-
-
-
-```
-
-### 使用动态数据
-
-text 中设置回调处理数据如:
-
-- `d3.json()`: 从指定的 input URL 获取 JSON 文件。如果指定了 init 则会将其传递给底层的 fetch 方法
-
-```html
-
-
-
-```
-
-### 给元素添加内联样式
-
-- `style()`
- - 功能:在动态元素上添加内联 CSS 样式
- - 参数:以用逗号分隔的键值对作为参数
-
-```js
-selection.style('color', 'blue')
-
-//用回调过滤
-selection.style('color', d => {
- return d < 20 ? 'red' : 'green'
-})
-// 动态设置样式
-selection.style('height', d => d + 'px') // 动态设置高度
-```
-
-### 添加 Class
-
-- `attr()`
- - 功能:可以给元素添加任何 HTML 属性,包括 class 名称。
- - 参数:
- - attr() 方法和 style() 的使用方法一样。 它使用逗号分隔值,并且可以使用回调函数
- - 可接收一个回调函数来动态设置属性。 这个回调函数有两个参数,一个是数据点本身(通常是 `d`),另一个是该数据点在数组中的下标 i, 这个参数是可选的
- - 当需要添加 class 时,class 参数保持不变,只有 container 参数会发生变化。
-
-```js
-selection.attr('class', 'container')
-// 回调
-selection.attr('property', (d, i) => {})
-
-// 比如改变间距
-svg
- .selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x', (d, i) => {
- return i * 30 //改变间距
- })
- .attr('y', (d, i) => {
- return d * 3 //改变高度
- })
- //悬停效果
- .attr('class', 'bar')
-```
-
-### 标签
-
-- 和 rect 元素类似,text 元素也需要 x 和 y 属性来指定其放置在 SVG 画布上的位置, 它也需要能够获取数据来显示数据值。
-- 标签样式
- - `fill` 属性为 text 节点设置文本颜色
- - `style()` 方法设置其它样式的 CSS 规则,例如 font-family 或 font-size。
-
-```js
-//添加标签
-svg
- .selectAll('text')
- .data(dataset)
- .enter()
- .append('text')
- .attr('x', (d, i) => i * 30)
- .attr('y', (d, i) => h - 3 * d - 3) // 高三个单位是减
- .text(d => d)
- // 添加样式
- .attr('fill', 'red')
- .style('font-size', '25px')
- //悬停效果
- .attr('class', 'bar')
-/** css中
- .bar:hover {
- fill: brown;
- }
- **/
-```
-
-### 添加工具提示 tooltip
-
-- 当用户在一个对象上悬停时,提示框可以显示关于这个对象更多的信息
-
-1. title
-
-```js
-svg
- .selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x', (d, i) => i * 30)
- .attr('y', (d, i) => h - 3 * d)
- .attr('width', 25)
- .attr('height', (d, i) => d * 3)
- // 每个 rect 节点下附加 title 元素。 然后用回调函数调用 text() 方法使它的文本显示数据值。
- .append('title')
- .text(d => d)
-```
-
-## SVG
-
-- 坐标系:坐标轴的原点在左上角。 x 坐标为 0 将图形放在 SVG 区域的左边缘, y 坐标为 0 将图形放在 SVG 区域的上边缘。 x 值增大矩形将向右移动, y 值增大矩形将向下移动。
-
-### 创建 SVG
-
-```js
-//创建svg
-selection.append('svg')
-```
-
-### 反转 SVG 元素
-
-- 为了使条形图向上,需要改变 y 坐标计算的方式
-
-> SVG 区域的高度为 100。 如果在集合中一个数据点的值为 0,那么条形将从 SVG 区域的最底端开始(而不是顶端)。 为此,y 坐标的值应为 100。 如果数据点的值为 1,你将从 y 坐标为 100 开始来将这个条形设置在底端, 然后需要考虑该条形的高度为 1,所以最终的 y 坐标将是 99。
-
-(高度从下面开始计算,坐标轴从上面开始)
-
-- y 坐标为 `y = heightOfSVG - heightOfBar` 会将条形图向上放置。
-- 通常,关系是 `y = h - m * d`,其中 m 是缩放数据点的常数。
-
-### 更改 SVG 元素的颜色
-
-- 在 SVG 中, rect 图形用 `fill` 属性着色。 它支持十六进制代码、颜色名称、rgb 值以及更复杂的选项,比如渐变和透明。
-
-```js
-svg
- .selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x', (d, i) => i * 30)
- .attr('y', (d, i) => h - 3 * d)
- .attr('width', 25)
- .attr('height', (d, i) => 3 * d)
- //将所有条形图的 fill 设置为海军蓝。
- .attr('fill', 'navy')
-```
-
-[^1]: [数据可视化 认证 | freeCodeCamp.org](https://chinese.freecodecamp.org/learn/data-visualization/)
-
-### SVG 图形
-
-- SVG 支持多种图形,比如矩形和圆形, 并用它们来显示数据。
-
-#### 矩形
-
-SVG 的 rect 有四个属性。 x 和 y 坐标指定图形放在 svg 区域的位置, height 和 width 指定图形大小
-
-```js
-const svg = d3
- .select('body')
- .append('svg')
- .attr('width', w)
- .attr('height', h)
- .append('rect') //rect矩形
- .attr('width', 25)
- .attr('height', 100)
- .attr('x', 0)
- .attr('y', 0)
-```
-
-#### 圆形
-
-- SVG 用 circle 标签来创建圆形
-- circle 有三个主要的属性。
- - cx 和 cy 属性是坐标。 它们告诉 D3 将图形的中心放在 SVG 画布的何处。
- - 半径( r 属性)给出 circle 的大小。
-- 和 rect 的 y 坐标一样,circle 的 cy 属性是从 SVG 画布的顶端开始测量的,而不是从底端。
-
-```js
-svg
- .selectAll('circle')
- .data(dataset)
- .enter()
- .append('circle')
- //散点图
- .attr('cx', d => d[0])
- .attr('cy', d => h - d[1])
- .attr('r', '5')
-```
-
-## 比例尺
-
-### 创建线性比例
-
-> 条形图和散点图都直接在 SVG 画布上绘制数据。 但是,如果一组的高或者其中一个数据点比 SVG 的高或宽更大,它将跑到 SVG 区域外。
-
-> D3 中,比例尺可帮助布局数据。 scales 是函数,它告诉程序如何将一组原始数据点映射到 SVG 画布上。
-
-#### 线性缩放
-
-- 通常使用于定量数据
-- 默认情况下,比例尺使用一对一关系(identity relationship)。 输入的值和输出的值相同。
-
-```js
-const scale = d3.scaleLinear()
-```
-
-例子
-
-```js
-const scale = d3.scaleLinear() // 在这里创建轴
-const output = scale(50) // 调用 scale,传入一个参数
-d3.select('body').append('h2').text(output)
-```
-
-#### 按比例设置域和范围
-
-- 域 domain:假设有一个数据集范围为 50 到 480, 这是缩放的**输入信息**,也被称为域。
-- 范围 range:沿着 x 轴将这些点映射到 SVG 画布上,位置介于 10 个单位到 500 个单位之间。 这是**输出信息**,也被称为范围。
-- `domain()` 和 `range()` 方法设置比例尺的值, 它们都接受一个至少有两个元素的数组作为参数。
- - `domain()` 方法给比例尺传递关于散点图原数据值的信息
- - `range()` 方法给出在页面上进行可视化的实际空间信息
-
-例子:
-
-```js
-scale.domain([50, 480]); //域
-scale.range([10, 500]); //范围
-scale(50) //10
-scale(480) //500
-scale(325) //323.37
-scale(750)。// 807.。67
-d3.scaleLinear()
-```
-
-按顺序,将在控制台中显示以下值:10、500、323.37 和 807.67。
-
-注意,比例尺使用了域和范围之间的线性关系来找出给定数字的输出值。 域中的最小值(50)映射为范围中的最小值(10)。
-
-(也就是给定范围,用线性关系缩小,比如图片放大缩小,给了原图大小和缩小后的图片大小,根据线性关系比例来计算每个像素的位置,元素的大小)
-
-#### 最小值最大值
-
-- `d3.min`:最小值
-- `d3.max`: 最大值
-- `min()` 和 `max()` 都可以使用回调函数,下面例子中回调函数的参数 d 是当前的内部数组。
-- `min()` 和 `max()` 方法在设置比例尺时十分有用
-
-例子:找到二维数组的最大值和最小值
-
-```js
-const locationData = [
- [1, 7],
- [6, 3],
- [8, 3]
-]
-const minX = d3.min(locationData, d => d[0]) //查找在d[0]位置上最小的值
-```
-
-### 使用动态比例
-
-- 用`min()` 和 `max()` 来确定比例尺范围和域
-- `padding` 将在散点图和 SVG 画布边缘之间添加空隙。
-- 保持绘图在右上角。 当为 y 坐标设置 range 时,大的值(height 减去 padding)是第一个参数,小的值是第二个参数。
-
-```js
-const dataset = [
- [34, 78],
- [109, 280],
- [310, 120],
- [79, 411],
- [420, 220],
- [233, 145],
- [333, 96],
- [222, 333],
- [78, 320],
- [21, 123]
-]
-const w = 500
-const h = 500
-
-const padding = 30
-const xScale = d3
- .scaleLinear()
- .domain([0, d3.max(dataset, d => d[0])])
- .range([padding, w - padding])
-```
-
-### 使用预定义的比例放置元素
-
-- 用比例尺函数为 SVG 图形设置坐标属性值。
-- 当显示实际数据值时,不用使用比例尺,例如,在提示框或标签中的 `text()` 方法。
-
-```js
-svg
- .selectAll('circle')
- .data(dataset)
- .enter()
- .append('circle')
- .attr('cx', d => xScale(d[0]))
- .attr('cy', d => yScale(d[1]))
- .attr('r', '5')
-```
-
-### 添加坐标轴
-
-- 位置:`axisLeft()` 和 `axisBottom()`。
-- g 元素, g 是英文中组(group)的缩写,在渲染时,轴只是一条直线。 因为它是一个简单的图形,所以可以用 g
-- SVG 支持多种 transforms,但是定位轴需要使用 translate 属性
-
-例子:
-
-```js
-// X轴
-const xAxis = d3.axisBottom(xScale)
-
-svg
- .append('g')
- .attr('transform', 'translate(0, ' + (h - padding) + ')') // translate(0,x)
- .call(xAxis) // x轴作为参数被传递给 call() 方法
-
-// Y轴
-const yAxis = d3.axisLeft(yScale)
-
-svg
- .append('g')
- .attr('transform', 'translate(0,' + (h - padding) + ')')
- .call(xAxis)
-svg
- .append('g')
- .attr('transform', 'translate(' + padding + ',0)')
- .call(yAxis)
-```
-
-## 常见图表
-
-### 散点图
-
-> 圆圈来映射数据点,每个数据点有两个值。 这两个值和 x 和 y 轴相关联,在可视化中用来给圆圈定位。
-
-```js
-svg
- .selectAll('circle')
- .data(dataset)
- .enter()
- .append('circle')
- .attr('cx', d => d[0])
- //反转图像
- .attr('cy', d => h - d[1])
- .attr('r', '5')
-
-// 散点图加标签
-svg
- .selectAll('text')
- .data(dataset)
- .enter()
- .append('text')
- // Add your code below this line
-
- .attr('x', d => d[0] + 5)
- .attr('y', d => h - d[1])
- .text(d => d[0] + ', ' + d[1])
-```
diff --git a/src/routes/2022-07-27-bin.md b/src/routes/2022-07-27-bin.md
deleted file mode 100644
index 11c43413..00000000
--- a/src/routes/2022-07-27-bin.md
+++ /dev/null
@@ -1,31 +0,0 @@
----
-title: JS中的二进制数字
-created: 2022-07-27
-summary: 0b/0B和paresInt
-tags:
- - JavaScript
----
-
-参考:[How to Represent Binary Numbers in JavaScript? - Designcise](https://www.designcise.com/web/tutorial/how-to-represent-binary-numbers-in-javascript)
-
-## ES6+
-
-在 ES6 之后的版本,在二进制数字前加`0b` 或者`0B`来标识这是一个二进制数字,比如:
-
-```js
-let number5 = ob101
-let number5 = oB101
-```
-
-## Before ES6
-
-- 通过字符串和 parseInt 来转换
-- parseInt 可以在字符串中提取数字,第一个参数是要提取的字符串,第二个是基准的计算进制
-
-```js
-const number = '0101'
-
-Number.parseInt(number, 2)
-```
-
-相关:[JavaScript · 十进制数转二进制](/2022-03-04-decbin)
diff --git a/src/routes/2022-08-12-vue-challenges.md b/src/routes/2022-08-12-vue-challenges.md
deleted file mode 100644
index 4c5efeb2..00000000
--- a/src/routes/2022-08-12-vue-challenges.md
+++ /dev/null
@@ -1,1256 +0,0 @@
----
-title: Vue.js 挑战练习
-created: 2022-08-12
-summary: 我的答案以及相关知识点
-tags:
- - Vue
----
-
-最近做了一下这个[Vue.js 挑战](https://cn-vuejs-challenges.netlify.app/questions/14-dynamic-css-values/README.zh-CN.html),其中的题目大多出自[Vue3 文档](https://staging-cn.vuejs.org/),都不是很难,但涉及到的知识点
-比较琐碎,用来复习挺好的。
-
-然后这是我的答案和题目涉及到的知识点,除了[鼠标指针](###鼠标指针)这个部分没通过单元测试之外,其他都都通过了,然后这个鼠标指针为什么没通过单元测试我也没弄明白,试了下其他人的也通过不了,好奇怪……
-
-这里省去部分题目,主要写答案。
-
-## Built-ins
-
-### DOM 传送门
-
-Vue.js 提供了一个内置组件,将其插槽内容渲染到另一个 DOM,成为该 DOM 的一部分。
-
-```vue
-
-
-
- {{ msg }}
-
-
-```
-
-相关知识点 :[Teleport | Vue.js](https://v3.cn.vuejs.org/guide/teleport.html#teleport)
-
-> 有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置[^1]。
-
-- 有点像传送门,将相应元素渲染到制定位置
-- to 后面写 css selector
-
-### 优化性能的指令
-
-Vue.js 提供了一个指令,以便只渲染一次元素和组件,并且跳过以后的更新。
-
-```vue
-
-
-
- 使它从不更新: {{ count }}
-
-```
-
-相关知识点:`Vue-事件修饰符`
-
-## CSS Features
-
-### 动态 CSS
-
-Vue 单文件组件 `
-```
-
-相关知识点:`v-bind` `Dynamic Styling动态绑定样式`
-
-### 全局 CSS
-
-给具有 CSS 作用域的 Vue 单文件组件设置全局 CSS 样式
-
-```vue
-
- Hello Vue.js
-
-
-
-```
-
-或者
-
-```vue
-
- Hello Vue.js
-
-
-
-
-```
-
-相关知识点:[单文件组件 CSS 功能 | Vue.js](https://staging-cn.vuejs.org/api/sfc-css-features.html)
-
-## Components
-
-### DOM 传送门
-
-见上面
-
-### Props 验证
-
-验证 Button 组件的 Prop 类型 ,使它只接收: primary | ghost | dashed | link | text | default ,且默认值为 default
-
-```vue
-
-
-
-
-```
-
-相关知识点:[Props | Vue.js](https://staging-cn.vuejs.org/guide/components/props.html#prop-validation)
-
-### 函数式组件
-
-这题我不是很懂,翻了一下大家的解决方案,感觉这个比较能看懂:[21 - functional component · Issue #322 · webfansplz/vuejs-challenges · GitHub](https://github.com/webfansplz/vuejs-challenges/issues/322)
-
-```vue
-
-
-
-
-```
-
-相关知识点:
-
-- [渲染函数 & JSX | Vue.js](https://staging-cn.vuejs.org/guide/extras/render-function.html#functional-components)
-- [渲染机制 | Vue.js](https://staging-cn.vuejs.org/guide/extras/rendering-mechanism.html)
-
-### 渲染函数[h()]
-
-> 使用 h 渲染函数来实现一个组件。
-
-```js
-import { defineComponent, h } from 'vue'
-export default defineComponent({
- name: 'MyButton',
- props: {
- disabled: {
- type: Boolean,
- default: false
- }
- },
- emits: ['custom-click'],
- setup(props, { emit, slots }) {
- return () =>
- h(
- 'button',
- {
- disabled: props.disabled,
- onClick: () => emit('custom-click')
- },
- slots.default?.()
- )
- }
-})
-```
-
-### 树组件
-
-实现一个树组件
-
-```vue
-
-
-
-
- {{ node.title }}
-
- // 用递归的方法来实现
-
-
-
-```
-
-参考:
-
-- [208 - Tree Component · Issue #659 · webfansplz/vuejs-challenges · GitHub](https://github.com/webfansplz/vuejs-challenges/issues/659)
-- [Creating a Recursive Tree Component in Vue.js | DigitalOcean](https://www.digitalocean.com/community/tutorials/vuejs-recursive-components)
- 相关知识点:[单文件组件 `
-
-
- State: {{ state ? 'ON' : 'OFF' }}
- Toggle state
-
-```
-
-### 计数器
-
-实现一个计数器
-
-```vue
-
-```
-
-### 实现本地存储函数
-
-封装一个`localStorage`API
-
-```vue
-
-
-
- Counter: {{ counter }}
- Update
-
-```
-
-相关知识点:
-
-- [watchEffect()](https://staging-cn.vuejs.org/api/reactivity-core.html#watcheffect)
-- [Window.localStorage - Web API 接口参考 | MDN](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage)
-
-### 鼠标坐标
-
-这个没通过单元测试,不知道什么原因,试了下其他人的也没能通过……
-
-```vue
-
-
-Mouse position is at: {{ x }}, {{ y }}
-```
-
-## Composition API
-
-### 生命周期钩子
-
-```vue
-
-
-
-
-
Child Component: {{ count }}
-
-```
-
-- 相关知识点:
- - [组合式 API:依赖注入 | Vue.js](https://staging-cn.vuejs.org/api/composition-api-dependency-injection.html)
- - [组合式 API:生命周期钩子 | Vue.js](https://staging-cn.vuejs.org/api/composition-api-lifecycle.html#onunmounted)
-
-### ref 全家桶
-
-```vue
-
-
-
-
-
- -
- {{ count }}
- +
-
-
-```
-
-相关知识点:
-
-- [isRef()](https://staging-cn.vuejs.org/api/reactivity-utilities.html#isref)
-- [unref()](https://staging-cn.vuejs.org/api/reactivity-utilities.html#unref)
-- [toRef](https://staging-cn.vuejs.org/api/reactivity-utilities.html#toref)
-
-### 响应性丢失
-
-保证解构/扩展不丢失响应性
-
-```vue
-
-
-
-
-
- -
- {{ count }}
- +
-
-
-```
-
-相关知识点:[toRefs](https://staging-cn.vuejs.org/api/reactivity-utilities.html#torefs)
-
-### 可写的计算属性
-
-```vue
-
-
-
-
-
{{ count }}
-
{{ plusOne }}
-
-```
-
-相关知识点:[可写的计算属性 ](https://staging-cn.vuejs.org/guide/essentials/computed.html#writable-computed)
-
-### watch 全家桶
-
-```vue
-
-
-
-
-
- {{ count }}
-
-
- {{ age }}
-
-
-```
-
-相关知识点:[侦听器 | Vue.js](https://staging-cn.vuejs.org/guide/essentials/watchers.html)
-
-### 浅层 ref
-
-响应式 API: shallowRef
-
-```vue
-
-
-
-
-
- {{ state.count }}
-
-
-```
-
-相关知识点:[shallowRef()](https://staging-cn.vuejs.org/api/reactivity-advanced.html#shallowref)
-
-### 依赖注入
-
-child.vue
-
-```vue
-
-
-
- {{ count }}
-
-```
-
-相关知识点:[组合式 API:依赖注入 | Vue.js](https://staging-cn.vuejs.org/api/composition-api-dependency-injection.html)
-
-### Effect 作用域 API
-
-```vue
-
-
-
-
-
-```
-
-相关知识点:[effectScope](https://staging-cn.vuejs.org/api/reactivity-advanced.html#effectscope)
-
-### 自定义 ref
-
-```vue
-
-
-
-
-```
-
-相关知识点:[customRef](https://staging-cn.vuejs.org/api/reactivity-advanced.html#customref)
-
-## Directives
-
-### 大写
-
-创建一个自定义的修饰符 `capitalize`,它会自动将 `v-model` 绑定输入的字符串值首字母转为大写:
-App.vue
-
-```vue
-
-
-
-
-```
-
-Input.vue
-
-```vue
-
-
-
-
-```
-
-相关知识点:[处理 v-model 修饰符](https://staging-cn.vuejs.org/guide/components/events.html#usage-with-v-model)
-
-### 优化性能的指令
-
-见上面。v-once
-
-### 切换焦点指令
-
-```vue
-
-
-
-
-```
-
-相关知识点:[自定义指令 | Vue.js](https://staging-cn.vuejs.org/guide/reusability/custom-directives.html)
-
-### 防抖点击指令
-
-尝试实现一个防抖点击指令
-
-```vue
-
-
-
- Click on it many times quickly
-
-```
-
-相关知识点:[指令钩子](https://staging-cn.vuejs.org/guide/reusability/custom-directives.html#introduce)
-
-### 激活的样式-指令
-
-```vue
-
-
-
-
-
-```
-
-### 实现简易版`v-model`指令
-
-```vue
-
-
-
- {{ value }}
-
-```
-
-## Event Handling
-
-### 阻止事件冒泡
-
-```vue
-
-
-
-
-
-```
-
-相关知识点:[事件修饰符](https://staging-cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers)
-
-### 按键修饰符
-
-```vue
-
-
- A
-
-
- A
-
-
- A
-
-
-
-```
-
-相关知识点:[按键修饰符](https://staging-cn.vuejs.org/guide/essentials/event-handling.html#key-modifiers)
-
-## Global API:General
-
-### 下一次 DOM 更新
-
-在`Vue.js`中改变响应式状态时,DOM 不会同步更新。 `Vue.js` 提供了一个用于等待下一次 DOM 更新的方法
-
-```vue
-
-
-
-
- {{ count }}
-
-
-```
-
-相关知识点:[nextTick()](https://staging-cn.vuejs.org/api/general.html#nexttick)
-
-## Lifecycle
-
-### 生命周期钩子
-
-[同上:生命周期钩子](#生命周期钩子)
-
-## Reactivity:Advanced
-
-### 浅层 ref
-
-[同上:浅层 ref](#浅层-ref)
-
-### 原始值 API
-
-```vue
-
-
-
-
-
- {{ reactiveState.count }}
-
-
-```
-
-相关知识点:
-
-- [toRaw](https://staging-cn.vuejs.org/api/reactivity-advanced.html#toraw)
-- [markRaw](https://staging-cn.vuejs.org/api/reactivity-advanced.html#markraw)
-
-### Effect 作用域 API
-
-[同上:Effect 作用域 API](#effect-作用域-api)
-
-### 自定义 ref
-
-[同上:自定义 ref](#自定义-ref)
-
-## Reactivity:Core
-
-### ref 全家桶
-
-[同上:ref 全家桶](#ref-全家桶)
-
-### 可写的计算属性
-
-[同上:可写的计算属性](#可写的计算属性)
-
-### watch 全家桶
-
-[同上:watch 全家桶](#watch-全家桶)
-
-## Reactivity:Utilities
-
-### 响应性丟失
-
-[同上:响应性丟失](#响应性丟失)
-
-## Utility Function
-
-### until
-
-```vue
-
-
-
- Increase
-
-```
-
-## Web Components
-
-### 自定义元素
-
-```vue
-
-
-
-
-
-```
-
-并且 vite.config.js 里要做相关设置
-相关知识点:[Vue 与 Web Components | Vue.js](https://staging-cn.vuejs.org/guide/extras/web-components.html)
diff --git a/src/routes/argon.md b/src/routes/argon.md
deleted file mode 100644
index 7f683373..00000000
--- a/src/routes/argon.md
+++ /dev/null
@@ -1,67 +0,0 @@
----
-title: CSS · Argon主题的CSS修改
-created: 2022-01-16 14:04:17
-tags:
- - CSS
-slug: free-axure-cloud
-summary: 基于最近所学,对当前Argon主题做了一些微小的调整
-lastmod: 2022-05-07T05:30:35.639Z
----
-
-然后已经不用 Wordpress 了,这个主题加载太慢了(也可能是我自己的问题
-
-```css
-/*删掉tag图标*/
-
-.fa-tags {
- display: none;
-}
-
-/*左侧菜单居中*/
-.leftbar-menu-item {
- text-align: center;
-}
-/*删掉日历图标*/
-.fa-calendar-o {
- display: none;
-}
-
-/*说说字体统一大小*/
-.shuoshuo-date-date {
- font-size: 15px;
-}
-
-.shuoshuo-date-month {
- font-size: 15px;
-}
-
-/*banner字体改为思源宋体*/
-.banner-title.text-white {
- font-family: 'Noto Serif SC', serif;
-}
-/*删掉左侧搜索栏*/
-.card-body.text-center.leftbar-search-button {
- display: none;
-}
-
-/*删掉左侧栏站点名称*/
-.leftbar-banner.card-body {
- display: none;
-}
-
-/*作者相关链接居中*/
-.site-author-links a {
- text-align: center;
-}
-
-/*去掉页脚卡片外形,并缩减边距*/
-#footer.card {
- background: none;
- padding: 0;
- box-shadow: none !important;
-}
-
-html.darkmode #footer {
- background: none !important;
-}
-```
diff --git a/src/routes/axure.md b/src/routes/axure.md
deleted file mode 100644
index afe3ae2e..00000000
--- a/src/routes/axure.md
+++ /dev/null
@@ -1,32 +0,0 @@
----
-title: 两种免费发布Axure原型的方式
-created: 2022-01-21 00:11:17
-tags:
- - 实用技巧
-slug: free-axure-cloud
-summary: 通过Netlify和Vercel发布
-lastmod: 2022-04-07T07:24:20.692Z
----
-
-好像很少看到有人提,这里简单记一下思路,我有用 Vercel 成功试验过,跟本地预览效果是一样的,还可以改域名。不过了解过 Netlify 之后,我觉得用 Netlify 更简单,有兴趣的可以再研究一下。
-
-## Netlify
-
-需要了解 Netlify 的使用方式
-
-1. 在 Axure 中导出文档的 HTML 文件:发布>生成 HTML 文件
-2. 注册并托管到 Netlify
-3. 上传 HTML 文件:site -> 拖动 HTML 文件夹到下面的虚线区域
-
-更新方式:再导入一次更新后的文件包
-
-## Vercel +Github
-
-需要了解 Github 的基本使用方式和 Vercel
-
-1. 在 Axure 中导出文档的 HTML 文件:发布>生成 HTML 文件
-2. 创建一个 Github repo,并下载到本地
-3. 复制 HTML 文件到本地 Github repo 的文件夹中,并 commit->push 到云端
-4. 导入相应 repo 到 Vercel 中
-
-更新方式:复制更新后的 HTML 文件夹到相应的 Github repo 文件夹中,覆盖原来的
diff --git a/src/routes/css-fundamental.md b/src/routes/css-fundamental.md
deleted file mode 100644
index 75d6e169..00000000
--- a/src/routes/css-fundamental.md
+++ /dev/null
@@ -1,471 +0,0 @@
----
-title: CSS · 基础笔记
-created: 2021-12-06T11:59:47+08:00
-slug: css-fundamental
-tags:
- - CSS
-lastmod: 2022-05-07T05:30:27.910Z
----
-
-一些随堂笔记。
-
-课程:[Build Responsive Real-World Websites with HTML and CSS](https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/)
-
-## css 是什么
-
-- **C**ascading**S**tyle**S**heets (层叠式样式表)
-- CSS describes the **visual style and presentation** of the **content written in HTML**
-- CSS consists of countless **properties** that developers use to format the content: properties about font, text, spacing, layout, etc.
