mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-07-19 07:27:19 +08:00
new post
This commit is contained in:
parent
fc3dc11a6c
commit
163636db1c
3 changed files with 114 additions and 0 deletions
114
urara/2024-10-14-obsidian-highlight/+page.md
Normal file
114
urara/2024-10-14-obsidian-highlight/+page.md
Normal file
|
|
@ -0,0 +1,114 @@
|
||||||
|
---
|
||||||
|
title: 为Obsidian添加仿真荧光笔高亮样式
|
||||||
|
created: 2024-10-14
|
||||||
|
summary: Subtle highlight style for Obsidian
|
||||||
|
tags:
|
||||||
|
- Obsidian
|
||||||
|
- CSS
|
||||||
|
---
|
||||||
|
|
||||||
|
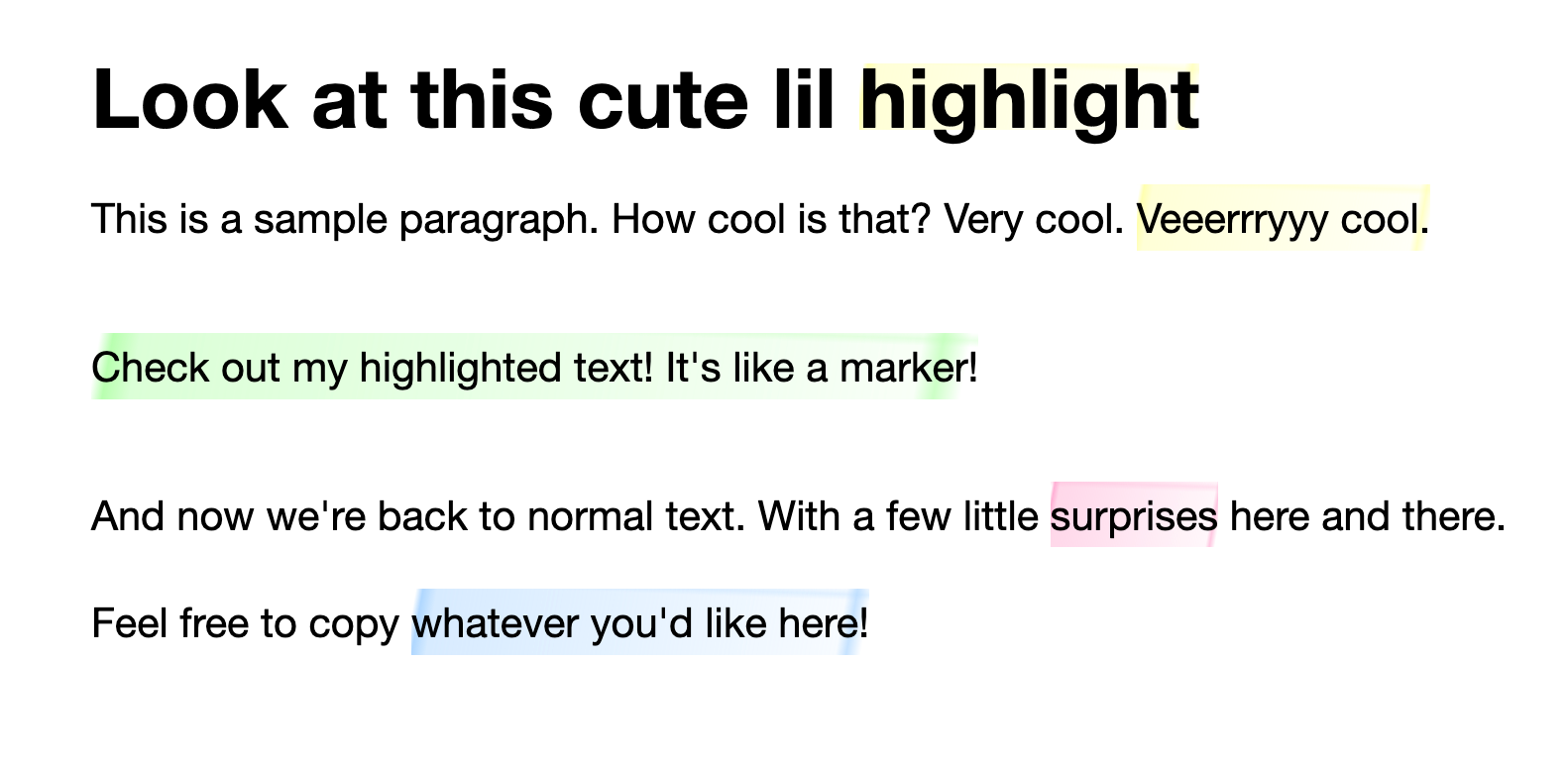
把这个[Codepen](https://codepen.io/cassidoo/pen/JjQOBZB)里面的荧光笔效果搬到了Obsidain里面。鉴于安装的插件和CSS样式太多,我强制用了`!important`, 所以代码比较丑陋。
|
||||||
|
|
||||||
|
效果如图:
|
||||||
|

|
||||||
|
|
||||||
|
## 如何安装
|
||||||
|
|
||||||
|
### 1. 安装插件highlightr
|
||||||
|
如果只需要黄色样式的高亮效果,则不需要安装这个插件。
|
||||||
|
