mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-07-06 00:37:19 +08:00
new post
This commit is contained in:
parent
1dfadf2ca1
commit
469f5cfa3c
1 changed files with 45 additions and 0 deletions
45
urara/2022-12-12-waterfall/+page.md
Normal file
45
urara/2022-12-12-waterfall/+page.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
title: 瀑布流图片的简单实现
|
||||
created: 2022-10-16
|
||||
summary: Simple implementation of a waterfall flow picture
|
||||
tags:
|
||||
- CSS
|
||||
---
|
||||
|
||||
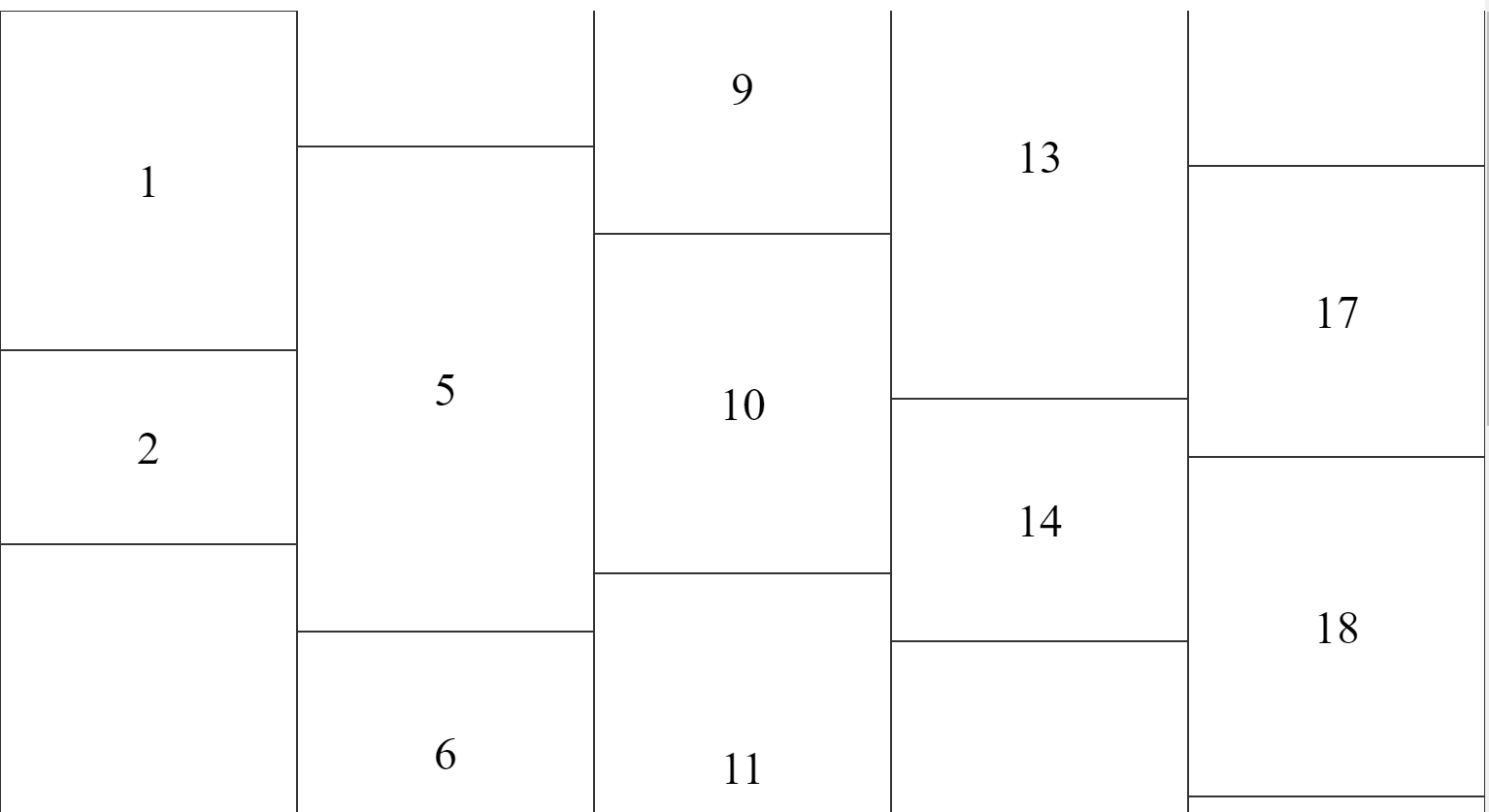
瀑布流图片又被称为 Masonry Layout, Waterfall Layout
|
||||
|
||||
## HTML
|
||||
|
||||
```html
|
||||
<div>
|
||||
<img />
|
||||
<img />
|
||||
<img />
|
||||
<img />
|
||||
</div>
|
||||
```
|
||||
|
||||
## CSS
|
||||
|
||||
```css
|
||||
div {
|
||||
/*在上层元素设置栏数*/
|
||||
column-count: n;
|
||||
|
||||
/*垂直间距*/
|
||||
column-gap: 0;
|
||||
|
||||
/*在间隔中加点线*/
|
||||
column-rule: dotted;
|
||||
}
|
||||
|
||||
img {
|
||||
/*防止单个元素分栏*/
|
||||
break-inside: avoid;
|
||||
}
|
||||
```
|
||||
|
||||
元素是从上到下竖直排列的[^1]
|
||||

|
||||
|
||||
[^1]: [ Masonry (Waterfall) Layout with Pure CSS](https://www.simpleweblearning.com/masonry-waterfall-layout-with-pure-css/)
|
||||
Loading…
Reference in a new issue