-
-## 分类
-
-### inline CSS
-
-```html
-text
-```
-
-> 最好不用
-
-### internal CSS
-
-放在``里面的`
-
-```
-
-- 代码很长的时候,整理很麻烦
-
-### external CSS
-
-- 引用单独的 css 文件,如 `style.css`
-- 放在``里用`text
-```
-
-在 CSS 中:
-
-```css
-#author {
- font-family: sans;
-}
-```
-
-### class attributes
-
-> 能无限复用
-
-在 HTML 中:
-
-```html
-text
-```
-
-在 CSS 中:
-
-```css
-.author {
- font-family: sans;
-}
-```
-
-> 能无限复用
-
-在 HTML 中:
-
-```html
-text
-```
-
-在 CSS 中:
-
-```css
-.author {
- font-family: sans;
-}
-```
-
-### universal selector
-
-- 对所有元素生效
-- 优先级最低
-- 不可继承
-
-```css
-* {
- color: #1098ab;
-}
-```
-
-### body
-
-- 在`` 里的通常只应用于文本元素(text)
-- Not all properties get inherited. It’s mostly ones **related to text**: `font-family`, `font-size`, `font-weight`, `font-style`, `color`, `line-height`, `letter-spacing`, `text-align`, `text-transform`, `text-shadow`, `list-style`, etc.
-- 可继承
-
-### 优先级
-
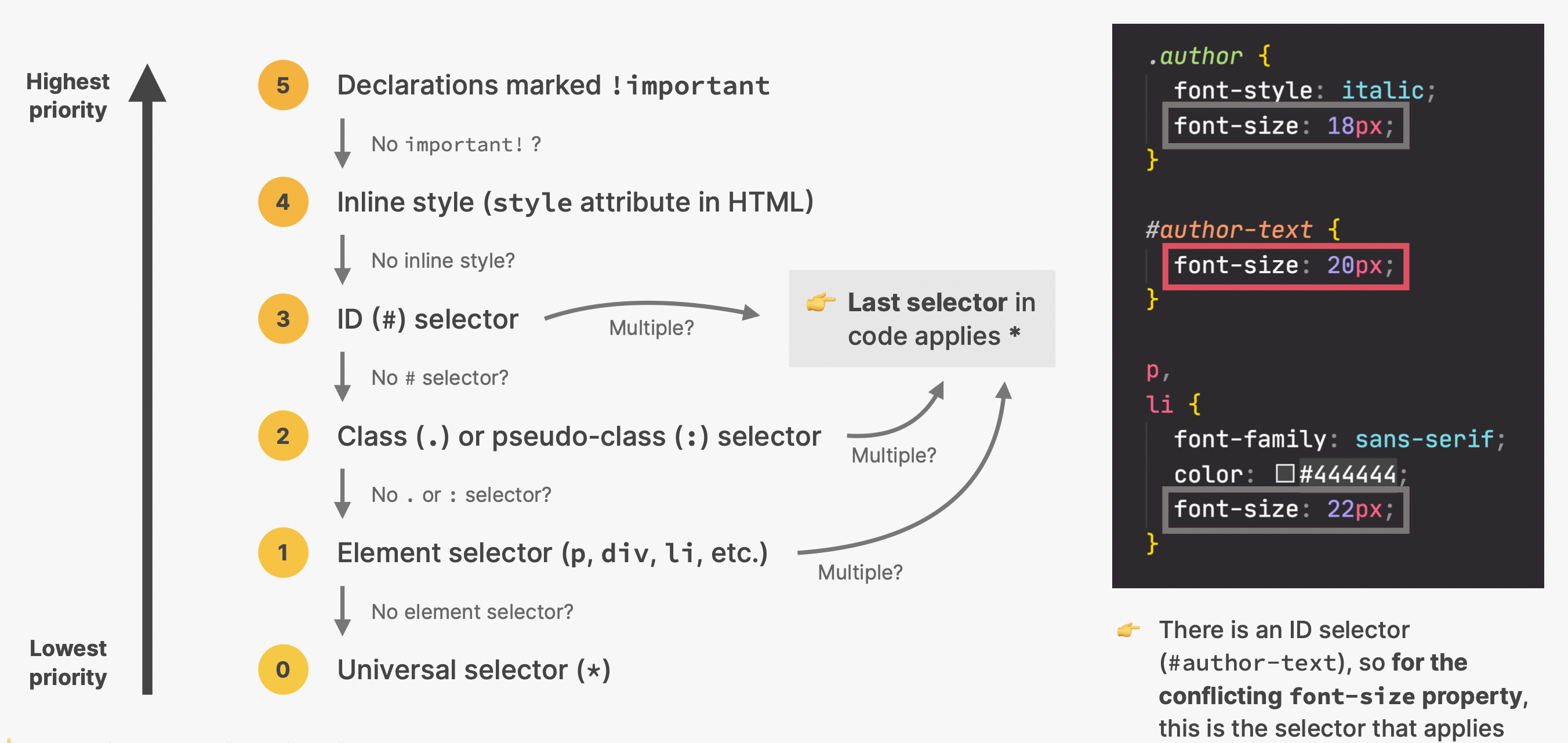
-#### conflicting between selectors
-
-
-
-- 尽量不要用`!important`
-
-```css
-foot p {
- color: green !important;
-}
-```
-
-- 所有 selector 都会被应用,只有冲突的按优先级应用
-- 当使用相同类别的 selector 时,应用最后一个
-
-#### inheritance
-
-- inheriting elements can easily be override
-- 优先级最低
-- body 可继承,universal selector 不可以
-
-## 颜色
-
-### RGB/RGBA
-
-- 基本`(r,g,b,alpha)`
-- 白色`(255,255,255)`
-- 黑色`(0,0,0)`
-
-## Hexadecimal Colors
-
-- 0 to ff (255 in hexadecimal numbers):
- `#00ffff`
-- Shorthand, when all colors are identical pairs
- `#off`
- 当需要透明度的时候才用 rgb 颜色,一般用 hex
-
-## Pseudo Class
-
-> 用来指定特定元素
-
-### 第一个元素/最后一个元素
-
-```css
-li:first-child {
- font-weight: bold;
-}
-
-li:last-child {
- font-style: italic;
-}
-```
-
-### 奇数/偶数 /特定次序
-
-```css
-li:nth-child(odd) {
- font-style: italic;
-}
-
-li:nth-child(even) {
- font-style: italic;
-}
-
-li:nth-child(3) {
- font-style: italic;
-}
-```
-
-### 多种元素时
-
-如下所示,当 HTML 中``并不是``里面的第一个元素时,不生效。
-
-即当母元素(parent element)里有多种元素时(child elements),不宜使用伪类(pseudo class),可以在列中使用,如``
-
-```html
-
-
-
-
-```
-
-```css
-article p:fist-child {
- font-family: sans;
-}
-```
-
-### Style hyperlinks
-
-四个状态都应定义,并按顺序排列
-
-#### link
-
-不进行交互的预览下
-
-```css
-a:link {
- color: #1098ad;
-}
-```
-
-#### visited
-
-点击后
-
-```css
-a:visited {
- color: #777;
-}
-```
-
-#### hover
-
-悬停时
-
-```css
-a:hover {
- color: orangered;
- font-weight: bold;
- text-decoration: underline dotted orangered;
-}
-```
-
-#### active
-
-点击时(通常和 hover 同时出现
-
-```css
-a:active {
- background-color: black;
- font-style: italic;
-}
-```
-
-## Pseudo Elements
-
-> any pseudo elements is actually an inline element
-
-在 HTML 中并不真实存在,但仍可在 CSS 中选择,如行内第一个字符:
-在 HTML 中并不真实存在,但仍可在 CSS 中选择,如行内第一个字符:
-
-```css
-h1::first-letter {
- font-style: normal;
-}
-```
-
-段内第一行:
-
-```css
-p::first-line {
- color: red;
-}
-```
-
-### adjacent sibiling selector
-
-在同一 parent element 里,下面最临近的元素
-
-如 h3 标题下的 p:
-
-```css
-h3 + p::first-line {
- color: red;
-}
-```
-
-### after
-
-- 就算没有文字内容,也要定义`content`
-- 位于行末
-
-
-
-```css
-h2::after {
- content: 'TOP';
- font-size: 16px;
- font-weight: bold;
- color: black;
- padding: 5px 15px;
- display: inline-block;
- position: absolute;
- top: -10px;
- right: -25px;
- background-color: #ffe70e;
-}
-
-h2 {
- position: relative;
-}
-```
-
-### before
-
-- 位于行前
-
-```css
-h2::before {
-}
-```
-
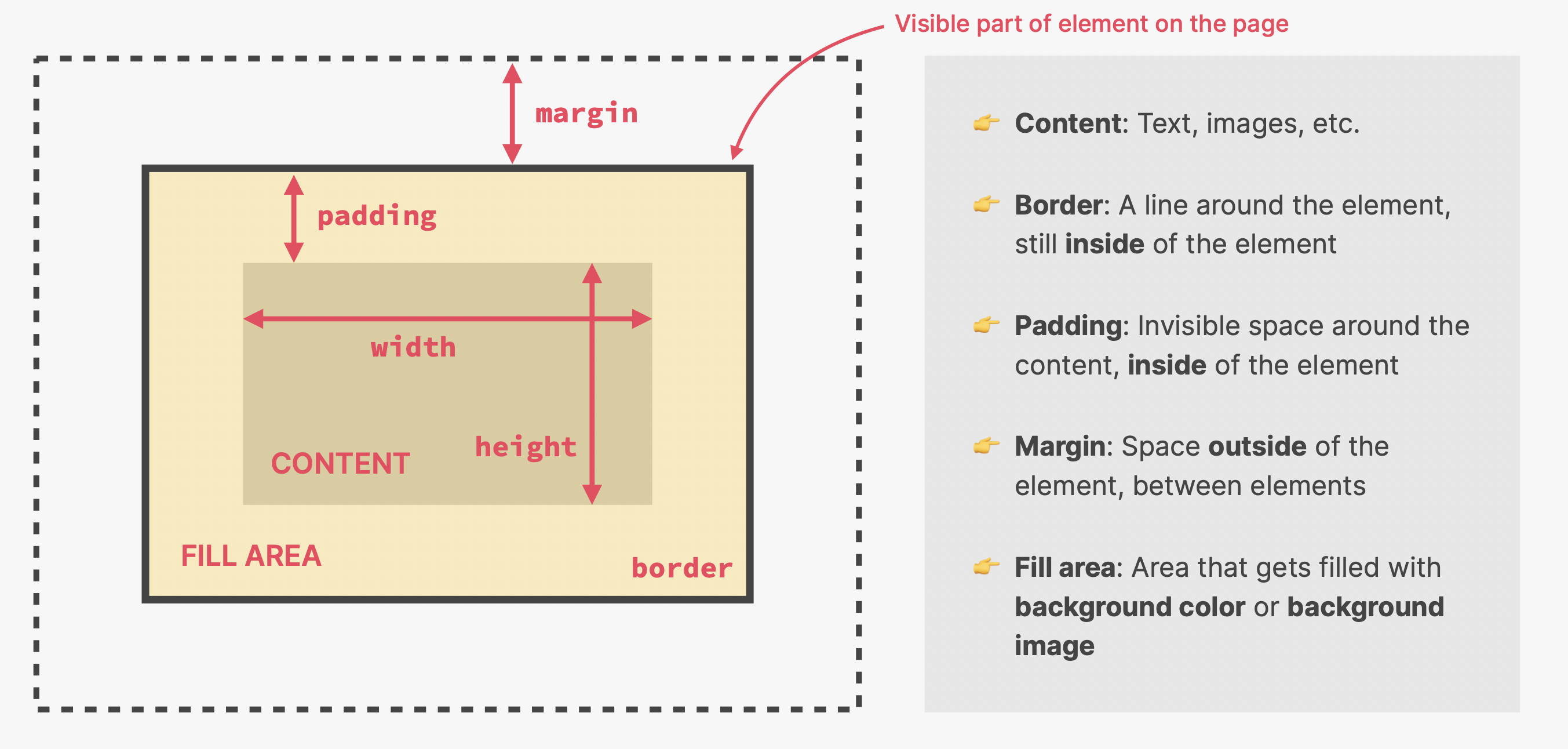
-## Box Model
-
-
-
-
-
-
-
-### Type of boxes:
-
-#### inline boxes
-
-
-
-#### block-level boxes
-
-
-
-#### inline-block boxes
-
-
-
-img 其实是 inline-block box
-
-### padding
-
-内边距
-
-```css
-padding: 上下 左右;
-```
-
-#### reset margin ane padding
-
-```css
-* {
- margin: 0;
- padding: 0;
-}
-```
-
-不要用 body
-
-### margin
-
-外边距
-
-#### collapsing margins
-
-- 当两元素的 margin 重合时,大的会覆盖小的
-
-### Dimensions
-
-#### width
-
-- percentage: percentage of the width of the parents containers
-
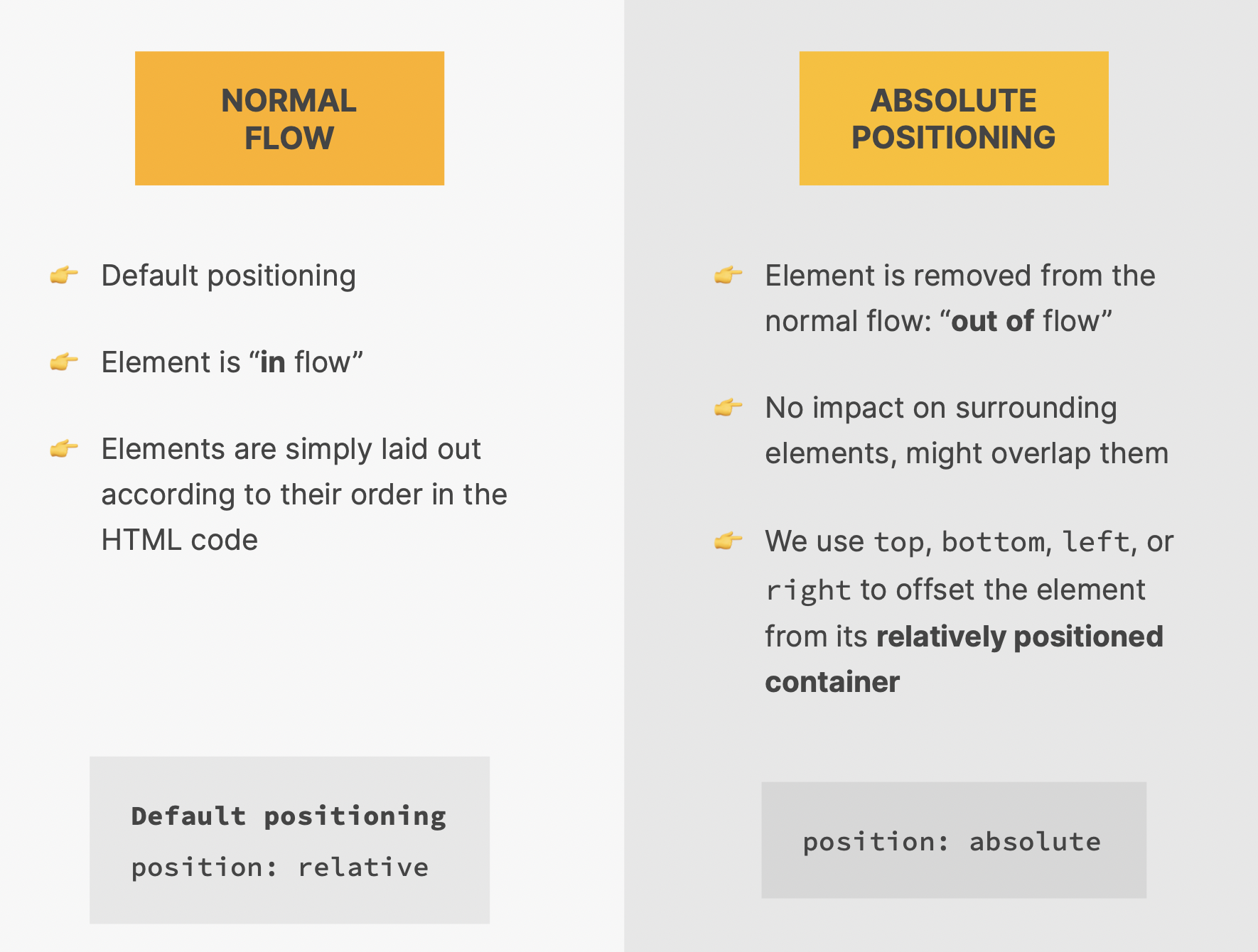
-## position
-
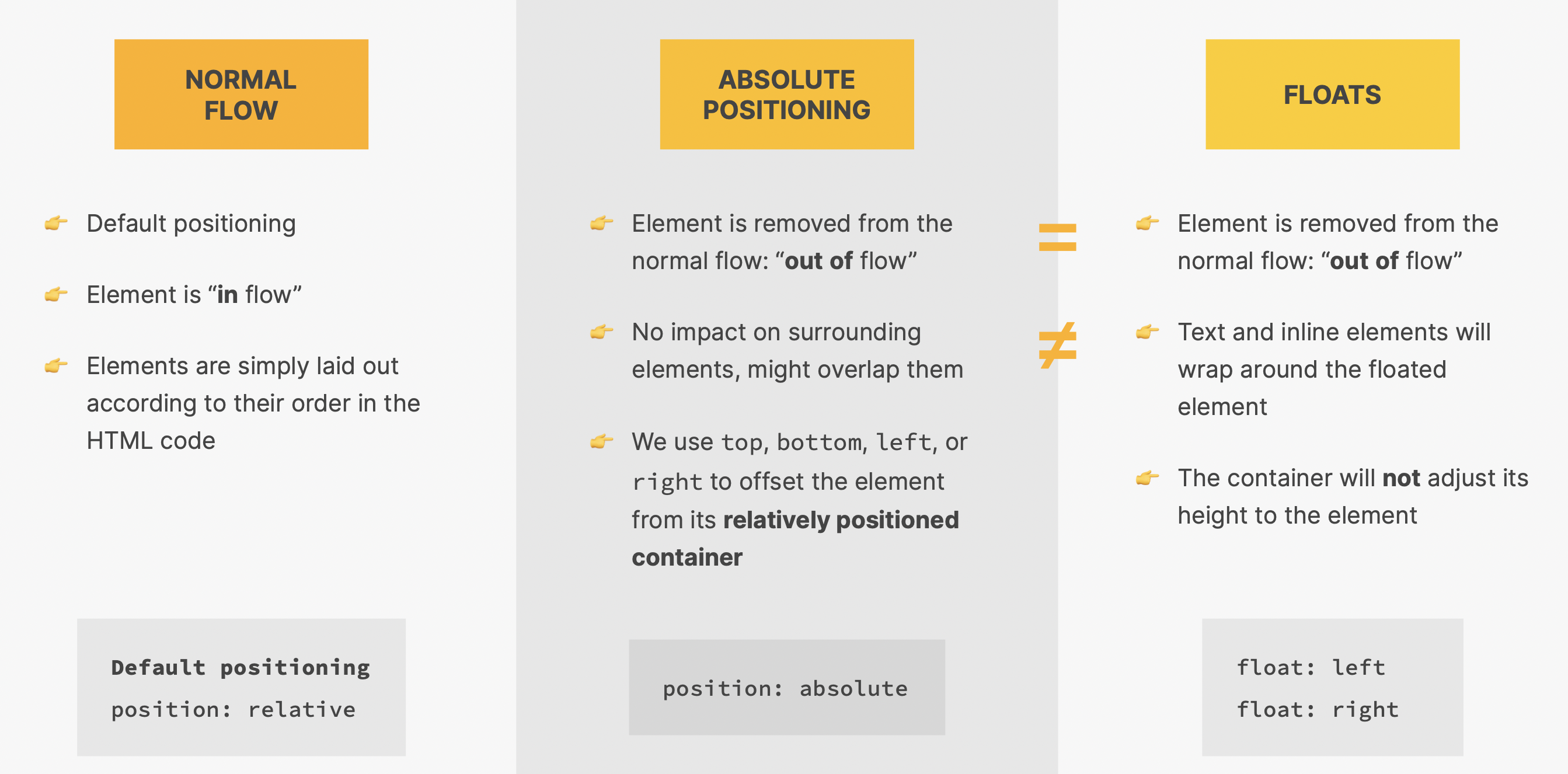
-
-
-### Normal Flow
-
-- 默认状态
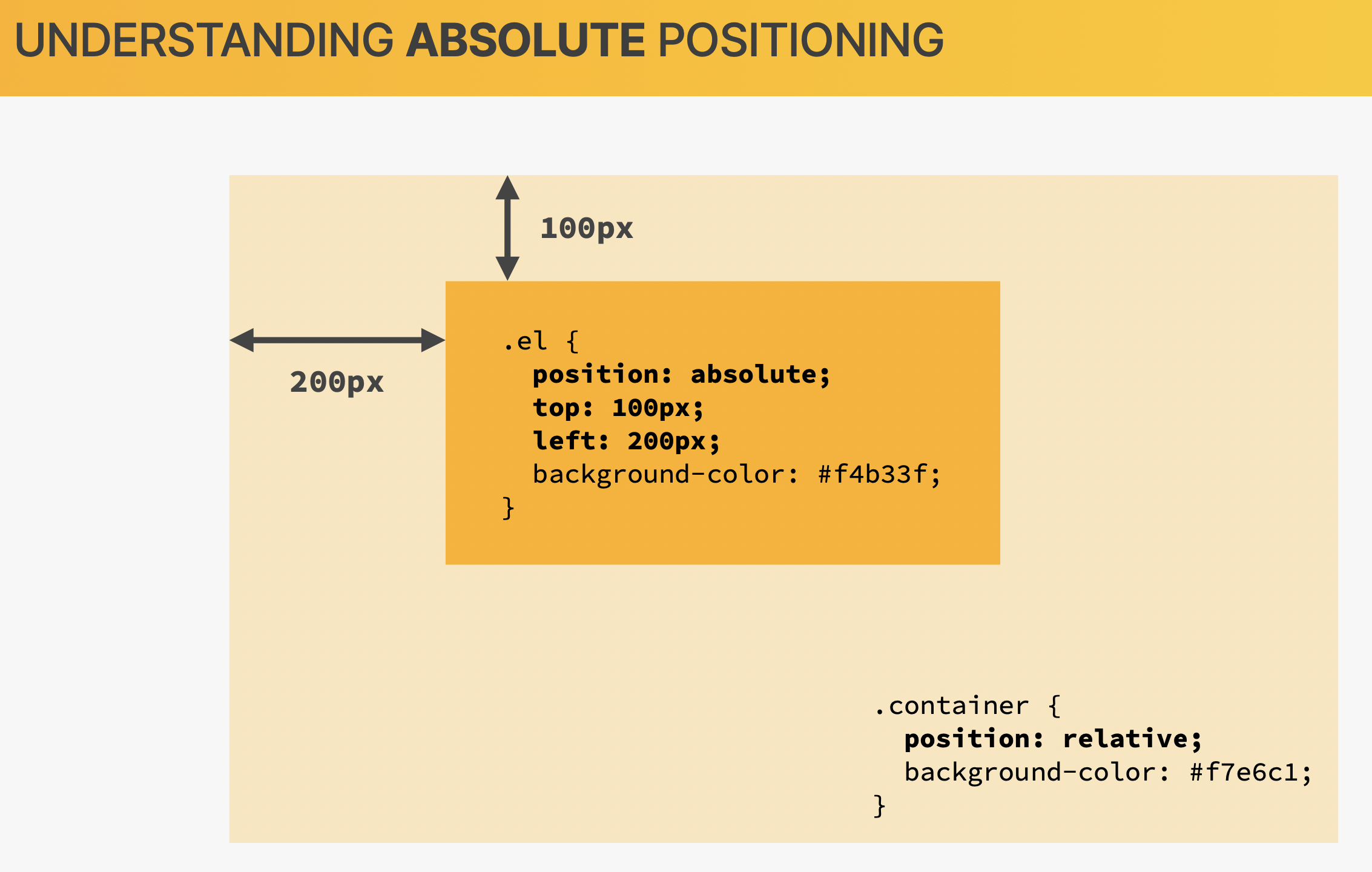
-
-### Absolute Position
-
-- 绝对位置
-- 常用于一些小元素
-- parent elements/containers should set to `relative`
-- 取决于最近层次的 relative parent elements/containers
-
-
-
-### centering page
-
-use the `` element to create a container class, then set the `margin-left` and `margin-right` to `auto`
-
-```css
-.container {
- width: 800px;
- margin: 0 auto;
-}
-```
-
-## 基本操作
-
-### CSS 注释
-
-- `/*需要注释的内容*/`
-- VS code 快捷键 :`CMD+/` (mac) `Control+/` (win)
-- 调出开发者工具`cmd+i`
-
-### Fix bugs
-
-- 方法:
-
- - **inspect**
- - 检查刚开始变得不一样的地方
- - 如果有很多 selector,复杂的那个会被首先应用
- - 检查 css 文件引用链接是否正确
-
-- 工具:
- HTML 校对器:
- [Markup Validation Service](https://validator.w3.org/)
-
- 代码比对:
- [Diffchecker](https://www.diffchecker.com/)
diff --git a/src/routes/css-layout.md b/src/routes/css-layout.md
deleted file mode 100644
index 83cbcc49..00000000
--- a/src/routes/css-layout.md
+++ /dev/null
@@ -1,269 +0,0 @@
----
-title: CSS · 三种布局方式
-slug: css-layouts
-tags:
- - CSS
-created: 2022-01-13T10:07:00.000Z
-summary: Float / Flexbox / Grid /
-lastmod: 2022-05-07T05:30:20.613Z
----
-
-课程:[Build Responsive Real-World Websites with HTML and CSS](https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/)
-
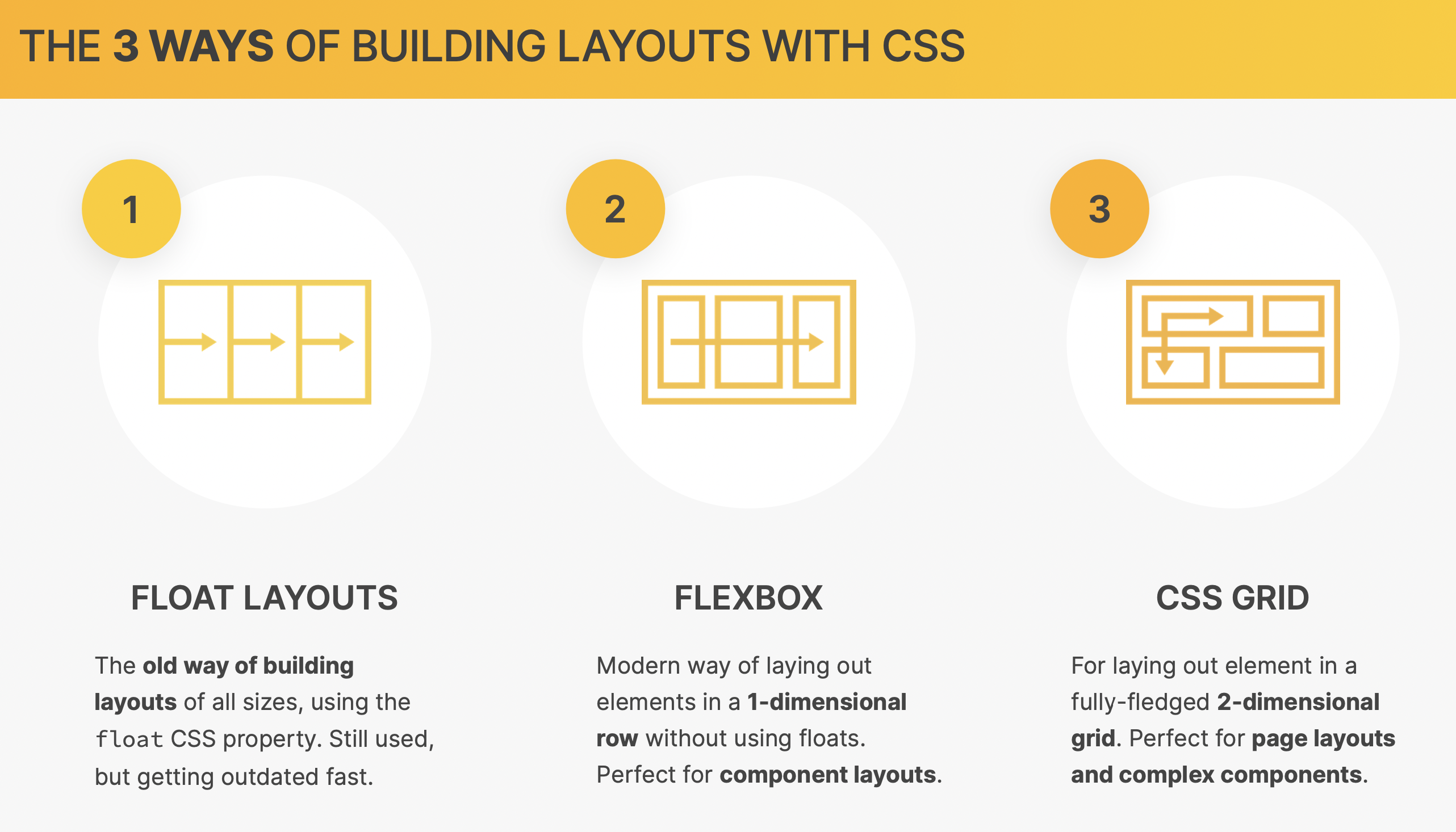
-## Overview
-
-
-
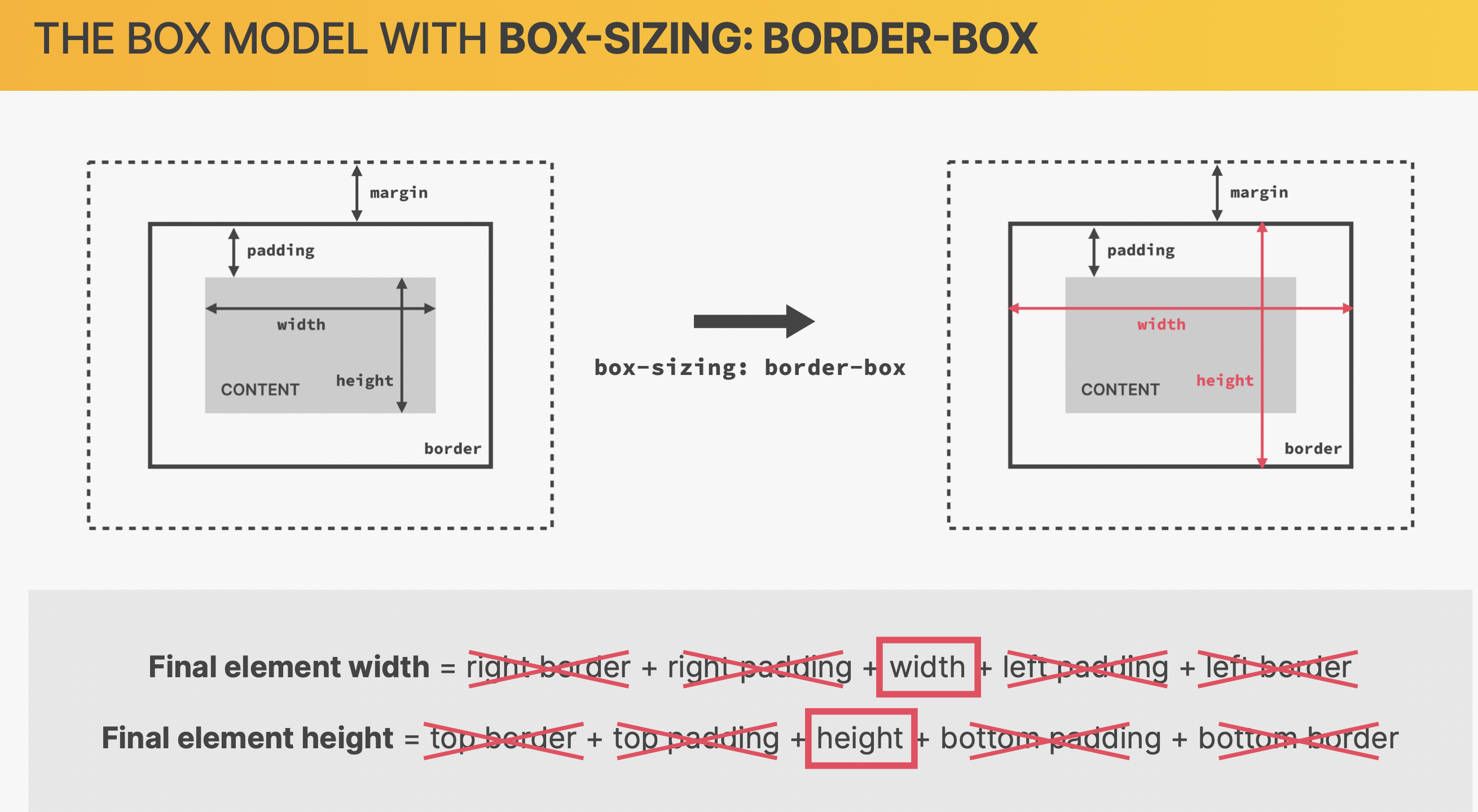
-## Box-sizing
-
-
-
-> 未定义之前:content-box
-
-### reset
-
-```css
-* {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
-}
-```
-
-## Float Layout
-
-- 浮动在页面之上,对周围元素没有影响
-- 现在很少用了
-
-### left
-
-- 浮动到页面左边
-
-
-
-```css
-.author-img {
- float: left;
-}
-```
-
-> 此时图片和文本不在同一个层面上
-
-### right
-
-> 浮动到页面右边
-
-
-
-```css
-p {
- float: right;
-}
-```
-
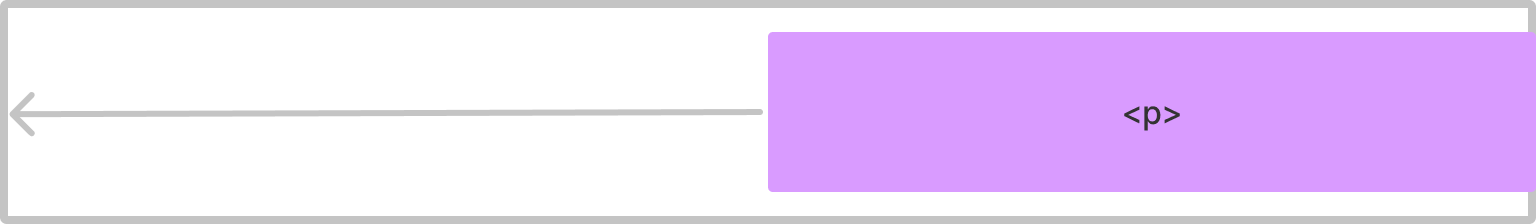
-### ABSOLUTE POSITIONING VS. FLOATS
-
-
-
-### Clear Float
-
-- 当没有其他元素可以 clear float 时,在其后新建一个元素设置 clear
-- 当存在需要清除的元素时,直接在该元素上清除
-
-#### 方法 1: empty div
-
-使用一个并列的空`
`元素来清除
-
-```html
-
-
title
-
title
-
-
-```
-
-```css
-/*清除两者*/
-.clear {
- clear: both;
-}
-
-/*清除左边*/
-.clear {
- clear: left;
-}
-```
-
-#### 方法 2:clearfix hack
-
-原理和 empty div 的方式一样,但更简单,利用 pseudo element 在 parent element 后增加一个元素
-
-```html
-
-
title
-
title
-
-```
-
-```css
-.clearfix::after {
- clear: both;
- content: '';
- display: block;
-}
-```
-
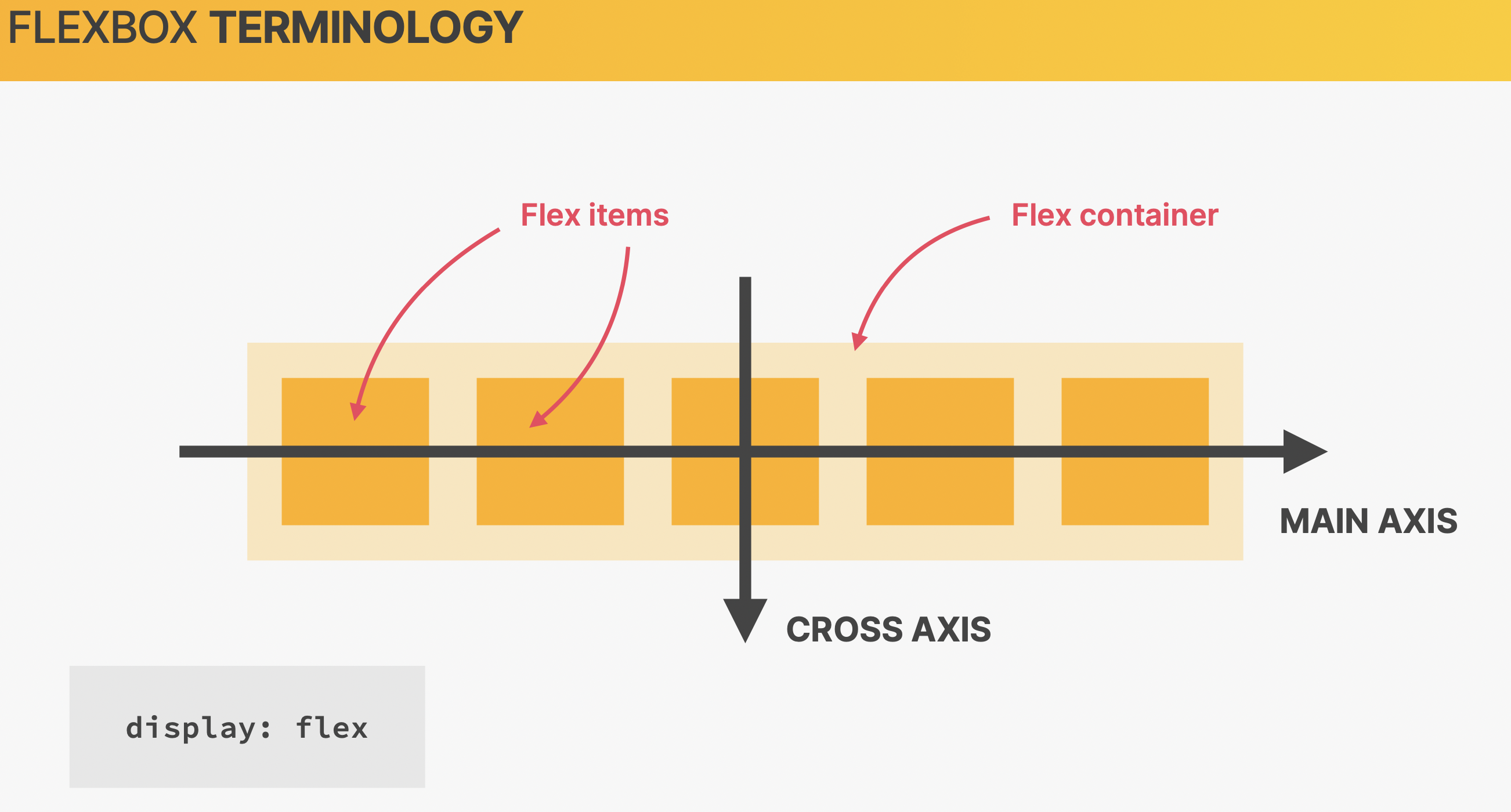
-## Flexbox
-
-
-
-
-
-> 加粗字体为默认状态
-
-```css
-.container {
- display: flex;
- align-items: center; /*水平居中*/
- justify-content: center; /*垂直居中*/
-}
-```
-
-### Flex container
-
-- flex container takes the height of the tallest items
-
-常用:
-
-```css
-.container {
- display: flex;
- align-items: stretch;
- justify-content: flex-start;
-}
-```
-
-### Flex items
-
-```css
-.items {
- align-self: flex-start;
-}
-```
-
-### Propetities
-
-#### order
-
-数字越大越靠后
-
-#### flex-grow
-
-数字越大占比越大
-
-#### flex-basis
-
-item’s width
-
-#### shorthand
-
-`flex:1` =
-
-```css
-flex-grow: 1;
-flex-shrink: 1;
-flex-basis: 0%;
-```
-
-## CSS Grid
-
-
-
-
-
-
-
-### grid container
-
-```css
-.container {
- display: grid;
- grid-template-columns: 250px 200px; /*两列*/
- grid-template-rows: 200px 200px; /*两行*/
-}
-```
-
-> 通常不定义 rows
-
-#### Gap
-
-用 gap 而不是 margin:
-
-```css
-.container {
- /*gap:20px;*/
- columns-gap: 30px;
- row-gap: 20px;
-}
-```
-
-#### align tracks inside containers
-
-> when the content is smaller than the grid