安装链接:[obsidian://show-plugin?id=highlightr-plugin](obsidian://show-plugin?id=highlightr-plugin)
|
||||||
|
|
||||||
|
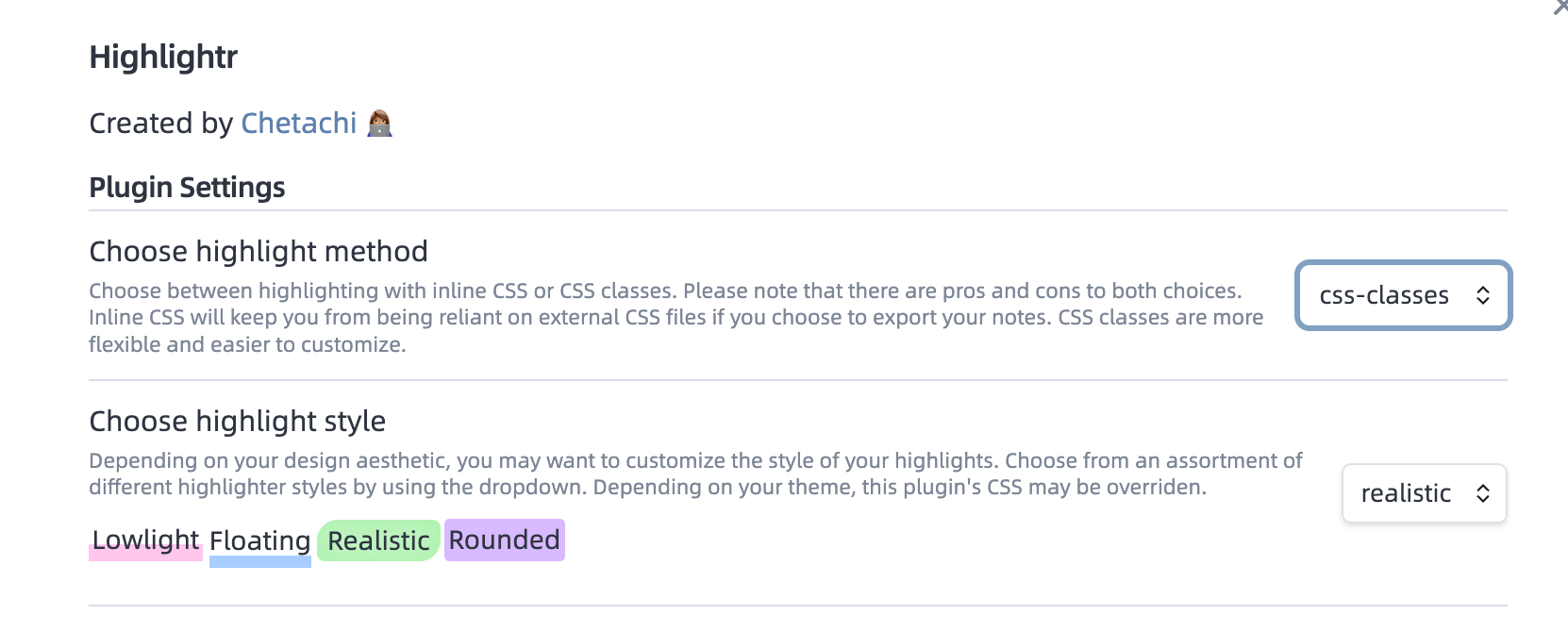
highlight method设置为`css-classed`
|
||||||
|

|
||||||
|
|
||||||
|
### 2. 安装CSS代码片段
|
||||||
|
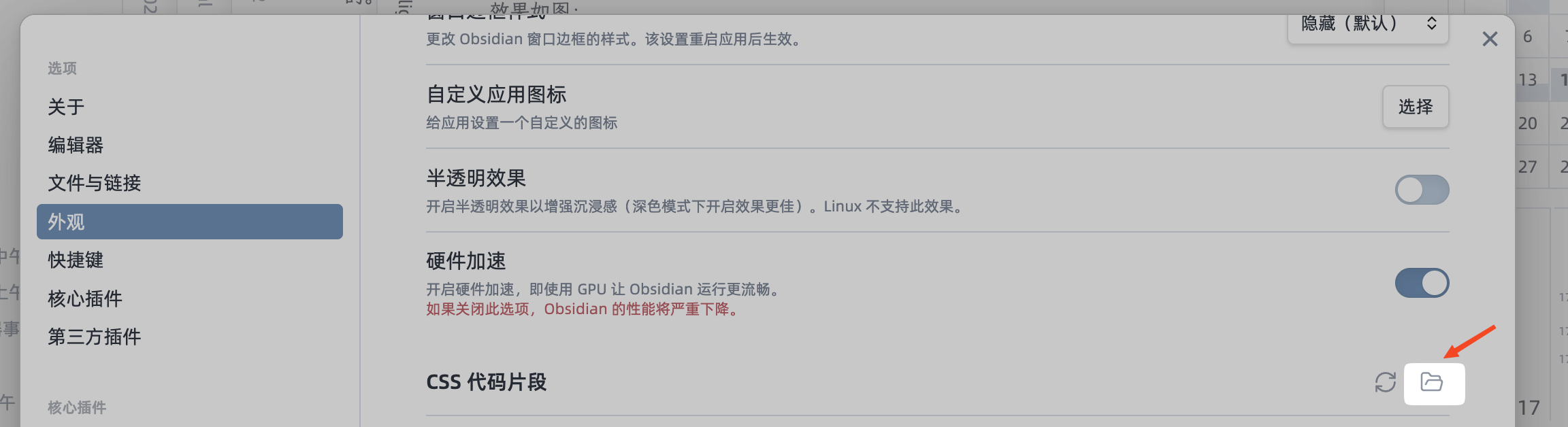
首先打开CSS代码片段存放的文件夹:
|
||||||
|

|
||||||
|
|
||||||
|
然后点击 -> [subtle-hightlight.css](/2024-10-14-obsidian-highlight/subtle-highlight.css)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
||||||
|
|
||||||
|
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
||||||
|
```css
|
||||||
|
span.cm-highlight{
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffffaf00 1%,
|
||||||
|
#ffffaf 2.5%,
|
||||||
|
#ffffaf80 5.7%,
|
||||||
|
#ffffaf1a 93%,
|
||||||
|
#ffffafb4 95%,
|
||||||
|
#ffffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
mark {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffffaf00 1%,
|
||||||
|
#ffffaf 2.5%,
|
||||||
|
#ffffaf80 5.7%,
|
||||||
|