-
-```css
-justify-content: center;
-align-content: center;
-```
-
-### grid items
-
-```css
-.items: {
- grid-column: 2/3; /*当前后数值相差只有1位时,可省去后面的数字*/
- grid-row: 2/3;
-
- /*占几个列/行时*/
- grid-column: 1/3;
- grid-row: 1/3;
- /*或者*/
- grid-column: 1 / span 3;
- /*自动填充剩余空间*/
- grid-column: 1/-1;
-}
-```
-
-#### align items inside cells
-
-```css
-.container {
- align-items: center;
- justify-items: center;
-}
-```
-
-```css
-.item {
- align-self: end;
-}
-```
-
-### fr
-
-- `1fr`:自动填充剩余空间
-- 2:1:1:1 的四列
-
-```css
-.container {
- grid-template-columns: 2fr 1fr 1fr 1fr;
-}
-/*shorthand*/
-
-.container {
- grid-template-columns: repeat(4, 1fr);
-}
-```
-
-### implicit row
-
-所定义的空间被用完后多出来的列
diff --git a/src/routes/flare.md b/src/routes/flare.md
deleted file mode 100644
index 46c83a69..00000000
--- a/src/routes/flare.md
+++ /dev/null
@@ -1,140 +0,0 @@
----
-title: 自建网页书签Flare
-created: 2022-02-20 14:04:17
-tags:
- - Docker
- - Self-hosted
-slug: flare
-summary: 通过Docker自建网页书签Flare
-lastmod: 2022-03-30T02:19:33.711Z
----
-
-Flare 是一个自托管的网页书签导航 (个人理解),详细介绍可以看作者写的这篇:[使用 Docker 搭建适用于 HomeLab 的书签导航](https://sspai.com/post/71329)
-
-效果如图:
-
-
-这里分成了“应用”和“书签”两个栏目,但其实都是网页链接书签,看示例文档里的设置,应用里的是使用更为频繁的链接,书签栏则是一些参考链接/外链,或许“应用”命名为“常用”,“书签”则命名为“链接”或者“其他”更好一些。我之前还以为应用是本地应用……(我的问题
-╮( ̄ ▽  ̄"") ╭
-
-项目仓库:[GitHub - soulteary/docker-flare](https://github.com/soulteary/docker-flare)
-
-### 1.创建 Flare 文件夹
-
-此处我将文件夹命名为 flare
-
-```bash
-mkdir ~/flare && cd ~/flare
-```
-
-### 2.下载包含示例的代码
-
-```bash
-git clone https://github.com/soulteary/docker-flare.git
-cd docker-flare
-```
-
-### 3.运行容器
-
-#### 方法 1:直接启动
-
-```bash
-# 可以使用最新镜像
-docker run --rm -it -p 5005:5005 -v `pwd`/app:/app soulteary/flare
-# 也可以追求明确,使用固定版本
-docker run --rm -it -p 5005:5005 -v `pwd`/app:/app soulteary/flare:0.2.10
-```
-
-#### 方法 2:通过 docker composer
-
-因为示例文件夹里面已经有一个 `docker-compose.yml` 文件了,所以我们不需要另外创建,如果需要修改的话可以用 `nano docker-compose.yml` 编辑 (如果需要设置用户登陆的话,需要在此修改)
-
-启动容器:
-
-```bash
-docker-compose up -d
-```
-
-这时我们可以通过 `http://ip:5005` 访问书签页面了。
-
-### 4.修改书签内容
-
-我用的是 Royal TSX 上的 File transfer 来查看文件夹内容。
-
-配置文件的路径如下:
-
-各个文件的功能如下:
-
-- config.yml:基本应用设置/标题/组件……
-- apps.yml:设置“应用”栏的书签名字/链接/icon/描述
-- bookmarks.yml:设置“书签”栏的分类/链接名称/icon/链接
-
-作者贴心地内置了 `@mdi/font` 相关 icon,可以通过 `http://ip:5005/resources/mdi-cheat-sheets/` 来访问图标列表,然后通过 Ctrl /CMD+ F 来进行页面内搜索。
-
-在书签页面,可以通过左下角的齿轮图标调整主题和其他设置,和 `config.yml` 里的选项几乎一致:
-
-
-### 5.用 nginx 反代和设置域名
-
-安装 Nginx 并打开 `flare.conf` 文件
-
-```bash
-apt install nginx
-cd /etc/nginx/sites-enabled/
-rm rf default
-cd /etc/nginx/sites-available/
-nano flare.conf
-```
-
-`flare.conf` 的内容 (注意修改 example.com 为自己的域名)
-
-```conf
-server {
- listen 80;
- listen [::]:80;
- server_name example.com;
-
- location / {
- proxy_pass http://127.0.0.1:5005;
- }
-}
-```
-
-用 `nginx -t` 测试配置文件,如果最后有出现 `suceessful`,那测试就成功了。
-
-然后为这个配置文件增加一个链接
-
-```bash
-cd /etc/nginx/sites-enabled/
-ln -s ../sites-available/flare.conf flare.conf
-```
-
-重启 nginx
-
-```bash
-systemctl reload nginx
-```
-
-刚遇到一些问题,又回到了我的 Miniflux 主页^ ^,遂重启容器:
-
-```bash
-cd ~/flare/docker-flare
-docker-compose down
-docker-compose up -d
-```
-
-### 6.SSL 证书和其他书签
-
-安装证书,详情参考这篇:[用 docker 安装 Halo 博客并用 Nginx 反代](https://halo.seviche.cc/archives/halo-in-docker)
-
-```bash
-certbot --nginx -d example.com -d www.example.com
-```
-
-其他好用书签:
-
-- [Raindrop](https://app.raindrop.io/):可以共享的网页书签,也可以嵌入到网页中,我的白噪音书签:[白噪音](https://raindrop.io/Rainny/-21205390)
-- [Airtable](https://airtable.com/):一个共享表格工具,详情可以看我的资源收藏夹:[About Coding](https://airtable.com/shrpftxf6JgRomP2X/tblEvtThXHNBMQ8lW/viwSXGTALloahC10H)
-- [Guardo](https://guardo.io/):说是可以替代 Raindrop,但书签文件夹不能生成共享链接,所以一直没用。
-
-再次感谢[云五的 WordPress 搭建教程](https://yukieyun.net/tech/shared-service-same-server-wordpress/),照葫芦画瓢套用了 Nginx 的设置。
diff --git a/src/routes/grid.md b/src/routes/grid.md
deleted file mode 100644
index 904ecffc..00000000
--- a/src/routes/grid.md
+++ /dev/null
@@ -1,45 +0,0 @@
----
-title: CSS · Reusable Grid
-slug: css-grid
-tags:
- - CSS
-created: 2022-01-13T10:01:44.000Z
-summary: 可复用的CSS Grid设置
-lastmod: 2022-05-07T05:32:52.372Z
----
-
-1. 先设置一个 class 为 grid,并设定 gap
-2. 子元素中再设置具体的列数
-
-如设一个上为 2 列和下为 3 列的栅格布局:
-
-#### CSS:
-
-```css
-.grid {
- display: grid;
- gap: 1.2rem;
-}
-.grid--2--cols {
- grid-template-columns: repeat(2, 1fr);
-}
-
-.grid--3--cols {
- grid-template-columns: repeat(3, 1fr);
-}
-```
-
-#### HTML:
-
-```html
-
-
-
- Text1
- Text2
- Text3
-
-```
diff --git a/src/routes/halo.md b/src/routes/halo.md
deleted file mode 100644
index bd44fda9..00000000
--- a/src/routes/halo.md
+++ /dev/null
@@ -1,275 +0,0 @@
----
-title: 用 docker 安装 Halo 博客
-created: 2022-02-16 14:04:17
-tags:
- - Docker
- - Self-hosted
-slug: halo
-summary: ''
-lastmod: 2022-05-07T05:39:19.169Z
----
-
-系统:ubuntn 20.04
-
-参考:
-
-- [用 Nginx 反代实现 docker 安装 WordPress 与其他服务并存 – 沉默之沙](https://yukieyun.net/tech/shared-service-same-server-wordpress/)
-- [RSS | RSSHub 搭配 Miniflux,实现订阅自由](https://mantyke.icu/2021/rsshub-miniflux/)
-
-Halo 官网:[Halo](https://halo.run/#quickstart)
-
-建议大家先去[Halo 官网主题仓库](https://halo.run/themes.html)看看有没有喜欢的主题再决定要不要装,不然很可能像我一样装了之后又跑路了…… ^^
-
-## 准备
-
-### 解析域名
-
-域名生效需要时间,为了避免申请 SSL 证书时屡次失败导致超过申请次数限制,最好提前添加域名解析[^1],我这里用的是子域名。
-
-为域名添加一个 A 记录,指向服务器所在 IP。如 Namesile 中:
-
-
-### 安装 docker
-
-在 Ubuntu 中安装 docker[^2]:
-
-```zsh
-apt update
-apt install apt-transport-https ca-certificates curl software-properties-common
-curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -
-add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable"
-apt update
-```
-
-其他系统可参考:[Plume | 利用 Docker-compose 搭建 Fedi 开源博客平台 – Zoe's Dumpster.](https://blog.tantalum.life/posts/build-plume-in-docker/#%E5%AE%89%E8%A3%85dockerdocker-compose)中的安装方式,或者查看官方文档。有的 VPS 在装系统的时候也可以预装 docker,如 vultr/contabo 都有,不过 docker-compose 就需要自己装(这里似乎没有用到 docker-compose。
-
-检查是否装好,有版本就装好了:
-
-```zsh
-docker -v
-```
-
-### 检查端口开放情况
-
-参考:[Ubuntu20.04 开放指定端口\_哈-CSDN 博客](https://blog.csdn.net/lianghecai52171314/article/details/113813826)
-
-我不太懂端口是怎么开放的,自动开放还是用了就开放。这里用的是 ufw 来设置防火墙开放端口,用 netstat 查看端口占用状况。
-
-Debian/Ubuntu 中安装 netstat[^3]:
-
-```zsh
-apt install net-tools
-```
-
-检查端口占用:
-
-```bash
-netstat -aptn
-```
-
-ufw 是 Ubuntu20.04 系统预装的 [^3],如未安装上,可以这样安装:
-
-```bash
- sudo apt update
- sudo apt install ufw
-```
-
-常用操作:
-
-```bash
-ufw enable #打开防火墙
-ufw disable #关闭防火墙
-ufw status #查看防火墙规则
-ufw allow 22 #打开22端口
-ufw deny 22 #拒绝访问22端口
-```
-
-打开防火墙之前最好打开常用的端口,如 22,不然可能会连不上服务器。
-
-## 安装 Halo
-
-参考:[使用 Docker 部署 Halo | Halo Documents](https://docs.halo.run/getting-started/install/docker)
-
-### 1.创建工作目录
-
-创建一个文件夹存放 Halo,我这里命名为.halo,当然也可以叫其他的。
-
-```bash
-mkdir ~/.halo && cd ~/.halo
-```
-
-### 2.下载示例配置文件到工作目录
-
-```bash
-wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml
-```
-
-### 3. 编辑配置文件,配置数据库或者端口
-
-我不会用 vim 命令,所以这里用 nano 编辑
-
-#### 打开配置文件 application.yaml
-
-```bash
-nano application.yaml
-```
-
-#### 修改配置
-
-[配置参考 | Halo Documents](https://docs.halo.run/getting-started/config)
-这里已经有刚下载好的配置文件了,我们可以根据自己的需要修改,Halo 数据库支持 H2 和 Mysql 数据库,因为我已经安装了一个 Wordpress 博客占用了 Mysql 数据库,虽然不知道有无影响,但为了避免出错,最后选择了按示例里的配置,使用 H2 数据库(主要还是懒得改
-
-我这里将端口放到 8090,因为原 80 端口已经被占用,大家可以选择其他开放端口,注意修改数据库用户名和密码。
-
-```yaml
-server:
- port: 8090
-
- # Response data gzip.
- compression:
- enabled: false
-spring:
- datasource:
- # H2 database configuration.
- driver-class-name: org.h2.Driver
- url: jdbc:h2:file:~/.halo/db/halo
- username: admin #数据库用户名
- password: 123456 #数据库密码
-
- # MySQL database configuration.
- # driver-class-name: com.mysql.cj.jdbc.Driver
- # url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
- # username: root
- # password: 123456
-
- # H2 database console configuration.
- h2:
- console:
- settings:
- web-allow-others: false
- path: /h2-console
- enabled: false
-
-halo:
- # Your admin client path is https://your-domain/{admin-path}
- admin-path: admin
-
- # memory or level
- cache: memory
-```
-
-### 4. 拉取最新的 Halo 镜像
-
-```bash
-docker pull halohub/halo:latest
-```
-
-### 5. 创建容器
-
-```bash
-docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:latest
-```
-
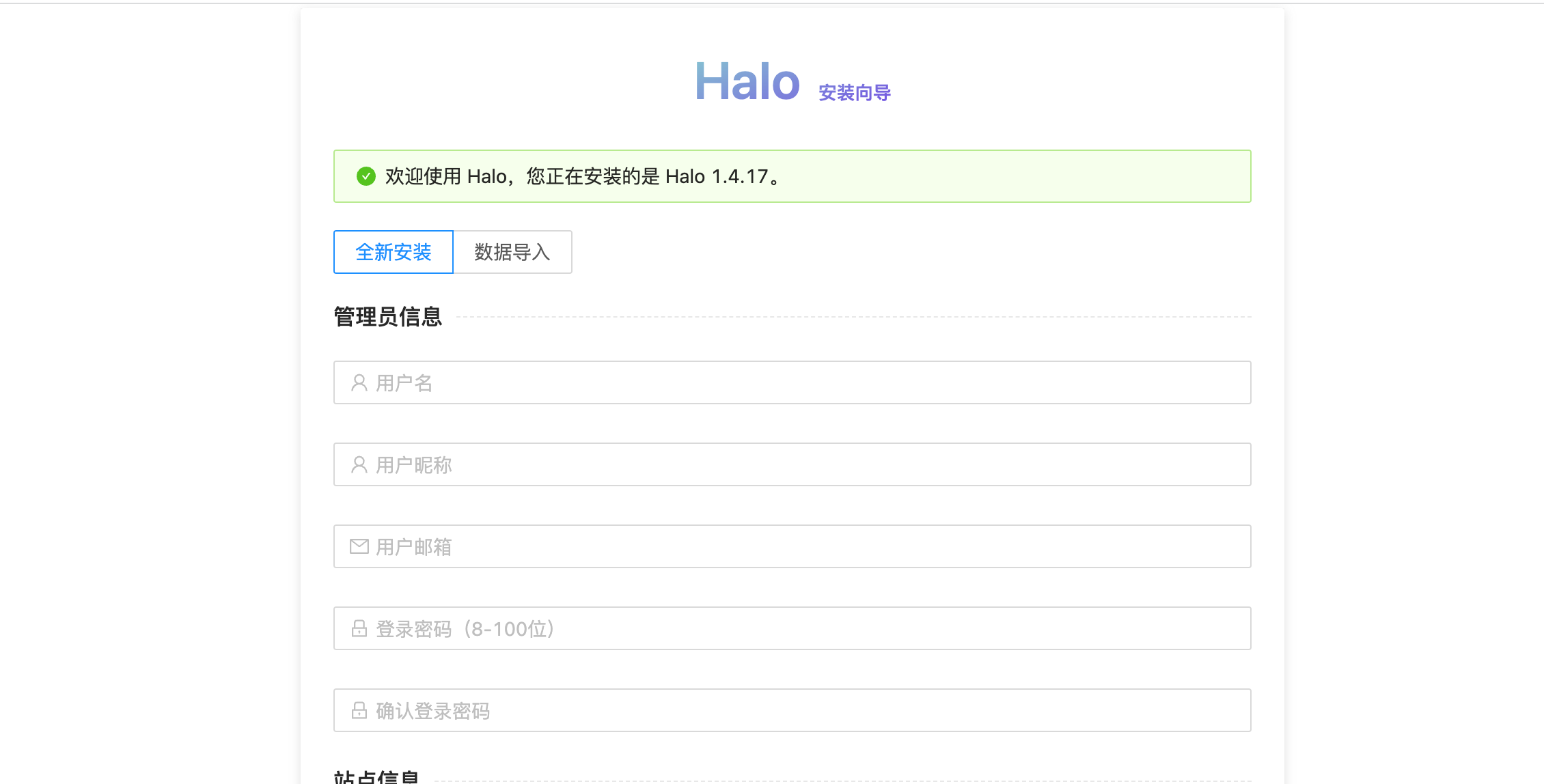
-### 6. 打开安装引导界面。
-
-访问 `http://服务器ip:端口号`
-
-
-## 用 Nginx 反代
-
-说实话,我现在还没懂 Nginx 是干嘛的,反代又是什么,但好像一般都要有,那就做一下吧。幸好 Halo 还有现成的配置[^4]可以抄一下,结合云五的 Wordpress 搭建教程[^2],把里面 wordpress 的部分改为 halo 就可以了。
-
-### 1.安装 Nginx
-
-```bash
-apt install nginx
-cd /etc/nginx/sites-enabled/
-rm rf default
-cd /etc/nginx/sites-available/
-nano halo.conf
-```
-
-### 2.配置 halo.conf
-
-注意修改`www.yourdomain.com` 为自己的域名
-
-```conf
- upstream halo {
- server 127.0.0.1:8090;
- }
- server {
- listen 80;
- listen [::]:80;
- server_name www.yourdomain.com;
- client_max_body_size 1024m;
- location / {
- proxy_pass http://127.0.0.1:8090;
- proxy_set_header HOST $host;
- proxy_set_header X-Forwarded-Proto $scheme;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- }
- }
-```
-
-用`nginx -t`测试配置文件,如果最后有出现`suceessful` ,那测试就成功了。
-
-然后为这个配置文件增加一个链接
-
-```bash
-cd /etc/nginx/sites-enabled/
-ln -s ../sites-available/halo.conf halo.conf
-```
-
-### 3.重启 nginx
-
-```bash
-systemctl reload nginx
-```
-
-现在访问域名就可以到达 halo 博客主页了,如果不行,可以 ping 一下域名看是不是解析还没生效:如 `ping exampl.com`
-
-我这里出现一个问题,是输入域名后到了我的 miniflux 主页,因为 halo.conf 里域名后缀输错了……
-
-## 安装 certbot,为域名获取免费 SSL 证书
-
-有 ssl 证书后,就不会被提示网站不安全了,也就是从 http->https
-
-### 1.安装 certbot
-
-```bash
-apt install certbot python3-certbot-nginx
-```
-
-### 2.配置证书
-
-修改 example.com 为自己的域名:
-
-```bash
-certbot --nginx -d example.com -d www.example.com
-```
-
-如果你不确定是否可以申请成功,或者还在修改/测试配置,可以在后面加`--staging` 测试,避免申请超过次数限制[^1]
-
-一些选项,这里最好选择 1,如果选择 2,就没办法用 http 访问域名了:
-
-```text
- 1: No redirect - Make no further changes to the webserver configuration.
- 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
- new sites, or if you're confident your site works on HTTPS. You can undo this
- change by editing your web server's configuration.
-```
-
-然后同意条款后问是否暴露邮箱时选 No[^2]。
-
-## 其他
-
-- 主题编辑:首页 / 外观 / 主题编辑 里修改具体文件
-- 进入后台:域名后面加/admin,如:https://yourdomain/admin
-
----
-
-[^1]: [WordPress + VPS 建站教程 - 少数派](https://sspai.com/post/66447#:~:text=sudo%20swapon%20/swapfile-,SSL%20%E8%B6%85%E8%BF%87%E4%BD%BF%E7%94%A8%E9%A2%91%E7%8E%87%E9%99%90%E9%A2%9D,-%E6%98%AF%E7%9A%84%EF%BC%8C%E5%85%8D%E8%B4%B9)
-[^2]: [用 Nginx 反代实现 docker 安装 WordPress 与其他服务并存 – 沉默之沙](https://yukieyun.net/tech/shared-service-same-server-wordpress/)
-[^3]: [如何在 Linux 中安装 netstat 命令 - 云+社区 - 腾讯云](https://cloud.tencent.com/developer/article/1852241)
-[^4]: [使用 Docker 部署 Halo | Halo Documents](https://docs.halo.run/getting-started/install/docker#nginx)
diff --git a/src/routes/hover.md b/src/routes/hover.md
deleted file mode 100644
index 621b2015..00000000
--- a/src/routes/hover.md
+++ /dev/null
@@ -1,32 +0,0 @@
----
-title: CSS · hover时图片放大的动效
-created: 2022-01-13T16:03:47.000Z
-slug: hover-image-scale
-tags:
- - CSS Trick
- - CSS
-summary: 通过transform设置
-lastmod: 2022-05-07T05:30:52.029Z
----
-
-思路:
-
-1. 设置放大
-2. 隐藏溢出
-
-```css
-.gallery-item {
- overflow: hidden;
-}
-
-.gallery-item img:hover {
- transform: scale(1.1);
-}
-.gallery-item img {
- display: block;
- width: 100%;
- transition: all 0.4s;
-}
-```
-
-效果:https://codepen.io/sevichee/pen/wvrRjjq
diff --git a/src/routes/html-basis.md b/src/routes/html-basis.md
deleted file mode 100644
index b6bfaccc..00000000
--- a/src/routes/html-basis.md
+++ /dev/null
@@ -1,141 +0,0 @@
----
-title: HTML · 基础笔记
-created: 2021-12-06T11:59:47+08:00
-slug: html-notes
-tags:
- - HTML
-lastmod: 2022-05-07T05:30:47.655Z
----
-
-课程:[Build Responsive Real-World Websites with HTML and CSS](https://www.udemy.com/course/design-and-develop-a-killer-website-with-html5-and-css3/)
-
-## HTML 是什么
-
-HyperTextMarkupLanguage
-[HTML 元素参考 - HTML(超文本标记语言) | MDN](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element)
-
-## 基本组成
-
-以`
Hello!
`为例子:
-
-1. opening tag:`
`
-2. content : `Hello!`
-3. closing tag: `
`
-
-## 框架
-
-```html
-
-
-
-
-
这是标题的位置,head里面的东西都看不见(一般来说)
-
-
-
-
一级标题
-
-
-```
-
-## attributes
-
-- 用来描述元素 elements
-- pieces of data
-
-| attributes | |
-| ---------- | --------------------------------------------------------------------------------------------- |
-| src | sources |
-| alt\* | alternative text (describe what the image are ) good for SEO/blind people |
-| width | 宽度 |
-| height | 高度 |
-| href | 超链接 `#`表示回到页首 |
-| target | 在哪个窗口打开\_blank 新窗口 `_self` 旧窗口 `_top`顶部 `_parent` 父级窗口,如果有窗口层级的话 |
-
-## tags
-
-| | |
-| ---------- | --------------------------------------------------------------------- |
-| head | 在页面中不可见的元素,如页面标题、link to css files…… |
-| main | 文章的主要内容(HTML5 中新增) |
-| body | 页面的主要内容 |
-| section | 区块(semeantic HTMl |
-| h1 | 标题,一个页面只能有一个 h1 |
-| p | 段落 |
-| span | 行内文本 |
-| `` | 注释 |
-| b | **加粗**,和`
`不同,它没有语意,是过时的表述 |
-| strong | **加粗**,表示是页面中重要的元素 |
-| i | _斜体_,过时的表述,应用`` |
-| em | _斜体_,emphasize |
-| ol | 1. order list 数字排序 |
-| ul | . unorder list |
-| li | list item 列 ,用在 ol/ul 里面 |
-| img | 图片 特殊类型,不需要包含内容,需要 attributes( src/alt/width/height) |
-| meta | data about data meta charset=”UTF-8” |
-| a | anchor 超链接(attribute:href) |
-| header | 页头(container |
-| nav | 导航 ( container |
-| menu | 菜单,web application 常用 |
-| article | 内容(container |
-| footer | 页脚(container |
-| div | 无意义内容区块 |
-| br/ | 断行 |
-| aside | 次级信息/额外信息 |
-| figure | 常用于 feature cards/coding list…… |
-| figcaption | 图片脚注(只能在 figure 里面用) |
-| form | 表单 |
-| input | 输入框 |
-| label | 表单输入标题(也许 |
-| table | 表格 |
-| thead | 表头 |
-| tbody | 表体 |
-| th | 表头单元格 |
-| tr | table row |
-| td | table data |
-| address | 地址 |
-| s | 删除 |
-| blockquote | 引言 |
-
-- `` 和`< a>` 的区别:
- - button :一种页面内操作
- - a: 页面跳转
-
-## HTML entity
-
-特殊符号速查表
-
-[Glyphs | CSS-Tricks](https://css-tricks.com/snippets/html/glyphs/)
-
-## semantic HTML
-
-- use semantic elements instead of others, such as `` / `
`
-- semantic HTML good for SEO and accessibility
-
-## 空格
-
-` `
-
-## 当 div 中用 css 设置了图片时
-
-```html
-
-```
-
-## 随堂练习
-
-### 商品卡片
-
-
-
-### 分页器 pagination
-
-
diff --git a/src/routes/insight.md b/src/routes/insight.md
deleted file mode 100644
index e0758dc2..00000000
--- a/src/routes/insight.md
+++ /dev/null
@@ -1,154 +0,0 @@
----
-title: 什么是设计洞察 · What is Insight
-created: 2021-10-15T15:07:14.533Z
-tags:
- - Design Thinking
- - 翻译
-keywords:
- - insight
----
-
-原文: [thrivethinking.com](https://thrivethinking.com/2016/03/28/what-is-insight-definition/)
-
-## insight 不是什么
-
-- 不是数据
-- 不是简单的事实观测
-- 不是用户的需求陈述(例如: 我需要、我想要)
-
-## 是什么
-
-1. 是揭示本质的
-
-> An unrecognized fundamental human truth that reveals the inner nature of things
->
-> 一个未被承认的人类基本真理,揭示了事物的内在本质
-
-2. 是一种看待世界的新方式
-
-> A new way of viewing the world that causes us to reexamine existing conventions and challenge the status quo.
->
-> 一种看待世界的新方式,使我们重新审视现有的惯例并挑战现状
-
-3. 是对人类行为的深入观察
-
-> A penetrating observation about human behavior thaWhat Is Insight- The 5 Principles of Insight Definitiont results in seeing consumers from a fresh perspective.
->
-> 对人类行为的深入观察,导致从一个全新的角度看待消费者。
-
-4. 是一种对人们潜在行为的发现
-
-> A discovery about the underlying motivations that drive people’s actions.
->
-> 对驱动人们行动的潜在动机的发现。
-
-**洞察(Insight)让我们去思考人们为什么做事,是什么阻碍了人们做事情,它更深入问题根源,而不是停留在表面**
-
-## 五大要素
-
-**语境/困境/动机/原因/设想**
-[](http://thrivethinking.com/wp-content/uploads/2016/03/WhatIsInsight_5.jpg)
-
-## 定义 Insight 的步骤
-
-### 1.设定语境/场景
-
-> A simple observation of how people behave in a given situation, what they think, what they feel, but most importantly explain what they are doing and trying to achieve
->
-> 一个关于人们在给定的情境内如何想、如何做、如何感受的观察陈述。重要的是要说明他们在做什么以及想做什么。
-
-### 2.沟通困境
-
-> understanding the barriers that are stopping consumers from achieving what they want to achieve with a given product, service or experience
->
-> 了解消费者通过特定产品、服务或体验实现其愿望时遇到的障碍。
-
-### 3. 阐明原因
-
-> An insight statement is a discovery of understanding and the identification of unmet needs to explain why something is happening the way it is
->
-> 洞察力声明是对理解的发现和对未满足需求的识别,以解释为什么事情会以这样的方式发生.
-
-> You must know the reason a consumer is behaving in a particular way, and why it is happening if you are to develop a product or service that can in some way augment the behavior or change it.
->
-> 你必须知道消费者以特定方式行事的原因,以及为什么会发生这种情况,如果你要开发一种产品或服务,以某种方式增强这种行为或改变它的话。
-
-### 4. 捕捉动机
-
-> Discovering the underlying motivations that drive people’s actions
->
-> 发现推动人们行动的潜在动机
-
-> End-users of a product or service are motivated to change by the tensions that exist in their lives.
->
-> 产品或服务的终端用户被他们生活中存在的紧张关系所激励而改变
-
-> Look for tensions in four key areas: the physiological, the emotional, the cognitive and the environmental to inform your insight statements.
->
-> 寻找四个关键领域的紧张关系:生理的、情感的、认知的和环境的,
-
-### 5.构想理想
-
-> It is important to describe the desired end-state or situation the consumer is seeking.
->
-> 描述消费者所追求的理想的最终状态或情况是很重要的
-
-> The key here is not to define a solution but clearly convey how the consumer would like the world to look and feel, what the ideal experience should be.
->
-> 此处的关键在于不需要定义一个清晰的解决方案,而需要清楚地传达消费者希望世界看起来和感觉如何,理想的体验应该是什么
-
-> An excellent way to articulate this is to start with the statement “I wish there was,
->
-> 一个很好的表达方式是以 "我希望有 "开始
-
-## 如何表达
-
-> Think of insight definition as a three sentence journey that takes the reader through the consumer’s situation, frustration, and future desires.
->
-> 将洞察定义视为一个三句话的旅程,带领读者了解消费者的情况、挫折和未来的愿望。
-
-### 第一句话——描述现状和用户行为。
-
-> **_Having pictures around that instantly remind me of special moments and people, makes me feel good.”_**
->
-> "身边有照片,能让我立即想起特别的时刻和人物,让我感觉很好。"
-
-### 第二句话——描述用户的困境,并说明造成困境的原因。
-
-> **_“But I find that pictures from my digital camera often stay hidden on my devices because I never have time to print them.”_**
->
-> "但是我发现我的数码相机里的照片经常被藏在我的设备里,因为我从来没有时间去打印它们。"
-
-### 第三句话——描述用户期望的最终理想状况。
-
-> **_“I wish there was a way to enjoy them everyday without having to actively play them on my TV or computer.”_**
->
-> "我希望有一种方法可以每天欣赏它们,而不必在电视或电脑上主动播放它们。"
-
-### Tips
-
-- 用第一视角书写
-- 真实、人性化的口吻
-- 客观、真诚
-
-## 什么是一个好的'Insight'
-
-- 它在情感层面与消费者建立联系,并引起 "你显然理解我 "的反应。
-- 它重新审视现有的惯例并挑战现状。
-- 它解决了一个真正的问题,从而产生了新的客户。
-- 它通过给你一个明确的目标来激发行动。
-- 它清楚地说明了下一步该做什么以及如何为你的客户提供价值。
-- 它为团队带来了新的感知水平,并有助于做出明智的决策。
-
-## Insight->How Might We?
-
-需要把 insight(洞察)转变为 HMW(我们如何?)
-
-例如:
-
-> "我们可能如何每天享受我们的记忆,而不必花时间在设备上主动播放它们?"
-
-## 后记
-
-- insight 在作品集中如何表达?看到有 Insight 只写一句话的,总结为'Key insights',内容上是关键的事实发现,而跟前文所述的这种深入的洞察不同,那是否存在两种 insight 的定义写法?