#ffffaf1a 93%,
|
||||||
|
#ffffafb4 95%,
|
||||||
|
#ffffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-pink {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffafd400 1%,
|
||||||
|
#ffafd4 2.5%,
|
||||||
|
#ffafd480 5.7%,
|
||||||
|
#ffafd41a 93%,
|
||||||
|
#ffafd4b4 95%,
|
||||||
|
#ffafd400 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffafd400, #ffafd44d 8%, #ffafd400 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-green {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#b8ffaf00 1%,
|
||||||
|
#b8ffaf 2.5%,
|
||||||
|
#b8ffaf80 5.7%,
|
||||||
|
#b8ffaf1a 93%,
|
||||||
|
#b8ffafb4 95%,
|
||||||
|
#b8ffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #b8ffaf00, #b8ffaf4d 8%, #b8ffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-blue {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#afd7ff00 1%,
|
||||||
|
#afd7ff 2.5%,
|
||||||
|
#afd7ff80 5.7%,
|
||||||
|
#afd7ff1a 93%,
|
||||||
|
#afd7ffb4 95%,
|
||||||
|
#afd7ff00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #afd7ff00, #afd7ff4d 8%, #afd7ff00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
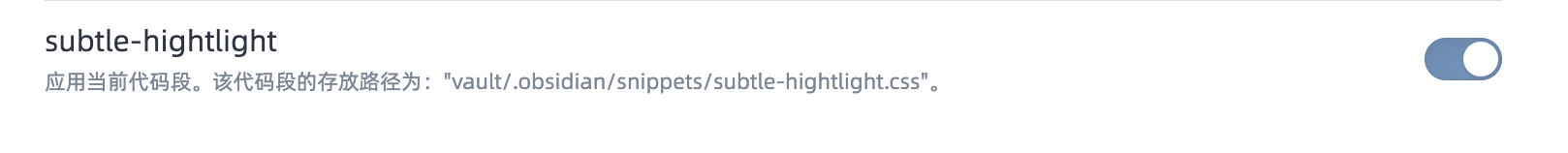
添加css文件后点击左边的“重新加载按钮”:
|
||||||
|

|
||||||
|
|
||||||
|
找到该文件后打开:
|
||||||
|

|
||||||
|
|
||||||
|
然后就可以啦
|
||||||
|
|
||||||
|
## 如何使用
|
||||||
|
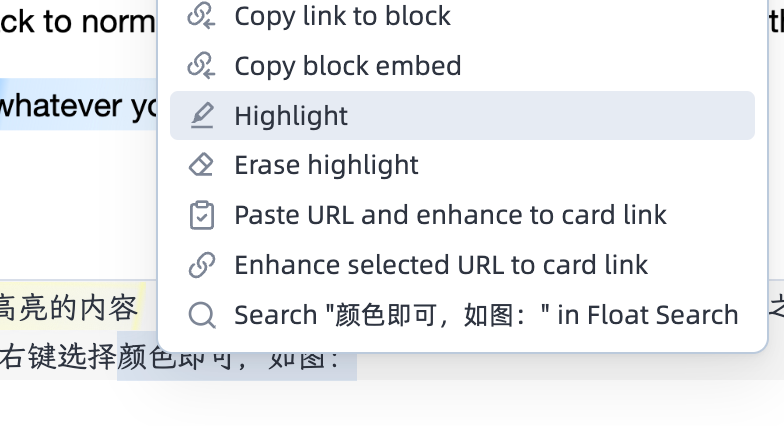
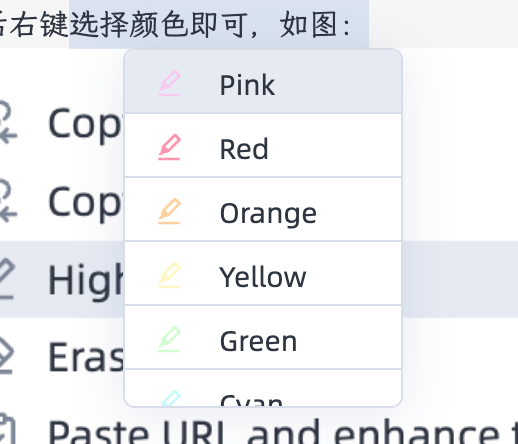
对于黄色来说,用 `==需要高亮的内容==` 就可以了,而对于其他颜色,安装highlightr之后,选择需要高亮的文字,然后右键选择颜色即可,如图:
|
||||||
|
|
||||||
|

|
||||||
|
目前只有粉色、绿色、蓝色有荧光笔仿真效果。
|
||||||
|

|
||||||
BIN
urara/2024-10-14-obsidian-highlight/cover.png
Normal file
BIN
urara/2024-10-14-obsidian-highlight/cover.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 256 KiB |
0
urara/2024-10-14-obsidian-highlight/subtle-highlight.css
Normal file
0
urara/2024-10-14-obsidian-highlight/subtle-highlight.css
Normal file
Loading…
Reference in a new issue