-- 打算把 Insight 放到 Persona 后面,一个 Persona 对应一个 insight 和一个 How Might We.
diff --git a/src/routes/margin.md b/src/routes/margin.md
deleted file mode 100644
index c579e1e4..00000000
--- a/src/routes/margin.md
+++ /dev/null
@@ -1,34 +0,0 @@
----
-title: CSS · Add margin to buttons
-slug: css-margin
-tags:
- - CSS Trick
- - CSS
-created: 2022-01-13T10:04:21.000Z
-summary: 用helper class为单个按钮加margin,防止元素复用时产生不必要的margin
-lastmod: 2022-05-07T05:32:49.156Z
----
-
-用 helper class 为单个按钮加 margin,防止元素复用时产生不必要的 margin
-
-## HTML
-
-```html
-Text
-```
-
-## CSS
-
-```css
-.helper {
- margin-right: 1.6rem;
-}
-```
-
-## 为按钮增加内边距
-
-如果设置 border 数值为负,周边空间则会收到影响,但用 box-shadow 就不会:
-
-所以可以这样设置:
-
-`box-shadow: inset 0 0 0 3px #fff;`
diff --git a/src/routes/material.md b/src/routes/material.md
deleted file mode 100644
index 23cd0cdd..00000000
--- a/src/routes/material.md
+++ /dev/null
@@ -1,23 +0,0 @@
----
-title: 翻译 · Material Design3
-created: 2022-01-03 13:02:17
-tags:
- - 翻译
-categories:
- - 翻译
-slug: material-design-3
-summary: 部分翻译内容
-lastmod: 2022-05-07T05:30:39.510Z
----
-
-上个月参与了 [Material Design 3 的中文版](https://www.yuque.com/advancedux/xr6e1n)翻译,我和搭档一起翻译了 [FAB (浮动操作按钮)](https://www.yuque.com/advancedux/xr6e1n/xip12y) 的部分内容。
-
-这份翻译还存在一些问题,部分专有词汇还没统一翻译,但大概看看还是可以的。
-
-相关内容:
-
-- 推文:[Material Design 最新改版,变化好大!](https://mp.weixin.qq.com/s/fm7RKvCSgBz0jCIWlr8mWg)
-- [Material Design3 英文版](https://m3.material.io/)
-- [Material Design 3 中文版](https://www.yuque.com/advancedux/xr6e1n)
-- [Material Design 旧版](https://material.io/)
-- [CSDC 共享语言库](https://csdcachieve.notion.site/a1fb571707784c809b508a4e63a6ce81)
diff --git a/urara/projects/+page.svelte.md b/src/routes/projects/+page.svelte
similarity index 100%
rename from urara/projects/+page.svelte.md
rename to src/routes/projects/+page.svelte
diff --git a/src/routes/rem-css.md b/src/routes/rem-css.md
deleted file mode 100644
index 5747883c..00000000
--- a/src/routes/rem-css.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: CSS · Rem in CSS
-slug: rem-css
-tags:
- - CSS
-created: 2022-01-12T09:50:27.000Z
-summary: CSS中的Rem是什么
-lastmod: 2022-05-07T05:32:42.708Z
----
-
-默认为浏览器默认字体大小:
-
-```
-1rem=16px
-```
-
-改变 rem 为 10px:
-
-## 1. set px
-
-```css
-html {
- font-size: 10px;
-}
-```
-
-> 这种方法会让用户不能改变页面字体大小,不建议用
-
-## 2. percentage
-
-设置为用户浏览器字体的大小比例。
-
-```
-html{
-/* 10px/16px =62.5%*/
-font-size:62.5%;
-}
-```
diff --git a/src/routes/vscode.md b/src/routes/vscode.md
deleted file mode 100644
index ead6966f..00000000
--- a/src/routes/vscode.md
+++ /dev/null
@@ -1,66 +0,0 @@
----
-title: VS Code 技巧合集
-tags:
- - 实用技巧
-categories:
- - 实用技巧
-slug: vscode-tips
-summary: 字体/插件/设置……
-created: 2022-01-27T13:40:28.920Z
-lastmod: 2022-03-30T02:20:34.584Z
----
-
-
-
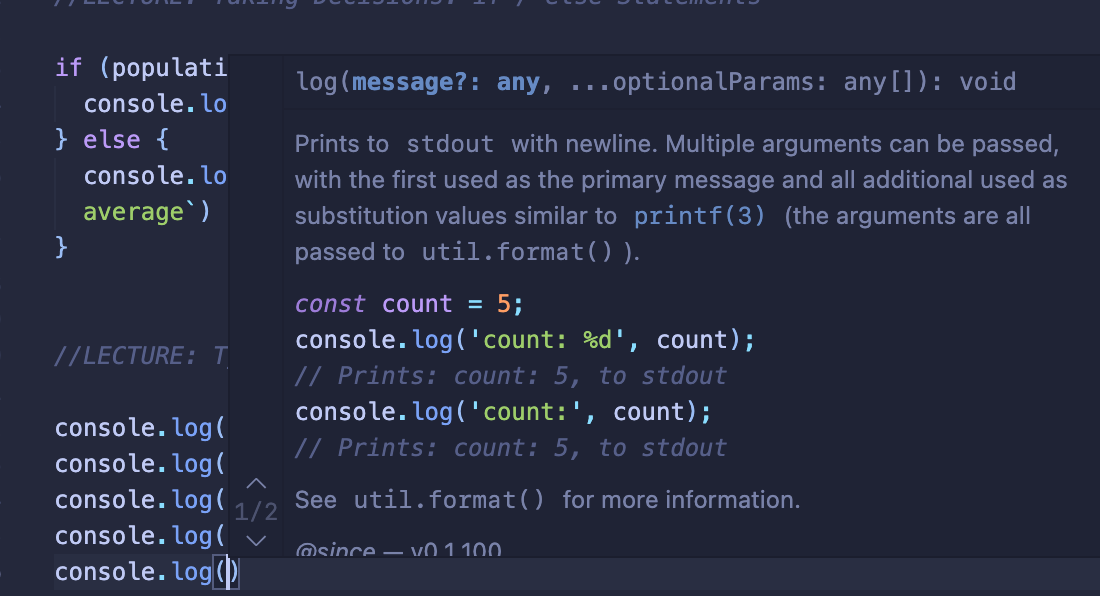
-## 关闭 VS Code 中的 popup 面板
-
-如下图所示,在写 JavaScript 的时候,这个东西一直出来,还是蛮烦的。
-
-
-
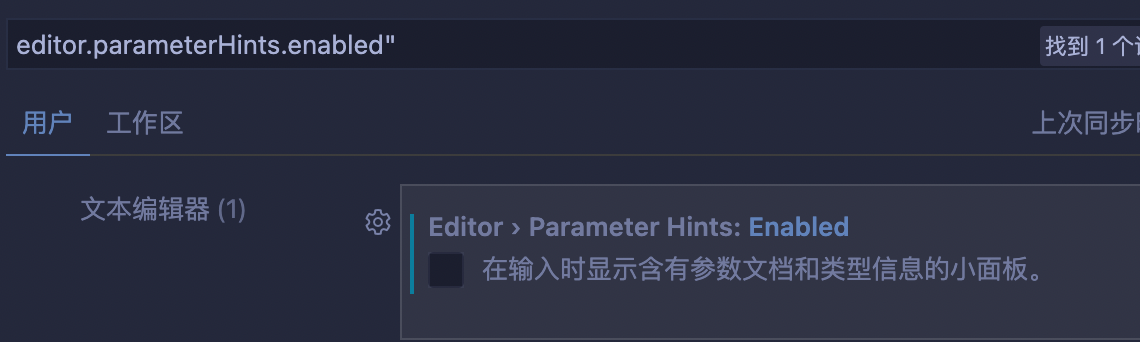
-解决方法:在 setting 里搜 **editor.parameterHints.enabled**,取消勾
-
-
-
-参考来源:[visual studio code - How do I get rid of this popup in VSCode? - Stack Overflow](https://stackoverflow.com/questions/35246645/how-do-i-get-rid-of-this-popup-in-vscode)
-
-## 修改字体
-
-改了 VS Code 里面的字体,Obsidian 里 code block 的字体也一起变了,用了有连字符的字体,箭头变得好好看!
-
-现在用的是 Fira Code: https://github.com/tonsky/FiraCode
-
-VS Code 里面可以在 settings.json 里加这行打开连字符: "editor.fontLigatures": true
-
-字体推荐:
-
-- [10 款最佳编程字体](https://zhuanlan.zhihu.com/p/36918101)
-- [编程字体推荐](https://juejin.cn/post/6844904144239607821)
-
-## 快捷键
-
-1. 按住 alt/option,可以在多个地方同时输入
-2. shift+option/alt+⬇️ 向下复制一行
-3. option/alt +⬇️/ ⬆️ 向下 / 上移动
-4. 在 html 中 输 lorem ,可以生成填充文本
-
-## 插件
-
-- prettier:自动美化格式
-- markdown editor:markdown 预览编辑器
-- foam:双链笔记
-- auto rename tag
-- color highlight
-- image preview:图片预览
-- live server:实时预览
-- [front matter](https://frontmatter.codes/):可以用来设置 hugo/hexo 等博客的 frontmatter:
-
-## 设置
-
-- 缩进空格等于的字符数量:tab size
-- 保存:auto save /format on save
-
-## 其他
-
-- 全角半角符号区分很明显,输错全角会有波浪线提醒
-- obsidian 中有一个插件 [Open Valut in VSCode] 可以在 VS Code 里打开 obsidian 的库
diff --git a/src/routes/用户体验要素1.md b/src/routes/用户体验要素1.md
deleted file mode 100644
index 9daf2c80..00000000
--- a/src/routes/用户体验要素1.md
+++ /dev/null
@@ -1,78 +0,0 @@
----
-title: 《用户体验要素》- 用户体验为何如此重要
-summary: 第一章笔记
-created: 2021-11-29T11:06:10+08:00
-categories:
- - UX学习笔记
- - 《用户体验要素》
-tags:
- - 读书笔记
- - 《用户体验要素》
-hidden: false
-draft: false
-slug: the-elements-of-user-experience-1
-lastmod: 2022-04-16T12:55:42.468Z
-# layout: post
----
-
-在 MarginNote 里读了本书,现将其重新梳理一遍。
-本书共有 8 个章节,预计分 6 个文章写完,这是第一篇。
-
-
-## **什么是用户体验**
-
-> 用户体验并不是指一件产品本身是如何工作的
-
-> 用户体验是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。
-
-> 用户体验设计通常要解决的是应用环境的综合问题
-
-## **为体验而设计:使用第一**
-
-> “设计一个用户体验良好的产品"作为明确的目标,意味着不仅仅是功能成外观那么简单。
-
-### 为什么小而美的产品,更容易成功?
-
-> 产品越复杂,确定如何向用户提供良好的使用体验就越困难。在使用产品的过程中,每一个新增的特性、功能或步骤, 都增加了导致用户体验失败的机会
-
-## **用户体验和商机**
-
-### 为什么在网站上,用户体验比别的产品更重要?
-
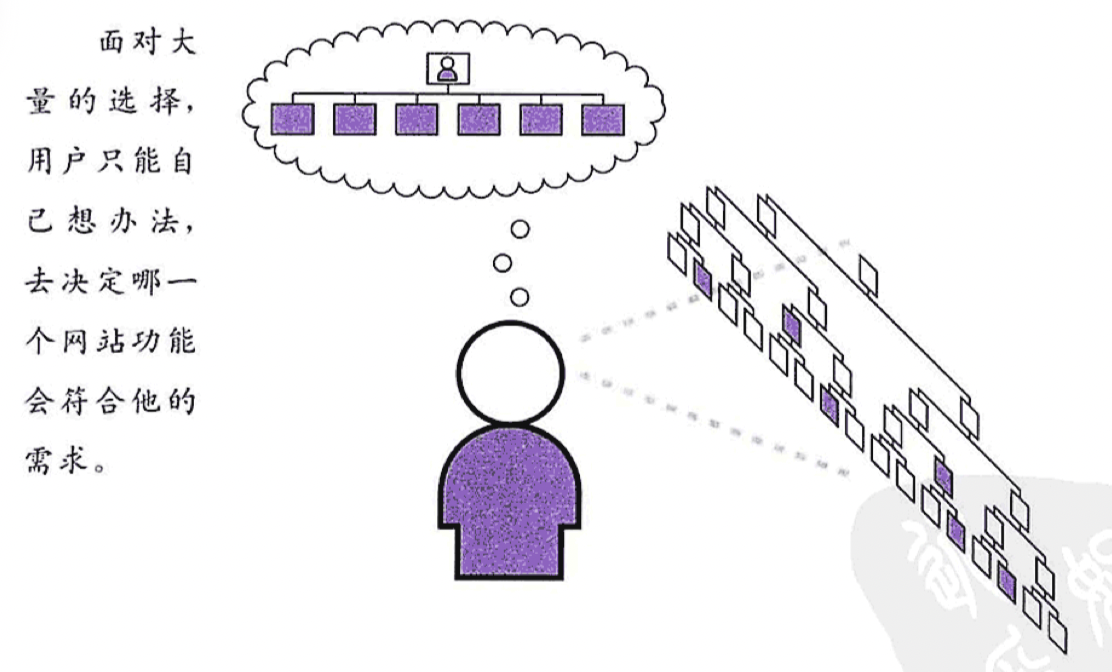
-> 不管用户访问的是什么类型的网站,它都是一个“自助式”的产品。没有可以事先阅读的说明书、没有任何操作培训或讨论会、没有客户服务代表来帮助用户了解这个网站。
-
-> 用户所能依靠的只有自己的智慧和经验,来独自面对这个网站的信息一一那么这个网站的主要目标之,就是尽可能有效地传达那些信息
-
-
-
-### 为什么用户体验很重要?有什么作用吗
-
-**商机、竞争优势**
-
-> 提供优质的用户体验是一个重要的、可持续的竞争优势一一不仅仅对网站是这样, 对所有类型的产品和服务也是如此。
-
-> 用户体验形成了客户对企业的整体印象,界定了企业和争对手的差异,并且决定定了客户是否还会再次光顾
-
-### 什么是转化率?有什么用?
-
-**衡量用户体验效果的指标**
-
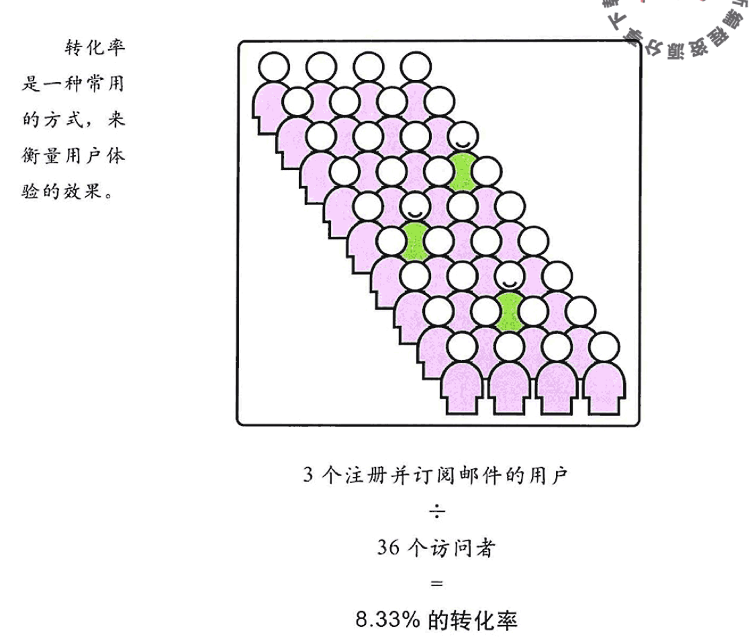
-
-> 转化率通过跟踪有百分之多少的用户被你“转化”到了下一个步骤,就能衡量你的网站在达到“商业目的”方面的效率有多高
-
-### 改善用户体验,是为了什么?通过什么方式达到?
-
-> 任何在用户体验上所做的努力,目的都是为了提高效率。
-
-1. “帮助人们工作得更快
-2. “减少他们犯错的几率
-
-## **以用户为中心的设计**
-
-### 什么是“以用户为中心”的设计?
-
-> 创建吸引人的、高效的用户体验的方法称为“以用户为中心的设计(user- centered design)”。
-
-### 怎么做?
-
-> 在开发产品的每一个步骤中,都要把用户列入考虑范围。
diff --git a/src/routes/用户体验要素2.md b/src/routes/用户体验要素2.md
deleted file mode 100644
index 69ee42a8..00000000
--- a/src/routes/用户体验要素2.md
+++ /dev/null
@@ -1,84 +0,0 @@
----
-title: 《用户体验要素》- 认识这些要素
-summary: 第二章笔记
-created: 2021-12-06T11:59:47+08:00
-categories:
- - UX学习笔记
- - 《用户体验要素》
-tags:
- - 读书笔记
- - 《用户体验要素》
-hidden: false
-draft: false
-slug: the-elements-of-user-experience-2
-lastmod: 2022-04-16T12:55:45.413Z
-# layout: post
----
-
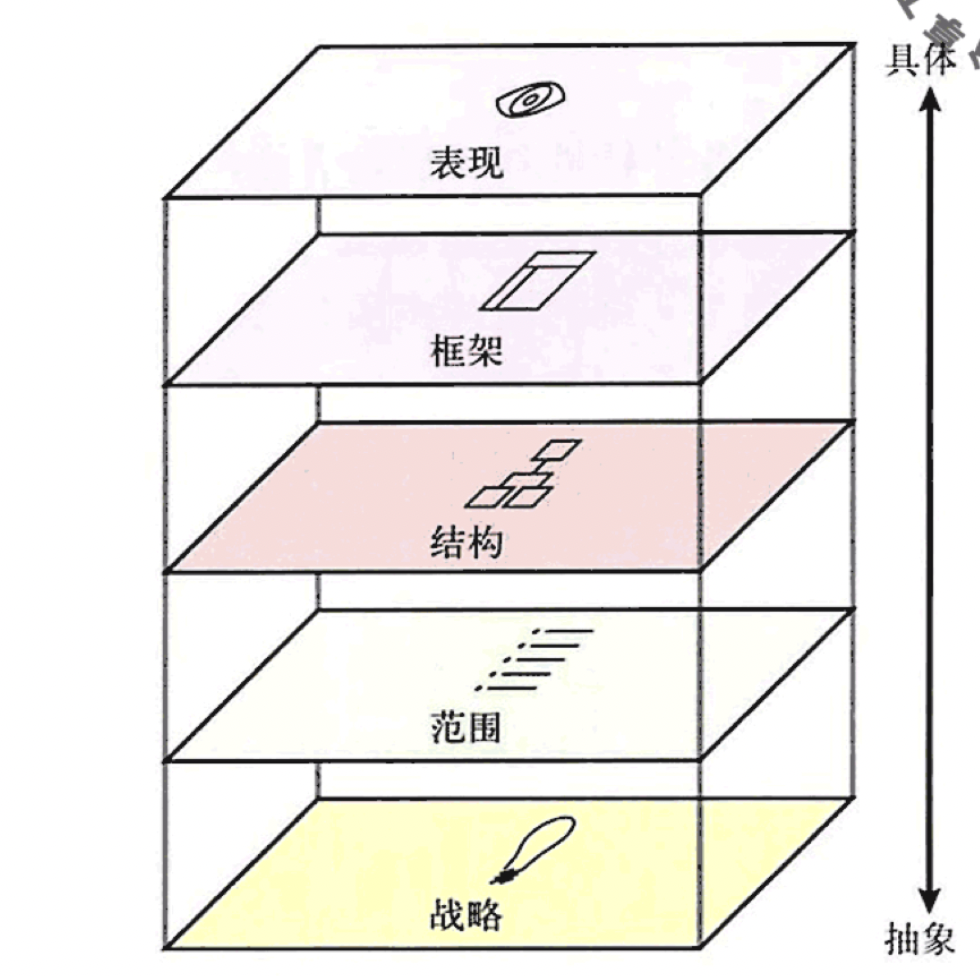
-## **五个层面**
-
-- 是哪五个层面?分别有什么内容?
- 
-
-## **表现层 (surface)**
-
-- 看得到,可操作
-- 组成: 在表现层( surface),你看到的是一系列的网页,由图片和文字组成。
-- 作用:一些可以点击的图片,从而**执行某种功能**,例如把你带到购物车里去的购物车图标。
-
-## **框架层 (skeleton)**
-
-- 在表现层之下
-- 组成:是按钮、控件照片和文本区域的**位置**。
-- 作用:框架层用于优化设计布局,以达到这些元素的最大的效果和效率一一使你在需要的时候,能记得标识并找到购物车的按钮。
-
-## **结构层(structure)**
-
-- 框架是结构的具体表达方式
-- 和框架层的区别:
- - 框架层确定了在结账页面上交互元素的位置,而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方
- - 框架层定义了导航条上各要素的排列方式,允许用户可以浏览不同的商品分类
- - 结构层则确定哪些类别应该出现在那里。
-
-笔记:相当于结构层是信息架构,框架层是信息架构所决定的布局。 地图和坐标?
-
-## **范围层 (scope)**
-
-**特性和功能**就构成了网站的范围层( scope)
-
-## **战略层 (strategy)**
-
-- 网站的范围基本上是由网站战略层( strategy)所决定的
-- 内容:包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。
-
-## **如何建设这五个层面?**
-
-### 自下而上地建设
-
-
-
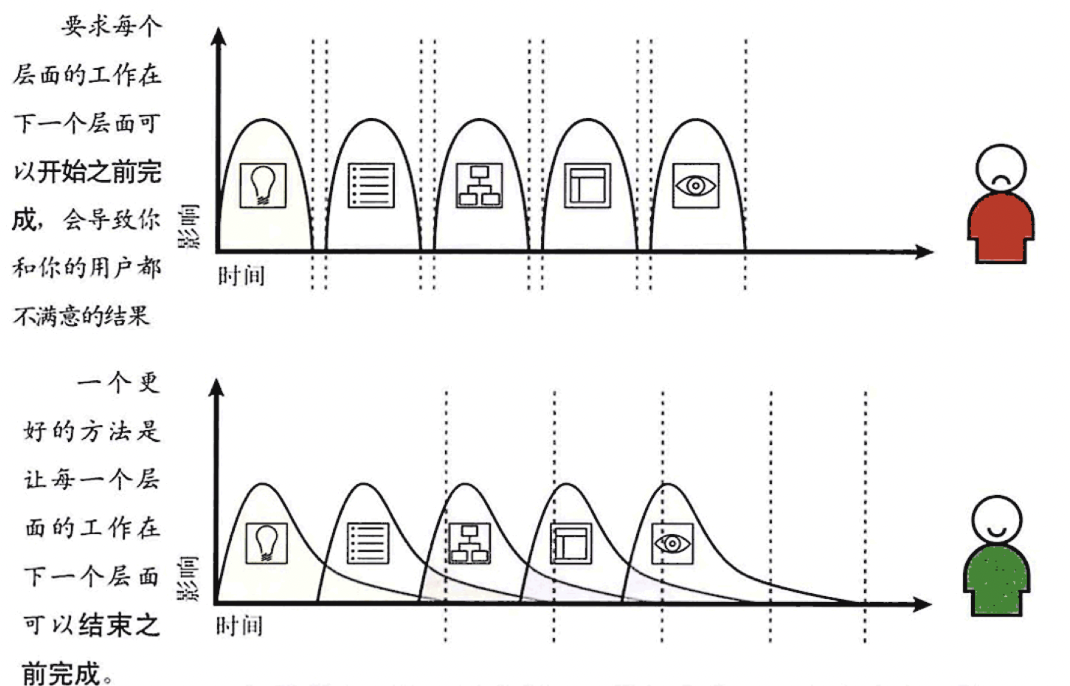
-### 在上一层完成之前开始下一层
-
-上下层之间不是互相隔断的让任何一个层面中的工作都不能在其下层面的工作完成之前结束
-
-
-
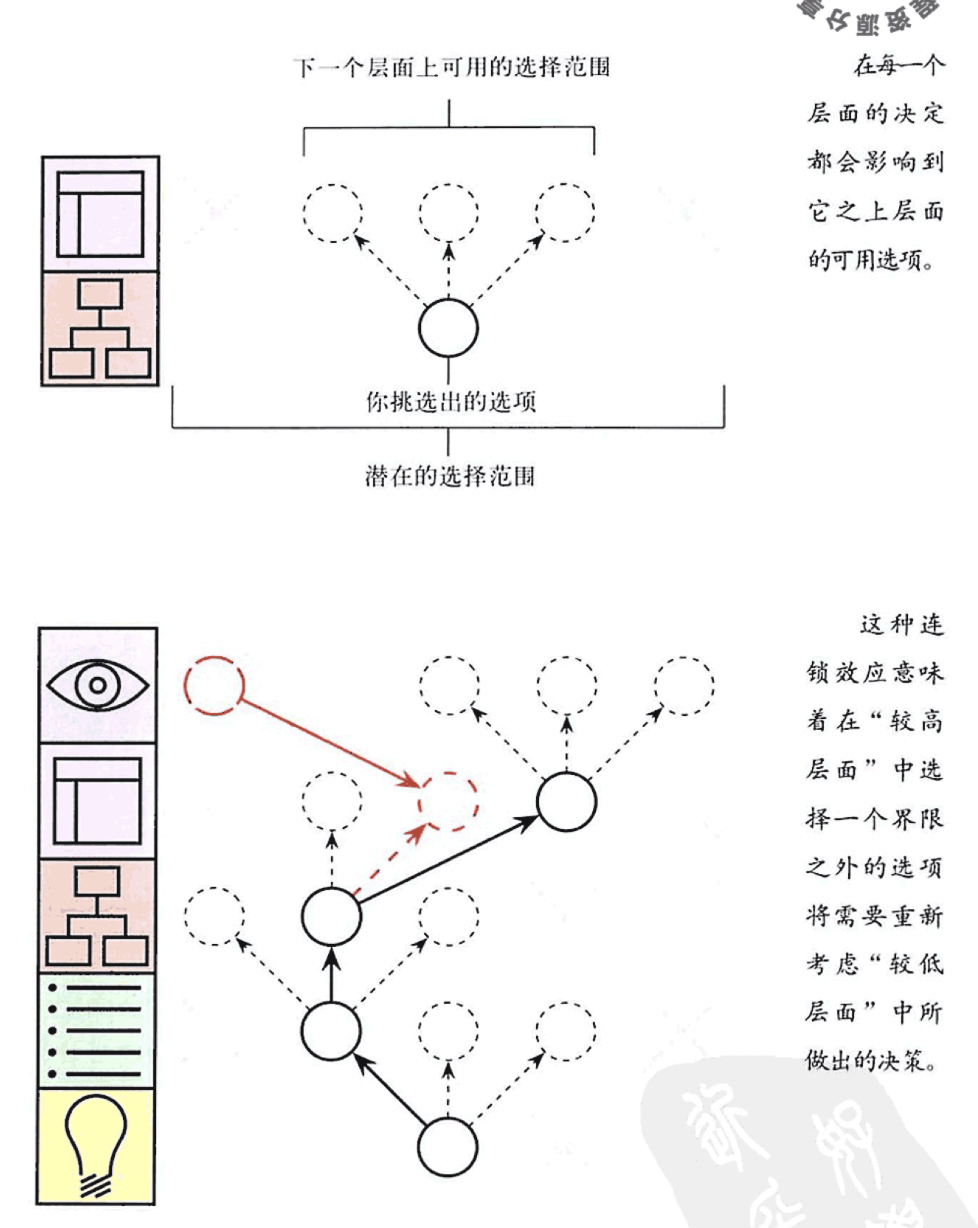
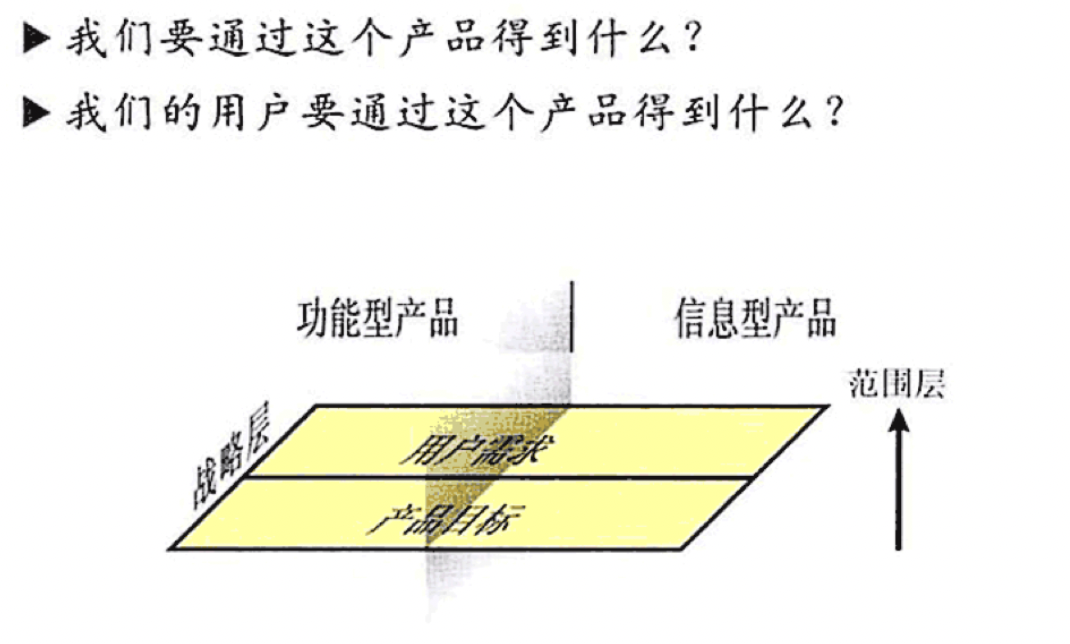
-## **基本的双重性**
-
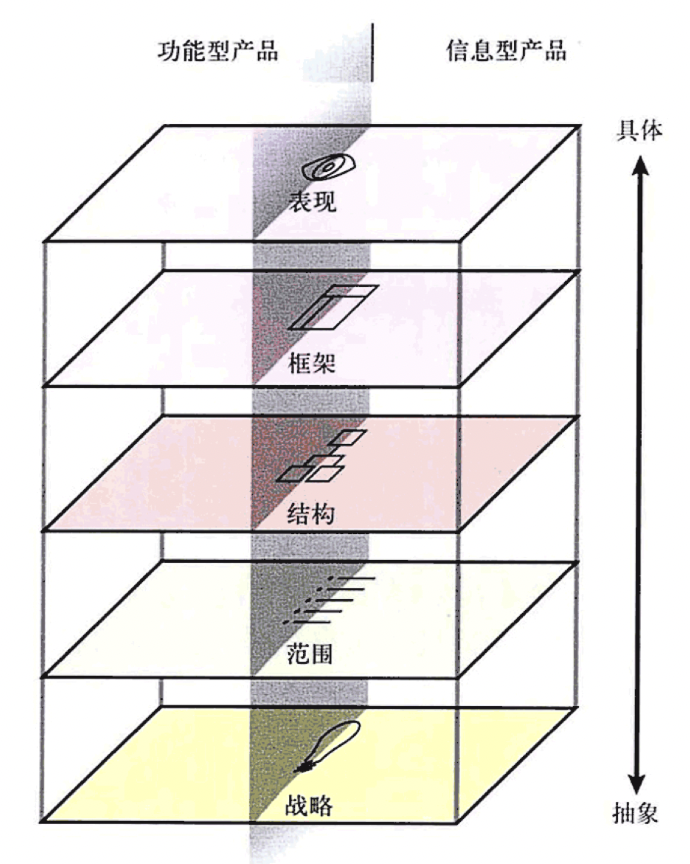
-### 什么是网页基本的双重性质?
-
-网站既不能干脆地分类到应用程序,也不能分类到信息资源
-
-### 什么是信息型的媒介类产品?
-
-- 关注点是信息——网站应该提供哪些信息,这些信息对用户的意义是什么
-- 创建一个富信息( information-rich)的用户体验,就是提供给用户个可以寻找、理解,且有意义的信息组合。
-
-### 什么是功能型的平台类产品
-
-- 关注的是任务——令所在的操作都被纳入一个过程,去思考人们如何完成这个过程。
-- 在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
-
-### 用户体验的基本要素是什么?(五个层次、两种类别的产品)
-
-
diff --git a/src/routes/用户体验要素3.md b/src/routes/用户体验要素3.md
deleted file mode 100644
index 21b45625..00000000
--- a/src/routes/用户体验要素3.md
+++ /dev/null
@@ -1,87 +0,0 @@
----
-title: 《用户体验要素》- 战略层(产品目标和用户需求)
-created: 2022-01-02 13:08:29
-categories:
- - UX学习笔记
-tags:
- - 《用户体验要素》
- - 读书笔记
-summary: 第三章笔记
-lastmod: 2022-05-07T05:33:16.860Z
----
-
-- 战略层的基本问题?
- 
-
-> 知道企业与用户双方对产品的期许和目标,有助于促进用户体验各方面战略的确立和制定
-
-> 此处的关键词是“明确”
-
-## 产品目标
-
-- 产品目标的设定需要注意什么?
- > 要想在太具体和太宽泛之间取得一个平衡,我们就应该避免在尚未充分了解问题之前就试图得出结论。
- > 所以需要调研
-- 品牌识别为什么很重要?
- > 对于任何一个网站,它需要明确描述的基础目标之一就是品牌识别( brand identity)
- > 品牌识別——可以是概念系统,也可以是情绪反应
- > 它之所以重要是因为它无法不被用户注意。在用户与产品交互的同时,企业的品牌形象就不可避免地在用户的脑海中形成了
-- 成功标准( Success metrics)是什么?有什么用?
- > 即一些可追踪的指标,如印象数、转化率、日活等
- > 在产品上线以后用来显示它是否满足了我们自己的目标和用户的需求。
- > 好的成功标准不仅影响项目各阶段的决策,也为衡量用户体验工作价值提供了具体的依据。
- - 设定成功标准需要注意什么?
- > 对驱动用户体验决策而言有意义的成功标准,一定是可以明确地与用户行为绑定的标准,而这些用户行为也一定是可以通过设计来影响的行为。
- > 不是所有的成功标准必须直接由网站获得。你也可以衡量对网站的间接影响
- > 任何断章取义的标准都可能造成误导:请务必后退一步,看看除了网站之外发生了什么事,以确定你了解到事情的全貌。
-
-## 用户需求
-
-### 用户细分( user segmentation)
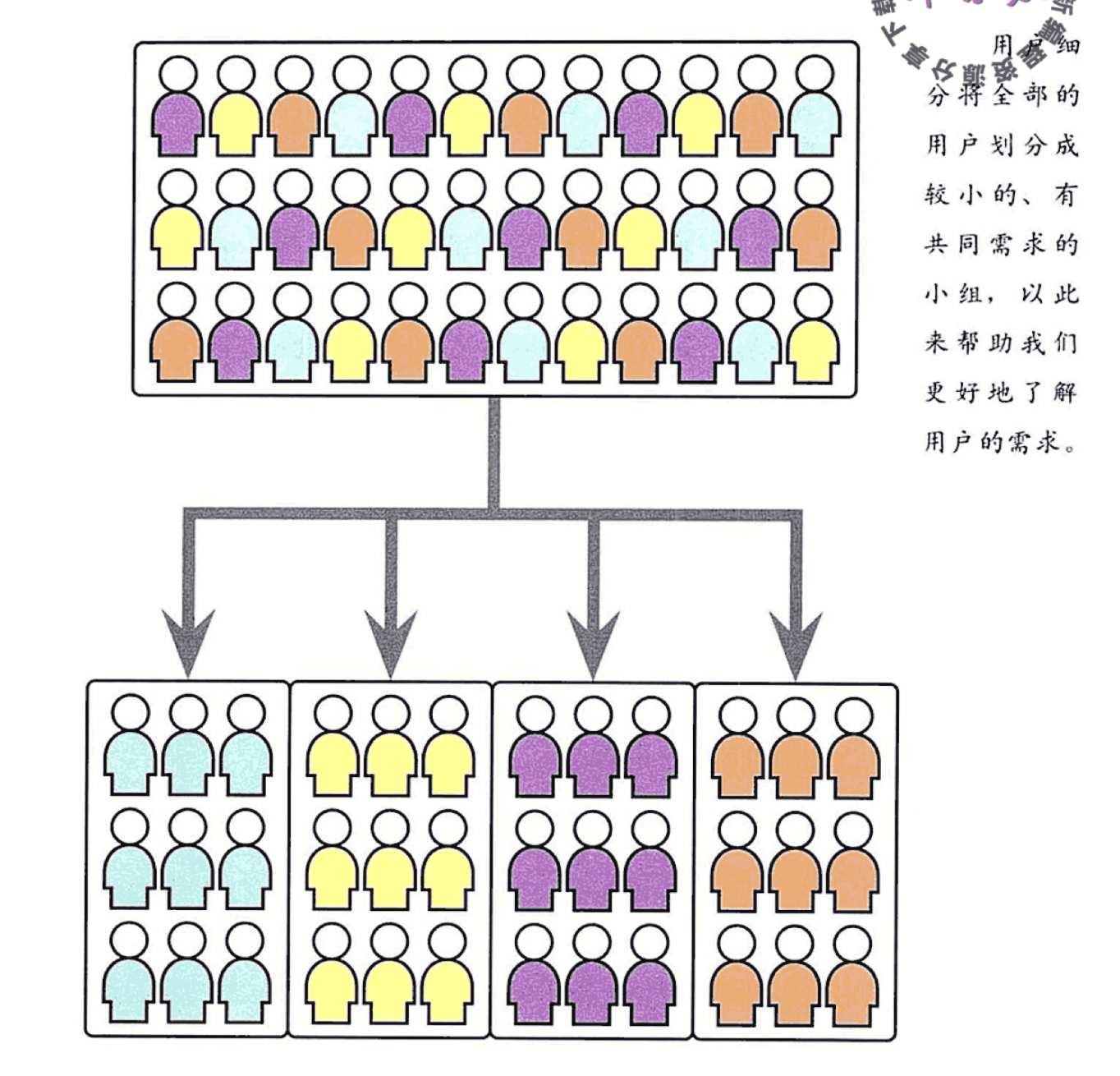
-
-- 什么是用户细分?
- > 将用户分成更小的群组(或细分用户群)
- > 每一群用户都是由具有某些共同关键特征的用户所组成。
-
-
-
-- 如何进行用户细分?
- > 经验或专业程度上的不同就形成了我们细分用户群的基本维度
- - 人口统计学 demographic)
- - 性别、年龄、教育水平、婚烟状况、收入等。
- - 这些人口统计的数据概况可以相当粗略(男性:18~49 岁) 也可以非常具体(未婚、女性、大学毕业、25~34 岁、年薪 5 万美元)。
- - 消费心态档案 psychographic profile
- 描述用户对于这个世界,尤其是与你的产品有关的某个事物的观点和看法的心理分析方法。
-- 细分到什么程度?
- > 创建细分用户群只是一种用于“揭示用户最终需求的手段”。你真正只需要得到的是和你发现的“用户需求数目”样多的细分用户群。
-- 面对相互矛盾的用户需求应该怎么办?
- > 很明显,我们无法提供一种方案可以同时满足这两种用户的需求。
- > 此时,我们要么选择针对单一用户群设计而排除其他用户群,要么为执行相同任务的不同用户群提供不同的方式。
-
-### 用户研究(User Research)
-
-- 有什么研究工具?如何用?
- > 问卷调査、用户访谈,或焦点小组) 最适合用于收集用户的普遍观点与感知。
- > 用户测试或现场调査)则更适用于理解具体的用户行为以及用户在和产品交互时的表现。
-- 什么是现场调查( contextual inquiry)?
- > 现场调查是指一整套完整、有郊全面的方法,用于了解在日常生活情境中的用户行为(因而得来此名)
- > 又叫行为考古
-- 什么是任务分析( task analysis)?
- > 任务分析的概念是认为每个用户与产品的交互行为都发生在执行某一任务的环境中。
- > 有时任务非常具体(譬如买电影票),而有时任务比较宽泛( 如学习国际商务章程)
-- 可用性的最终目标是什么?
- > 所谓可用性的最终目标,都是寻找令产品更容易使用的途径
-- 什么是卡片排序法?( card sorting)
- 用途
- > 对于由信息动的产品,卡片排序法( card sorting)用于探索用户如何分类或组织各种信息元素
- > 方法
- > 给用户一沓索引卡片,每一张卡片附有信息元素的名字、描述,一张图像或内容的类型。然后用户根据小组或类别,依照自己感到最自然的方式将卡片排列出来。分析几位用户的卡片排列结果,就可以帮助我们了解用户对产品信息的看法
- > 常用于信息架构
-
-## 团队角色和流程
-
-- 团队中怎样沟通传递产品目标和用户需求?
- > 产品目标和用户需求经常被定义在一个正式的战略文档 ( strategy document)或愿景文档( vision document)中。
- > 这文档不仅仅是列出目标清单一一它提供不同目标之间的关系分析,并且说明这些目标要如何融入更大的企业环境中去。
- > 这些目标和对它们的分析经常由决策者、普通员工,和用户自己的直接意见来支持。
- > 这些意见生动地说明了项目中的战略制定问题。用户需求有时被记录在一个独立的用户调研报告中(将所有信息集中在一个地方有某些好处)。
diff --git a/src/routes/设计心理学1-1.md b/src/routes/设计心理学1-1.md
deleted file mode 100644
index 79c8dc33..00000000
--- a/src/routes/设计心理学1-1.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-title: 日用品心理学
-tags:
- - 设计心理学1
- - 读书笔记
-categories:
- - 设计心理学
-keywords:
- - 设计心理学
-created: 2021-10-20T12:28:00.000Z
-# layout: post
-summary: 《设计心理学 1》第一章——好设计有两个特征可视性和易通性
-lastmod: 2022-04-16T12:55:08.323Z
----
-
-最近参加了一个知识星球的读书打卡活动,每天需要阅读三个小节并归纳。于是第二次翻开这本书,不过这次决定在微信读书上阅读,划线标注之后再在 flomo 里写打卡内容,等读完了再放到 obsidian 中进行概念梳理。
-
-以下在 flomo 中总结的内容
-
-## 1.复杂的现代设备
-
-1. 工程师思维强调逻辑而容易忽略用户
-2. 需要同时考虑人和机器
-3. 不同的设计学科有不同的侧重点,列举了工业设计、体验设计、交互设计
-
-## 2.以人为本的设计
-
-1. 以人为本的设计是一种设计理念,不是一门学科,和专业设计角色不同。
-2. 以人为本的设计通过分析用户的需求、能力和行为,用设计来满足用户的需求、能力和行为方式。
-3. 以人为本的设计需要通过观察来理解用户
-4. 快速测试可以方便地找到设计的问题所在。
-
-## 3.交互设计的基本原则
-
-- 五个心理学基本概念:示能,意符,约束,映射、反馈
-- 第六原则:概念模型
-
-### 示能
-
-- 物理对象和人之间的关系、物品的预设用途(能做什么)
-- 示能和反示能都应被揭示出来
-
-### 意符
-
-- 示能的外在表现、符号提示功能 (表明在哪里操作)
-- 简单的物品不应有过多的外在意符(如门)
-
-### 约束
-
-- 对用户操作的限制。(如死锁)
-
-### 映射
-
-- 两组要素之间的关系(如哪个开关开哪个灯)
-- 不同文化之间的映射也许会不同
-
-### 反馈
-
-- 一些让你知道系统正在处理你的要求的方式,即系统和用户的“沟通”(如电话接通之前的嘟嘟声,)
-- 需要即使反馈,只提供必要信息、避免过多反馈。
-- 需要精心策划、考虑优先权
-
-## 4.系统映像
-
-1. 是指设计师提供给用户的适用信息组合,如(说明书、操作说明视频等)
-
-2. 是一种沟通中介,设计师通过“系统映像”给用户传递产品预设的心理模型,并期望用户基于此建立一致的心理模型。
-
-## 5.科技的悖论
-
-产品的复杂性增加,更难学难用。作者认为最好的方式是建立统一的标准。
-
-## 6.设计的挑战
-
-设计需要跨学科合作,设计管理很重要,需要兼顾平衡多方目标
diff --git a/src/routes/设计心理学1-2.md b/src/routes/设计心理学1-2.md
deleted file mode 100644
index abf57a17..00000000
--- a/src/routes/设计心理学1-2.md
+++ /dev/null
@@ -1,214 +0,0 @@
----
-title: 日常行为心理学
-tags:
- - 设计心理学1
- - 读书笔记
-categories:
- - 设计心理学
-keywords:
- - 设计心理学
-draft: false
-# layout: post
-created: 2021-10-20T16:14:47.371Z
-summary: 《设计心理学 1》第二章——人们如何做事?当事情出错了怎么办?怎么知道要做什么?
-lastmod: 2022-04-16T12:55:05.400Z
----
-
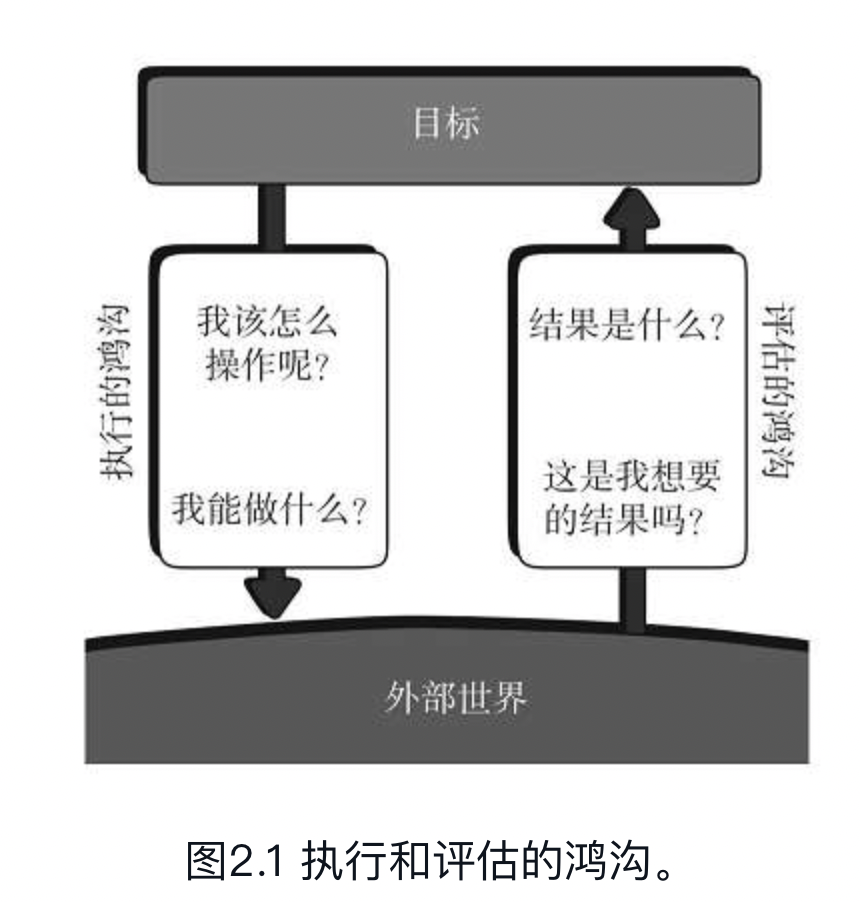
-## 1.人们如何做事:执行与评估的鸿沟
-
-当人们使用物品时,会面对两个心理鸿沟:执行的鸿沟、评估的鸿沟
-
-
-
-### 执行的鸿沟:
-
-- 试图弄清楚如何操作
-- 当运行正常时,会有可见的要素以消除执行的鸿沟(即是容易看得明白是如何操作的)
-
-### 评估的鸿沟:
-
-- 试图弄清楚操作的结果
-- 容易弥合(即可以从多方面获得评估的结果?)
-- 评估的过程反映了努力的程度,人们必须对设备的物理状态做出解释,以便确定是否已经达到自己的期望和意图。
-- 当设备以方便的形式提供了它的状态信息,而且容易阐释,符合用户认知系统的方法,那么评估的沟壑就小。
-- 消除评价沟壑的主要的设计元素:反馈、概念模型。
-
-### 如何消除这两个心理鸿沟:
-
-- 执行的沟壑:意符、约束、映射、概念模型
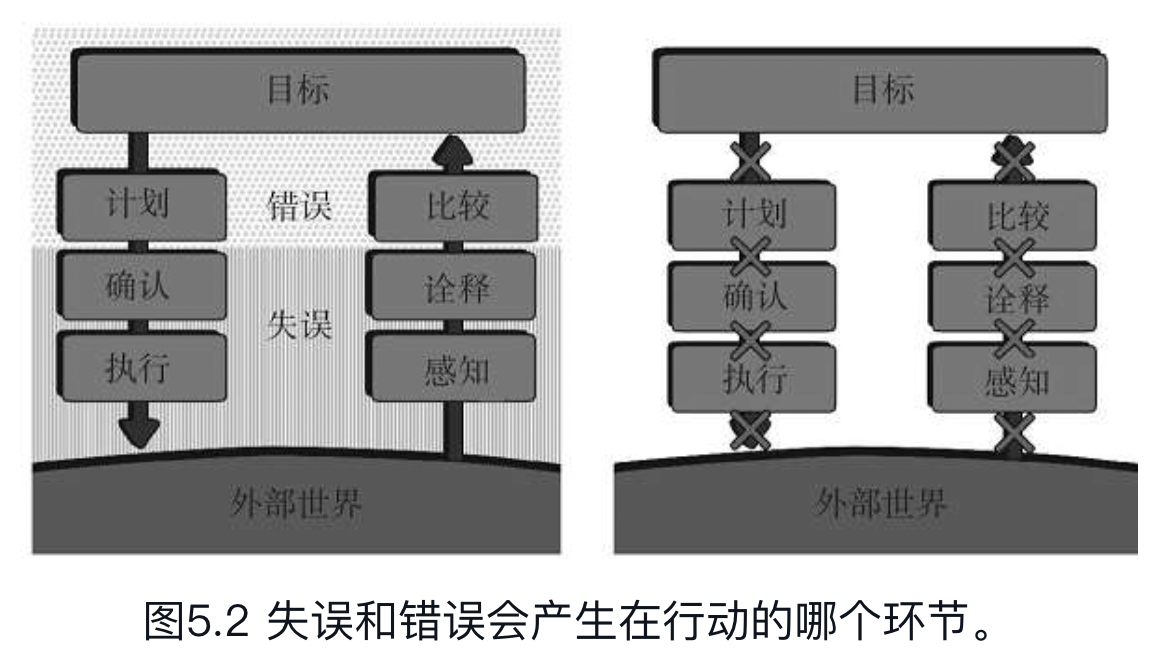
-- 评价的沟壑:反馈、概念模型
-
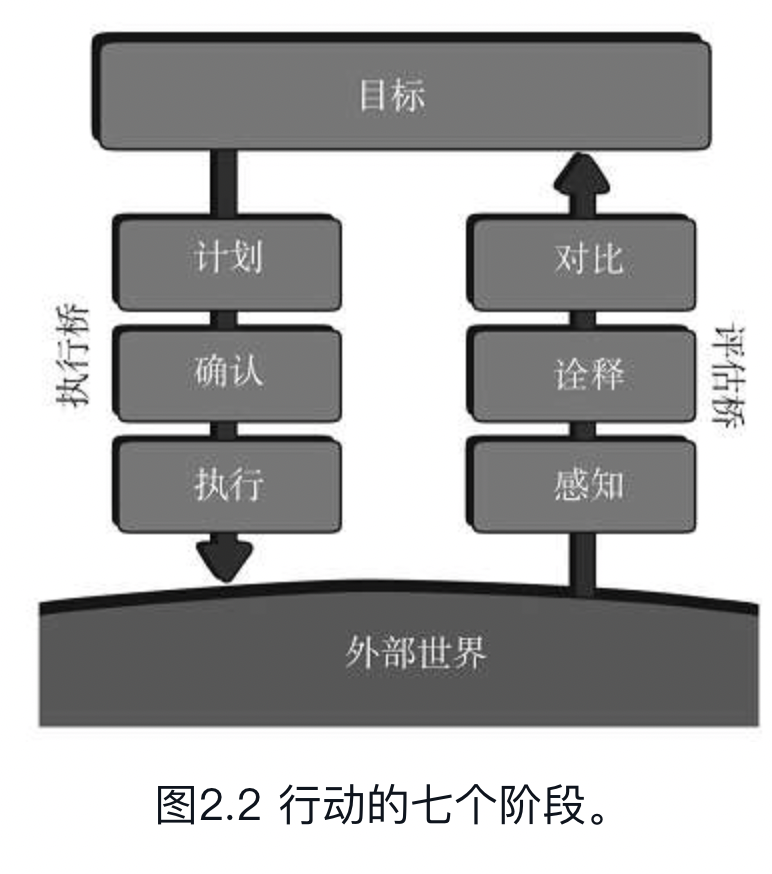
-## 2.行动的七个阶段
-
-### 行动的两个步骤
-
-执行动作-> 评估结果(解释)
-
-### 七个阶段:
-
-
-
-#### 执行桥 (目标->外部世界)
-
-1. 计划
-2. 确认
-3. 执行
-
-#### 评估桥(外部世界->目标)
-
-4. 对比
-5. 诠释
-6. 感知
-
-大部分行动不需要按顺序经历所有阶段,事件行动之间相互影响,可能会有很多行动分支
-
-### 行动的分类:
-
-- 目标驱动型(目标->)
-- 事件驱动型(外部世界->)
-
-> 日常行动中许多是机会主义的行动,没有明确的目标
-
-### “根本原因分析”
-
-反复思索,追问背后的真实原因,如 5w
-
-## 3.人的思想:潜意识主导
-
-
-
-### 潜意识
-
-- 人的行为大多数是潜意识的
-- 毫不费力
-- 基于过去的经验
-- 自动迅速进行
-- 偏重规则和结构
-- 无法区分常见与罕见
-- 不能被蓄意操纵
-
-### 有意识的思维
-
-- 缓慢而吃力
-- 比较、判断、解释
-
-### 认知和情感
-
-- 认知:提供理解
-- 情感:价值判断
-- 关系:
- - 认知引导情绪,情绪影响认知
- - 协同工作
-
-## 4.人的认知和情感
-
-三个层次:本能、行为、反思
-
-### 本能层
-
-- 最基本的处理层、直接的感知
-- 快速的、自发的、潜意识的
-- 对当前状况的反映,不涉及过去
-- 简单评估,不做价值判断
- 例如:”悦耳“的声音,“冰冷”的水 (设计美学)
-
-### 行为层
-
-- 学习能力之本、交互之本,与行动,具体的操作有关
-- 潜意识的
-- 设计:行动应与期望相关联(正价反应、负价反应),方法是建立合理的反馈机制以管理预期。
-
-### 反思层
-
-- 有意识的认知之本,深度而缓慢的
-- 发展深层理解,推理、判断
-- 所产生的情绪最持久
-- 反思的回忆比现实更重要,反思的情感认知会掩盖行为层和本能层带来的影响。
-
-> 高层次的反思认知可以触发低层次的情绪。低层次的情绪会引发更高层次的反思认知。
-
-## 5.行动的七个阶段和大脑的三个层次
-
-
-
-### 心流
-
-是什么:完全沉浸在行动中的情感
-
-会如何:人们会忽略外部时间和空间,有身临其境的感觉
-
-特点
-
-- 人们热衷于的
-- 需要一定专注力
-- 适当难度
-- 目标清晰
-- 立即反馈
-- 控制感
-- 行动时,忧虑消失
-- 活动时,主观时间感知改变
-
-## 6.自说自话
-
-人们喜欢为事情建立因果关系
-
-### 概念模式
-
-- 是一种形式的故事
-- 来源于部分事实和经验,不是完全准确的
-- 当外部信息缺乏时,人们靠想象力辅佐建立概念模型
-
-## 7.责备错误之事
-
-- 人们习惯为相继发生的两件事情之间建立因果关系
-- 第一次尝试失败后,人们倾向于重复这个动作(反馈应迅速)
-
-### 给用户有保留的预测:
-
-- 显示最差的预计情况
-- 最长的预估时间
-
-### 习得性无助(自责循环)
-
-- 指在多次经历失败后,便认为自己无法做好某事,结果陷入无助的状态。
-- 人们将不再进行尝试。
-
-### 积极心理学
-
-即一种正面思考的并且自我感觉良好的文化
-
-### tips:
-
-- 不要责怪用户的错误使用,反思产品问题,提升体验
-- 比“错误处理指南”更重要的是,消除产品本身错误。
-- 直接从帮助和指导信息中纠正问题,不要让用户重新开始。
-- 为用户纠正问题提供应有的帮助。
-
-## 8.不当的自责
-
-### 自责的原因
-
-系统差错被归因为人为差错
-
-### 设计师应如何
-
-- 错误发生之前:减少不当行为发生的机会->示能、意符、映射、约束等
-- 错误发生时:让人们发现错误并纠正->反馈、概念模型
-
-> 人擅长灵活的工作和创造,机器擅长准确的工作。
-
-## 9.行动的七个阶段:七个基本设计原则
-
-
-
-### 前馈
-
-有助于回答执行类(做)的信息->如何做?
-
-### 反馈
-
-有助于理解发生了什么的信息->发生了什么?
-
-### 设计的七个基本原则
-
-可见性、反馈、概念模型、示能、意符、映射、约束
diff --git a/src/routes/设计心理学1-3.md b/src/routes/设计心理学1-3.md
deleted file mode 100644
index 87b510e1..00000000
--- a/src/routes/设计心理学1-3.md
+++ /dev/null
@@ -1,137 +0,0 @@
----
-draft: false
-title: 头脑中的知识和外界知识
-tags:
- - 设计心理学1
- - 读书笔记
-categories:
- - 设计心理学
-keywords:
- - 设计心理学
-created: 2021-10-20T17:08:47.371Z
-summary: 《设计心理学 1》第三章——并非精确行为需要的所有知识都得储存在头脑里
-lastmod: 2022-04-16T12:55:13.235Z
-# layout: post
----
-
-并非精确行为需要的所有知识都得储存在头脑里。它可以分布在不同地方——部分在头脑里,部分在外部世界,还有一部分存在于外界约束因素之中。
-
-## 1. 含糊的知识引导精确的行为
-
-### 人们不需要完全精确的知识来支撑引导他们的行为。
-
-**原因:**
-
-- 知识存储在头脑和外部世界中 (知识很多)
-- 行动不需要完全精确的知识 (要求不高)
-- 外界世界存在自然约束(选择少了)
-- 头脑中的文化规范与习俗知识减少了选择的范围。(选择少了)
-
-### 两种类型的知识:
-
-1. 陈述性(是什么)->未必是真的
-2. 程序性(怎么做)->通过练习来学习
-
----
-
-- 人们利用环境获得大量备用信息:便利贴、信号灯、指示器,以及利用物品空间位置来提醒事件。
-- 我们习惯寻找特色来区分事物,经验会影响我们如何区分
-
-## 2. 记忆是储存在头脑中的知识
-
-复杂的密码增加了人们记忆的难度,于是人们采用简单粗暴的方式来记下密码,这反而让密码不安全了。更好的方式是使用多种标识符。
-
-## 3. 记忆的结构
-
-### 两种记忆类型
-
-#### 1. 短时记忆(工作记忆)
-
-- 与当下任务有关
-- 容易受干扰
-- 用保留记忆的时常来衡量
-- 记忆难度主要受条目数量影响,一般是 5 ~ 7 个,设计时则要缩减。
-- 设计时可以利用多感官传递信息,减少对用户短时记忆的干扰
-
-#### 2. 长时记忆(LTM /long-term memory)
-
-- 存储的是过去的信息
-- 存储和还原需要花费更多的时间和精力
-- 解释信息的方式很重要,记忆的难点在于组织和管理信息
-- 可以被伪造,回溯记忆不是完全准确的,我们只关注自己在意的信息。
-
----
-
-- 合理的信息结构可以帮助理解、简化记忆,为信息的存储和提取建立了路径
-- 设计应提供有意义的信息结构,减少人们需要记忆的分量和难度。
- "帮助人们记忆的最有效方式就是使人们不需要记忆。"
-
-## 4.近似模型:现实世界里的记忆
-
-- 现实生活中,通常不需要绝对的真理,“差不多“就可以满足人们的需求。
-- 简化的概念模型可以减轻人们的思维负担
-
-## 5.头脑中的知识
-
-外界知识是帮助记忆的有力工具,关键是要在合适的场合、时间
-
-### 前瞻记忆
-
-仅仅指记住在未来某个时间要从事的一些活动这个记忆任务。(记住未来的某一件事)
-
-### 未来记忆
-
-指规划能力,想象未来的能力
-
-### 提醒的两个层面:
-
-1. 信号:有件事要做
-2. 信息:这件事是什么
-
-理想的提醒方法应兼顾两个层面
-
-## 6.外界知识和头脑中知识的此消彼长
-
-- 存储在外界和头脑中的知识,特性不同,使用的场所也不同
-- 外界的知识可以减少头脑的负担,但使用起来比较低效
-
-### 外界的知识
-
-查找低效、初次使用时易用性高->设计可优化信息查找效率
-
-### 头脑中的知识
-
-查找高效、初次使用时易用性低(需要学习)->设计可构建合理概念模型,简化学习过程
-
-
-
-## 7.多个大脑里和多个设备中的记忆
-
-- 外界知识结合头脑知识的两种记忆形式:交换记忆、数码记忆
-- 外界知识真假难辨,需要结合头脑中的知识进行辨别
-
-## 8.自然映射
-
-> 映射是结合外部世界与头脑里知识的最佳案例
-
-### 什么是自然映射
-
-作用于控制与被控制对象之间的,显而易见的映射关系,
-
-### 三个层次的映射
-
-1. 最佳映射:直接对应
-2. 次好映射:位置靠近
-3. 第三好的映射:空间分布一至
-
-### 糟糕的映射 VS 好的映射
-
-- 糟糕的映射:增加记忆负荷和使用者的出错几率(常见错误:缺乏标识)
-- 好的映射:不需要另外的图表和标注
- 购买者通常不是最终用户
-
-## 9.文化与设计:自然映射随文化而异
-
-- 对文化模式的选择将指导相对应的交互设计
-- 受文化影响的一些映射关系:时间流动的方向、书写的方向、前后关系、物品的移动方向等
-- 不同的概念模式切换时,设计会比较困难,用户需要时间学习和适应新的模式
diff --git a/src/routes/设计心理学1-4.md b/src/routes/设计心理学1-4.md
deleted file mode 100644
index db601d3f..00000000
--- a/src/routes/设计心理学1-4.md
+++ /dev/null
@@ -1,170 +0,0 @@
----
-title: 知晓:约束、可视性和反馈
-tags:
- - 设计心理学1
- - 读书笔记
-categories:
- - 设计心理学
-keywords:
- - 设计心理学
-created: 2021-10-22T20:21:44.000Z
-summary: 《设计心理学 1》第四章——遇到一个新的设备或状况,设计师应如何提供重要信息,以便人们知道如何操作
-lastmod: 2022-04-16T12:55:16.673Z
-# layout: post
----
-
-## 章前
-
-### 外界的知识:
-
-- 示能、意符
-- 显示、操纵的位置
-- 操作和结果之间的匹配关系、
-- 物理约束
-
-### 头脑中的知识
-
-- 概念模型
-- 对行为的文化面向、语义面向和逻辑的约束
-- 现状与以往经验之间的类比
-
-## 1. 四种约束因素:物理、文化、语义和逻辑
-
-### 物理约束
-
-- 将可能的操作局限在一定范围内
-- 物品的外部特性决定了它的操作方法
-- 不需要专门培训用户如何使用
-- 例如:电池只有朝一个方向放才可以放进去
-- Tips:重要是解决用户的基本需求,而不是“约束”本身
-
-### 文化约束
-
-- 文化惯例、习俗
-- 以范式的形式存在
- > 范式(schemas):知识结构,由一般规则和信息组成,主要用于诠释状况,指导人们的行为
-- 会随时间变化
-- 例如:不同地区,打招呼的方式、尺度不同
-
-### 语义约束
-
-- 语义:关注意义
-- 语义约束:利用某种境况的特殊含义来限定可能的操作方法
-- 依据:对现实情况和外部世界的理解
-- 会随时间变化
-- 例如:在不同地方,颜色代表的意义不同
-
-### 逻辑约束
-
-- 如:空间或位置上的逻辑关系约束
-
-## 2. 示能、意符和约束在日常用品设计中的应用
-
-### 门的问题
-
-- 我们必须知道要做什么,在什么地方做(面对新事物时的操作问题)
-- 利用示能、约束限制可能的操作、规避不合理的行为
-- 设计不应违反直觉(即用户习惯、思维惯性)
-- 遵守文化规范
-
-### 开关的问题
-
-确定两类基本问题:
-
-1. 要控制的设备
-2. 映射
-
-### 任务分析
-
-通过对实际任务的细致观察,进行设计过程,从而设计出与实际任务最贴切的方法
-
-### 以用户为中心的设计
-
-基于对实际任务的细致观察,进行的设计过程
-
-### 以活动为中心的控制
-
-- 是什么:对开关所要完成的活动,进行充分仔细地分析和精心设计。以活动为划分功能/开关的依据。
-- 仍需保留手动控制、调整功能
-
-## 3. 引导行为的约束力
-
-**强制功能**
-
-### 是什么
-
-一种物理约束,是较强约束的极端情况
-
-### 作用
-
-- 防止不当行为
-- 在行动受到限制的情况下,确保出现在某个阶段的差错不会蔓延,能够防止产生进一步的后果
-
-### 例子
-
-需要用钥匙才可以开车
-
-### 三种强制方式
-
-#### 互锁
-
-- 促使行动按正确的**次序**进行(先 1>2,互相关联的操作步骤)
-- 例如:必须先关闭洗衣机门,才可以开始启动洗衣机,在洗衣中途打开洗衣机门的话,会强制断电,停止洗衣。
-
-#### 自锁
-
-- 自锁保持一个操作停留在激活状态,防止有人过早地停止操作
-- 使某人待在一个空间,或在所需操作完成前防止误操作。
-- (将用户圈定在安全的操作空间)
-- 例如:就像监狱的牢房或婴儿床的围栏,防止一个人离开那个区域。
-
-#### 反锁
-
-- 防止某人进入那些危险的区域,或者阻止事情的发生
-- (锁定的是危险的区域,而不是用户)
-- 例如:封锁地下室的入口
-
-## 4. 惯例、约束和示能
-
-- 人们需要通过惯例来感知示能,对预设用途的解释是一个文化惯例
-- 遵循一致性的设计可以减轻用户的学习成本
-- 如果打破惯例得到的益处比遵循惯例得到的多,应选择打破惯例
-
-## 5. 水龙头:关于设计的历史案例
-
-- 标准化是设计的终极基本原则,统一的标准可以简化人们的生活,但达成一致的标准是困难的。
-- 标准应该反应用户心理上的概念模型,而不是实际的物理模型
-
-## 6. 利用声音作为意符
-
-### 为什么
-
-- 没有办法提供可视信息时,可以利用声音提供
-- 声音可以帮助提供有用的反馈信息
-
-### 应提供什么信息:
-
-- 声音的来源
-- 设备的工作状态
-- 不可见但对用户有用的信息
-
-### 如何提供
-
-- 使用自然的声音
-- 自然的声音可以反映出自然物体之间复杂的交互作用
-- 当使用人造声音时,使用丰富的声谱,同时小心提供不会恼人但信息丰富的细节
-- 设计标准
-- 报警功能
-- 定位功能
-- 减少骚扰
-- 标准化与个性化
-
-### 例子
-
-汽车的声音是重要的意符
-
-### “拟真”(skeuomorphic)
-
-- 指将那些将过去的、熟悉的概念融入到新的技术里,即使它们已经不能再发挥功能了。
-- 帮助实现新旧技术之间的过渡
-- 也被翻译为“拟物化
diff --git a/src/routes/设计心理学1-5.md b/src/routes/设计心理学1-5.md
deleted file mode 100644
index 977c7c2b..00000000
--- a/src/routes/设计心理学1-5.md
+++ /dev/null
@@ -1,379 +0,0 @@
----
-title: 人为差错?不,拙劣的设计
-summary: 《设计心理学 1》第五章——设计师经常严重误解人心理的局限性,要求人像机器一样工作
-created: 2021-10-27T20:22:17+08:00
-math: falase
-categories:
- - 设计心理学
-tags:
- - 设计心理学1
- - 读书笔记
-draft: false
-lastmod: 2022-04-16T12:55:20.101Z
-# layout: post
----
-
-- 当事故发生时,人们往往会将设计问题归因在操作的人身上,但这并不能解决问题
-- 解决问题的方法:找到根本原因,重新设计系统
-
-## 1.何以出错
-
-### 出错的原因
-
-- 要求人们在任务和流程中做违背自然规律的事情。
-- 将系统问题归因为人的问题
-- 设计重点放在系统和设备上,忽略了使用者的需求。不了解人的身心特性,按对机器的标准要求人。
-- 时间压力
-
-### 解决错误的方法
-
-- 不要苛责用户,承认存在问题
-- 对问题进行**根本原因分析**
- - 调查事故,直到发现单一的、潜在的根本原因。
- - 确定是什么致使人们犯错
- - 方法:5 个为什么分析法
-
-### 差错之外:故意犯错
-
-- 有时人们会故意犯错以达到目标
-- 不恰当的规则和流程是违规行为的一个主要原因,它不仅诱使且鼓励了违规,因为没有违规行为就不能完成工作。
-
-本章主要讨论的是“无意识的犯错”
-
-## 2.差错的两种类型:失误和错误
-
-### 差错
-
-- 定义:与普遍接受的正确或合理的行为有所偏离
-- 是所有错误行为的总称
-- 两种类型:**失误** 和 **错误**
-
-### 差错和行动的七个阶段
-
-
-
-- 错误发生在高水平的认知(有意)
-- 失误发生在较低层次(无意)
-- 记忆失效可能发生在每个阶段之间的八个转换过程中
-
-### 失误
-
-- 目标、计划正确 ‣ 行动出错
-- 分类
- 1. 行动失误
- 2. 记忆失误
-
-#### 行动失误
-
-- 执行了错误的动作
-- 分类:
- 1. 撷取性失误(capture slips)
- 2. 描述相似性失误(description-similarity slips)
- 3. 功能状态失误(mode errors)
-
-##### 1. 撷取性失误
-
-- **如何发生的**
- - 某个曾经的动作挤占了需要完成的动作(陌生--更换成->熟悉)
- - 有经验和技巧的人比初学者更容易犯
-- **如何避免**
- - 避免有相同的起始步骤,然后再发散的流程。
-
-##### 2. 描述相似性失误
-
-- **如何发生的**
- - 差错发生在与目标相似的对象上,在错误的对象上执行正确的动作
- - 如果对目标的描述含糊不清,就会发生描述
-- **如何避免**
- - 在设计不同目的的控制和显示设备时,设计师需要确认它们之间具有明显差异
-
-##### 3. 功能状态失误
-
-- **如何发生的**
- - 在错误的模式/功能/状态下执行操作
- - 当设备有不同的状态,而相同的控件具有不同的含义,就可能发生
- - 设备不能显示可见模式时,尤其容易发生
-- **如何避免**
- - 避免模式控制的设计
- - 若无法避免,使设备能够明显地显示所激活的功能模式。
- - 设计可以抵消干扰活动对已设定模式带来影响的系统。
-
-#### 记忆失误
-
-原文又称:记忆失效性失误
-
-- **如何发生的**
- - 原打算做的行动没有做,或者没有及时评估其行动结果
- - 因记忆问题引起的差错
-- **如何避免**
- - 使用最少的步骤
- - 对需要完成的步骤提供生动有效的提醒
- - 使用的强制功能
-
-## 3.错误的分类
-
-### 错误
-
-- 目标/计划出错 ‣ 行动随之偏离目的。
-- 分类
- 1. 违反规则:基于正确知识->正确分析情况->_遵循错误规则_->错误行动
- 2. 缺乏知识:基于不正确或不完善的知识->_错误分析情况_->错误行动
- 3. 记忆失效:在目标、计划或评价阶段有所遗漏
-
-#### 1. 基于规则的错误(违反规则)
-
-- **如何发生的**
- - 错误地理解了问题,从而采用错误的目标或计划,导致遵循不恰当的规则。
- - 采用了正确的规则,但规则本身就有问题
- - 采用了正确的规则,但不正确地评估行为的结果。
-
-> 在复杂的情况下,太多的信息就是问题所在:信息,既支持决策,也会排斥它
-
-- **如何避免**
- - 将当前系统状态的信息,以易于理解和阐释的方式呈现出来,以及提供必要的说明和解释。
-
-#### 2. 基于知识的错误(缺乏知识)
-
-- 处理问题时,人类过度依赖储存在记忆中的经验,而对事物并不进行系统地分析。
-- **如何发生的**
- - 当碰到异常情况,没有足够的技能或规则去处理它,人们就会采取基于知识的行为
- - 人们缺乏应对相应情境操作所需知识
-- **如何避免**
- - 深入地了解状况,提供程序手册指引
- - 借助适当的概念模型来解决问题。
- - 提供良好的合作解决问题的技能和工具,如机器辅助
-
-#### 3. 记忆失效的错误
-
-- 记忆倾向于对一般事物进行过度概括和规范,并且过度强调事物之间的差异。
-- **如何发生的**
- - 记忆出错导致*遗忘*了目标或行动计划,记忆的失误就会导致错误。
- - 某个*中断*导致人们忘记正在对目前环境状况所做的评判
-- **如何避免**
- - 确保所有相关的信息连续可用,如目标、计划和对当前系统的评价
- - 假设人们在行动中可能被打断,在恢复操作时为他们提供需要的帮助。
-
-## 4.社会和习俗压力
-
-### 压力
-
-社会和习俗压力影响大,但却难观测。好的方法是“奖励安全“、培训等等
-
-> 永远不要低估社会压力对个人行为的影响力量,它可能促使原本理智的人们去做他们即使知道是错误或可能危险的事情。
-
-> 社会压力不断出现。它们通常很难被记录下来,因为大多数人和组织都不愿承认这些因素,所以即使在事故调查中发现有社会压力的因素,其结果也往往隐匿不见,得不到公众的仔细监督
-
-> 我们需要不同的培训;我们需要**奖励安全**,并将其置于经济压力之上
-
-### 检查清单
-
-> 检查清单是个功能强大的工具,经过验证,它可以增加行为的准确性和减少差错,特别是失误和记忆失效
-
-- **如何使用**
- - 人数:通常有两人一起作为一个团队使用检查单:一个人阅读指令,同时另外一个执行命令。
- - 清单设计:不断调整列表直到它涵盖了基本的项目,却不会额外增加负担
-- **隐患**
- - 增加更多的人来检查任务 ‣ 增加了出错的机会。
- - 一些专业人士将其被视为对自己专业能力的侮辱
- - 打印清单将顺序结构强加于任务实施->增加了记忆失效的几率 (利用电子清单解决)
-
-## 5、差错报告
-
-减少差错的唯一方法就是直面差错,承认差错存在,并为减少差错而作出改变。
-三个案例:
-
-### 自动化(JIDOKA)
-
-来源于汽车生产系统
-
-- 具体:
- - **立即报告差错**:当生产线上发现事情出错时->工人立即报告
- - **持续关注**:如果有故障的零件要继续移动到下一个工序->通过"安灯"停止装配线,并"报警"
- - **确定原因**:技术专家聚集到问题发生区域,探寻差错发生的根本原因
-
-### 防呆(POKA-YOKE)
-
-- 措施之一是添加简单的工具、夹具或设备来**限制**操作,避免犯错。(简单的示意)
-- 需要遵循的原则:示能,意符,映射和约束,最重要的是**强迫**功能。
-
-### 航空安全报告体系
-
-主要是讲如何降低人们报告差错时的心理负担
-
-1. 匿名提交差错报告
-2. 差错真实则豁免处罚
-3. 通过第三方机构提交差错报告检查
-
-## 6.甄别差错
-
-### 为什么甄别差错是困难的
-
-#### 甄别失误
-
-- 缺少反馈
-- 难以检测 (如记忆失效)
-
-#### 甄别错误
-
-- 难以识别不恰当的目标->持续行动->行动和目标一致(增加信心)->接近不恰当的目标
-- 所处情境复杂
-
-#### 记忆失效性(失误/错误)
-
-**区别:**
-
-- 失误:只有计划中的单一部分被漏掉 (做了不该做的)
-- 错误:整个计划都被遗忘了(没有做该做的)
-
-### 为错误辩解
-
-人们常常**忽略单一的异常情况**,并试图为其**辩解**。但他们的辩解是基于过去经验的,可能已**不适用于现状**,这些“简单处理”的辩解会让他们错失挽救错误的良机。
-
-### 事故分析要置身于真实情境
-
-#### 事故发生时
-
-- 人们常常情绪波动、压力大
-- 所处的情境是复杂多变的
-- 没有明确的线索可以分辨关键的信息
-
-#### 事故发生后
-
-- 知道到底发生了什么事,遂将重点放在相关的信息上并忽略不相关的信息。
-
-#### 事故分析应
-
-- 调查人员应当想象自己置身于事故的参与者之中
-- 考虑操作者的所有信息,曾经接受的所有培训,以及类似的历史事件
-
-## 7.为差错设计
-
-### 基本原则
-
-> 1. 了解差错的根本原因,通过设计以尽量减少这些诱因。
-> 2. 进行合理性检验。检查操作行为是否能够通过“一般性常识”的测试
-> 3. 设计出可以“撤销”操作的功能——“返回”以前操作,或者如果操作不能“返回”,则增加该操作的难度。
-> 4. 让人们易于发现一定会出的差错,以便容易纠正。
-> 5. 不要把操作看成是一种差错;相反,帮助操作者正确地完成动作。应该将操作认为近似于预期目的。
-
-### 记忆中断
-
-- 是差错的主要来源,尤其是记忆失效性差错
-- **恢复成本大**:必须记得准确的活动被打断之前的状态,目标是什么,被打断的活动处于行为周期的哪个阶段,以及当时系统的状态
-- **多任务处理**:效率低,差错更多
-- 可能的方法:设置屏蔽期、自动保存、编辑记录(足迹)等
-
-### 警示信号存在的问题
-
-- 设备间缺乏协同,信号互相影响,让用户分神,从而干扰问题的解决
-- 语音播报:
- - 在用户视觉注意被占用时间,可以传递清楚的信息
- - 环境嘈杂时,很难听清楚
- - 干扰使用者之间的对话
-
-### 为差错设计的方法
-
-#### 研究差错
-
-- 在差错发生前:研究如何设计预防措施
-- 是差错发生时:研究如何检测并纠正
-
-#### 增加约束
-
-- 对操作行为施加特殊的约束。
-- 如:约束条件、强迫性功能和防呆措施、隔离操控、使用分离模块等。
-
-#### 撤销
-
-- 减少差错带来的进一步影响
-- 应留有多步撤销
-
-#### 差错信息确认
-
-- **突出显示所有即将采取的行动和对象.**
-- **突出行动的后果**
-- **方法**
- - 使正在操作的对象更加显眼。
- - 让操作可逆
-
-#### 合理性检查
-
-电子系统可以更方便的定位和确认不合理的操作,但用户并不一定能即时发现错误,在用户进行不合常规的操作时,给用户提醒、确认。
-
-如:大额转账金额确认
-
-#### 减小失误
-
-- **撷取性失误**
- - 避免中断
- - 提供恢复帮助(撤销机制)
- - 尽可能让操作流程前面几步不要相似
-- **描述相似性失误**
- - 保证操作及其控制尽可能不同
- - 若相似,则在物理距离上越远越好
-- **功能状态失误**
- - 去掉多余功能
- - 或 :让功能彼此容易区分和明确可见
-
-> 防范失误最好的办法是对正在实施的动作的特性,提供可以感受到的*反馈*,越是灵敏的反馈越能体现新的结果和状态,再伴之以能够*撤销*差错的机制
-
-### 从差错到事故——瑞士奶酪模型
-
-
-
-- 事故的发生往往有很多诱因,任何其中一个原因不出现,事故就不会发生。
-- 如何让系统更加有弹性的方法:**冗余设计和多重保护措施**:
- - 设计额外的差错预防机制,减少失误、错误或设备失效的机会(奶酪上更少的孔),
- - 为系统中不同的零部件设计完全不同的运行机制(努力使奶酪上的孔不要排列起来)。
-
-> 我们应该好好思考系统,思考所有可能导致人为失误,进而酿成事故的交互因素,然后,策划出从总体上改进系统,使之更加可靠的方案。
-
-## 8.良好的设计还不够
-
-良好的设计还是难以防范人们故意犯错,差错并不全都因为设计
-
-## 9.修补回复工程
-
-resilience engineering
-
-### 是什么
-
-- 一种应用于工业的系统管理方式
-- 目标是遇到外部冲击时,能以最小的破坏和损失恢复运转
-- 将安全视为核心价值
-- 关注于帮助人们在压力下成功应付复杂的环境以取得成功。
-
-### 如何做
-
-- 设置漏洞、测试工厂的反应水平
-- 反复评估,测试和改进。
-- 要持续关注于预测故障的潜在变化
-
-## 10.自动化的悖论
-
-### 故障时结果难以估计
-
-原因:
-
-> 当自动化系统发生故障时,经常没有警告,人需要时间去注意问题、评估分析、解决问题。
-
-### 悖论
-
-> 能够执行那些枯燥乏味、令人厌烦的工作,但是不能做太复杂的工作。
-
-## 11.应对差错的设计原则
-
-### 人和机器协同应工作
-
-> “人为差错”,往往只是一种人类特性与技术需求不相符的行动
-
-- **人和机器擅长的工作不同**。人类是灵活的,多才多艺且具有创造力。机器是死板的,需要精密设置且相对局限于规定的操作。
-- **人类的能力和技术要求之间存在不匹配**,差错不可避免。
-- 设计**应正视人和机器之间的差异**,考虑到有可能出现的每一个差错,然后想办法避免这些差错,
-- 设法**使操作具有可逆性**,以尽量减少差错可能造成的损失。
-
-### 关键设计原则
-
-- **将所需的操作知识储存在外部世界**,而不是全部储存在人的头脑中,但是如果用户已经把操作步骤熟记在心,应该能够提高操作效率。
-- **利用自然和非自然的约束因素**,例如物理约束、逻辑约束、语义约束和文化约束;利用强迫性功能和自然匹配的原则。
-- **缩小动作执行阶段和评估阶段的鸿沟**。在执行方面,要让用户很容易看到哪些操作是可行的。在评估方面,要把每一个操作的结果显示出来,使用户能够方便、迅速、准确地判断系统的工作状态。
diff --git a/src/routes/设计心理学1-6.md b/src/routes/设计心理学1-6.md
deleted file mode 100644
index 2edddd27..00000000
--- a/src/routes/设计心理学1-6.md
+++ /dev/null
@@ -1,96 +0,0 @@
----
-title: 设计思维
-created: 2021-11-03T03:49:10.353Z
-categories:
- - 设计心理学
-tags:
- - 设计心理学1
- - 读书笔记
-draft: false
-summary: 《设计心理学 1》第六章——设计需要探究问题的来源,而不只是停留在表面
-lastmod: 2022-05-07T05:31:58.650Z
----
-
-这一章和第七章读得有些仓促,加上是比较熟悉的内容,所以笔记比较简短。之后梳理概念的时候再仔细写写。
-
-## 1. 解决正确的问题
-
-设计思维的关键是要解决真正的、根本的问题。可以通过“五个为什么”等方法去**确定问题**。“以人为本的设计”则是可以应用于**解决问题**的原则之一,它强调采用满足用户需求和能力的恰当方式去解决问题,这主要是通过四个步骤:观察->创意->打样和测试。
-
-## 2. 双钻设计模式
-
-描述了设计的两个阶段:找到正确的问题,和满足用户需求
-
-### 四个步骤(发散->聚焦)
-
-1. 发现
-2. 定义
-3. 开发
-4. 交付
-
-## 3. 以人为本的设计流程
-
-可以将以人为本的设计原则嵌入到双钻模型中,于是有“以人为本的设计流程
-
-
-### 1.观察
-
-- 即设计调研。通过调研深入洞察用户的真正需求,并分析用户在真实状况下的行为模式。
-
-### 2. 激发创意(构思)
-
-有很多激发创意的方法,核心的原则是:
-
-- 激发大量的创意
-- 不要批评,鼓励创意
-- 质疑每一件事
-
-### 3.打样(原型)
-
-**奥兹向导”(Wizard of Oz**):
-
-- 一种模拟产品功能的方法
-- 测试时让人执行通常由计算机执行的任务,且用户不知道该产品是不具备功能性的。
-
-#### 4.测试
-
-汇集小部分目标用户进行原型测试,作者一般一次单独测试 5 个人,有测试结果后改进方案,接着选择另外五个人再次测试。
-
-- 原型测试的关键是:快速测试、快速失败
-
-另外一些提到的概念:A/B 测试、以活动为中心的设计、关键点评审
-
-## 4.我刚告诉你什么?那根本行不通
-
-实践双钻模式和以人为本的设计理念时,会遇到很多现实的冲突。比较好的解决方法是组建跨部门的联合团队,并正视挑战,精心规划设计流程。
-
-## 5.设计的挑战
-
-提到了现在设计过程中常遇到的一些问题,比如有多个互相冲突的需求、缺少团队沟通的设计改动等。还提到了包容性设计/通用设计/无障碍设计的概念和意义。
-
-## 6. 复杂是好事,混乱惹麻烦
-
-复杂跟混乱是不一样的,复杂是“内容多,但有条理”,混乱是“内容多,但没条理”。驯服复杂性最重要的原则之一,是建立一个良好的概念模型。
-
-## 7.标准化和技术
-
-建立统一的标准可以提升产品的易用性,降低人们的学习成本。但建立标准是困难的,在技术没有完善之前建立标准,会让标准容易过时,而过迟建立标准,则很难达成一致。
-
-## 8.故意制作困难
-
-在需要设计限制的产品,比如安全系统、危险设备等,需要故意制造一些使用上的困难。但这并不意味着完全放弃产品的易用性,设计需要基于具体的任务来分析,在需要限制的地方反向利用优良设计的原则,在不需要限制的地方仍然遵循原则。
-
-- 反向的规则:
-
-1. 隐藏关键的部位
-2. 在任务执行阶段利用不自然的匹配关系
-3. 增加操作的物理难度。
-4. 要求把握非常精确的操作时机和操作步骤。
-5. 不提供任何反馈信息。
-6. 在任务评估阶段利用不自然的匹配关系,使用户难以了解系统状态。
-
-## 9. 设计:为了人类发展科技
-
-设计是个非凡的学科
-
-- 产品要被用户使用,这才是对设计最大的奖赏
diff --git a/src/routes/设计心理学1-7.md b/src/routes/设计心理学1-7.md
deleted file mode 100644
index 4e075448..00000000
--- a/src/routes/设计心理学1-7.md
+++ /dev/null
@@ -1,69 +0,0 @@
----
-title: 全球商业化中的设计
-summary: 《设计心理学 1》第七章——本书的总结
-created: 2021-11-03T03:59:18.000Z
-categories:
- - 设计心理学
-tags:
- - 设计心理学1
- - 读书笔记
-slug: 24a52cec
-lastmod: 2022-04-16T12:55:38.967Z
-# layout: post
----
-
-章前写了对本书的总结和本章的概要,提到了功能主义以及两种创新方式。
-
-## 1.竞争压力
-
-产品设计会受公司商业竞争压力的影响,这很可能会让设计偏离初衷,使市场产品变得同质化。设计受竞争压力影响的一个表现就是“功能蔓延”,它指的是为产品增加更多功能的倾向。
-
-面对竞争压力,好的策略是“有所为,有所不为”,专心于已经占据优势的地方,让强者更强。然后聚焦于市场和宣传,大力推广已有的优势。不要盲目跟随潮流,增加无用功能。其中最重要的是关注真正在使用产品的用户的需求。
-
-## 2.新技术推动变革
-
-科技是巨大的变革动力,技术的发展改变了人们做事的方式,但人们的基本需求没有改变。
-
-## 3.新产品上市需要多长时间
-
-那些对生活有重大影响的创新,从概念到上市通常需要数十年,而且有很多的创新在上市之前就已经失败。这是因为这些创新会影响到现有的产品,会产生冲突和矛盾,用户适应新的产品也需要时间,而时间的拉长则会消耗预算和资源。
-“从概念到成功的产品,好点子需要旷日持久地跨越漫漫长途。”
-
-## 4.创新的两种形式:渐进式和颠覆式
-
-- 渐进式创新:
- - 缓慢的、持续进行的、渐进的
- - 在现有模式上的“改良”
- - 随着时间的发展,可以带来显著的改变
- - “登山法”
- - 大部分创新都是
-- 颠覆式创新:
- - 颠覆式的全新开发
- - 完全改变现有模式
- - 通常来自于技术创新
- - 影响巨大
- - 少之又少,很难存活
-
-两种都需要
-
-## 5. 设计心理学:1988 ~ 2038
-
-- 人们的基本需求大体上不变,科技的变革提供了截然不同的方式满足人们的需求。
-- 科技的发展,会带来文化上的改变。
-- 人机协同工作才会更强大。新技术改变了人们承担的任务,让人们更专注于自己擅长的东西、关键和重要的东西,让大脑从琐碎中解放出来。
-
-## 6.书籍的未来
-
-新技术的出现,让书籍、视频、音频等交互媒体的制作更加简单,这让入门变得简单,让人们更容易分享、获得信息,但这也会带来信息的泛滥,高技术水平的信息内容仍需要专业的制作。
-
-## 7. 设计的道义和责任
-
-设计应承担社会责任。作者批判了产品的废止制度,还提到可以采取订阅的方式可持续发展。
-
-## 8. 设计思维和思考设计
-
-- 只有当最终产品成功,设计才是成功的。
-- 设计必须考虑用户的整体体验。
-- 设计需要考虑许多影响因素:市场、产品的生命周期、环境成本、技术等
-- 草根的崛起:个人的力量也可以带来改变,科技为此提供了便利。
-- 技术会被改变,但设计的基本原则(比如有关可视性及反馈的原则,示能、意符、映射和概念模型的作用),不会改变,历久弥新。
diff --git a/urara/2022-09-02-reading-8/+page.md b/urara/2022-09-02-reading-8/+page.md
index e50c79a8..07d4d563 100644
--- a/urara/2022-09-02-reading-8/+page.md
+++ b/urara/2022-09-02-reading-8/+page.md
@@ -4,7 +4,7 @@ created: 2022-09-02
summary: eval / CSP&XSS / Commonplace Book ……
tags:
- 我在看什么
-image: /2022-09-02-reading-8/Augest.png
+image: /2022-09-02-reading-8/Augest.jpg
---
## 小碎步
diff --git a/urara/2022-09-02-reading-8/Augest.png b/urara/2022-09-02-reading-8/Augest.png
deleted file mode 100644
index 8c814bfcfae9c107ad07f0ef77bbdc40ea6f73f2..0000000000000000000000000000000000000000
GIT binary patch
literal 0
HcmV?d00001
literal 11505261
zcmV(!K;^%QP)sQa$Yr5I-cD#PI@VeDszkB_XU*~zguCna$c-Z+o
zZQsH1`g?!9=6bz;y}tYFB6BUjw*Tz)Is5moE19m;UY|2YfBkOR^SbQgb$^fJupfW?
z(VibqzxL7hXLq}<*EM?cd-BV^u5`ZMv#;3z)d&l$bckO>)ujkwUK3?yce4f3Q``Y_w*ZyyR_UqpFL(FUWGWtsz?sv}1
z&iT6k*S+m)oUe5~#<2Hq-|e6N+kdy8fByNkAD6wo)@^_7&s@CieeL~(-&ALwRruv
z-?!Iv|7`iQFMq#Z>m?(-AHJ_`?)@LWhwHVT`#Jah?pxolc^qH-cVB;ad&$P|YxtUO
zIeEQqE_}}Ndwfak>)Eyd?lsxZaqvF(&-Oj<_wVcLI>x4As)-0U7zuKg9`;d
z@A9+O#+JK@b#K_K{pHv3&)aJNImQ|3dx3IKUuX7Oc>lhS*u%MBHX#4Lf6dQ~)=uj+
zD3AMny$}Bwzt#mg-|M;W<>UF?<#nHmy*B�*Y@dtKugZ+H$Hl=sCw>ic#fm;TwO
z?bYlHGJ5T`dw%%+ynXq?HQREqKj-o@+4;QtKDNw1_t}`Z_p+PN11{TpZSnK#oN;!$
z?@fEX|M_}dk&C@Xe&+oj*qhhq>#W3nyk6tF?sYHwdi!_hOMmqBlJn>E=h^qV_2BC+
zLawgs^lRh0xh{BKTgN^^B*(xrO8;noUC%A^y=kxg#Jaz9;r#HwA4hjx3K<*J9p;OON@zzV3hPH$RWu
zm4nZ*pUrsQ_H*p#-}15dX}As=)XUhneGj8UhKy&*fAM<%$7}DV>)nB8wnlx8z41Hd
z&!xXyAC1HBfA9Txecs-;{ani$<$n76-yUy%z3<;XATxXh*O9lq!P@CO;ZN-OzV_ld
z*FM(kEIg#2v#k@hJlji`3}0F38Gqfxp83lcY~9=2SNr=eO(XNsi$Ls{jhJ2!?35*
z?ZoSIi5rai$hb}?ZNAIy;OFeWU(L_Xpd1*_x7JMZ_dMVIbM_f}-7WPj&W5k!wh?>%
zURcg$->(GQwAb(8pMDm%+&06ShYeW%$=l9sdD-8(|L?E!u>bz{vR9HTsrR{{)%LmA
z`}P9GTfIYfQLi}g*!$=Bv-z2XYz~*-ZHxAr?E5p?Ge58Xcif}wlViQtzaIw7>w0EC
z+cDyPeC>;_T#m2RM`y4#C{5|p9`uc{Gt~2rZ%dy*D^N-h=e0u{Pk)GeO^YQK7zJC1@
zXX)Gv+E>UdbeQhHxn1^sJaL~`hUWLaWjO66_4)Jehjc$<8;4Bd3E;kYPTG9f(S5!k
zPX@ou&)36smFq>v@hx?L-=y%~BxW+l(zyGVth{jOmWjvX3w%g_ANG$(!>^IH2fshw
zy33*~asJNn6JN9S-gY5$hTU7;GWOb+`O-y?slVYl{m
zs~v-lnf|0(*EJ|n*LQ>XcDjx}?AuFc0++w+)Al=C3!J|1bqwI2Uw{4eCA(jpL)f}*
z@6Y?*H`?|6T45dS@4o-7&-ac{9ixuk*ZuzS9sGsx+w1xlvDB84
zMtuMsyJ#0X3E%`eVr*^@xs~M
zV&2?_%9jBb(J5!k_r}~GNG$nUvyFio{8Dfk`&m95D+f1mK(Fup-S6EphcgGRVNrMb
zo~`D7FLcU5+q&FlHpf^mUA67r;vETjf$K+hLZhD^a+52-=@R-6Ko%XM}?91PW9ygQw0p4oM)da`TicX`wbd0z0
z!O>zZKsmJF-=H^IynhfAYz&8UdOGK-^%PFn_qTE8)-hwqrby4rgu!PSl%>nD;=^Az
z=ShBWxJ|Tz{ZBtzjk@!~y6tFK^2
zbpMC@al`jx5qpShl|GV9mCxJg4%GE&tM!yAc5~XW9|Rz8;S#KL5*q+I~UhNGm=N
z_b9pbXZCo-x~&UvRCE1=cu?}=phJ4-_sX41{|OJe3A^C8?U=y!*|t7$z4rFT^_lKp
zZT;`}_|gc=^$_rtWA0AB(ql_K&gkW`d-1bc=v^C~XJff7(EctgV8{(*?6NQ0w;nxw
z&aYp;`c7=0uF(!ar+|mr`tR5{p3K%h<_F^xCqJVva4FDu@beub?bw9#iHo)g`_but
zoO4B#3LG~6zWvW0+@{WP;ra1YSVx2WZoTYSgnrBO1kbr+6-HYq`{8z)I9X@C^9(|#
zx7crwc@UqtpSSm`;T*i4`sGi2^Y=eqSZVM1bL*!UpYi6tD|iE!E9;2uSmBcVej#Jd
z4>ar!aNm9VzZ+-my$%c%`sIrFq}D+(qx}qf
zdmOuNS(xAeT<@IE;3&3^kqnB9_m5!A6X){vjOQ6VzAaclzlVv}Ld}V{!ZWy{ZbrS=
z95b$}3r8z9=JIQAQFILbdhM6jUO3KhdPcezI!m0T^K>@jY*;6k-^w{BQ#BY1b1Y84
zw6FEH`B3-EUzq;69OD76Vx1?s)RSji{(-OcvWS;S=8Qg$@Ac->sSAY@aPDPaXUO_E
z;4xgU``CXwj;$M~>kF(QaMHzC@!q)2Y3%b@f+cs-|J>6ab_hEleoF)35
zIKSrHr7_mM&q*hrJGtk5drKYM@P3}e2S#6cT8)1ymV&(+zMlJO+-KT0fmlfKBs}AT
zdcOq*-1iS1;!z9WWyX8&F8
zddKDWN*-rFm@ube7t&MO2k}%e#|?Hlw}##~?v@l1P-6;s*k=$st!lhKci`~lyW
zi8yTU1(T4E@aOGeZ#{0=lGoet8+jWR_X+>*(!V32oz^U!T$#XEgb!?ohif99_QM
z2pRCpujIeCXl|Q%t`mFby6NG$Er^o=zb)z@|LovUpC%i88M&}0a^EDb^4r9@`n?|D
zvk)uA*^T&$&EO=Qv)ev6b;^GI#&?Y|XynZ?27g`LkBmRd7M|yFzNB-{oIlv{!~?m3
zA0OYt2Yq;6S9|^J8+7E>mpjJd@}NAU;d15}fEe?`dG*tEk9cnBI>i^1zu|d}^Z?B=}=Pk+a2+qx82Kyd1?@gZpOW54b
zZ#k5`BD)aJDE;g@)VY+jiyIH@XHqP1`}0s850}A3O|a#*AIiameQ^Cg6Egv?P2L-0
z#>{g-p5bB+n({6c69Q*0eLEs9Oa5Zx*$X)G;W>toiA7G?eRW&3!{VS2J3lY+Cx_ch
z=#8|wCvm#xv~G^A0oPtHu59~-M9w8C;t7?6~#@Ue3l*9u${_LqKR<@=@Q@jTeC
zFap+?ub26=`qd1M4LLZ;52k&^y%Bqle)9!<4_MYe)j8p-MaWYJg?5on$&aj-?p8SjX8upBVS#W|{?kAH*FQq(pQb{X
zgAR!&#CMQ)-AJUka(@LJzPvH8hW!x<+esGakofl|QBRP@+60js3Y3pG6g4aoIUZc!
zM(g7l2hEdf2GW$9lm-~r?*_KEG7%L_l*s-&(UK>h!ey!4
zqy&TTr=fD?Pvx`!E`{RjZTVgV(l3DfaioK{Rv2ARTxX%gCg;EX`pttb^DHE^H4jFP
zFo4Yj7%vrtP@%s?(Z?0*XI#@}gU;V5Yrtff27|d@;|>7GmXnChv0)gg47`-)PXgu^7p6{d*XV
ziwPofRH%$e7S}+k02%bjv*dGLOv=~Y{Rw6AD`OK3d{n`^w(U%7U_?sXwIPOi??rKe%^eipbEbDG-
zMG&kKoW6zvYYf{j1`nzn3!vh8EM#RhZJN${yXn^`c0oOgYJluQZ2dL6~yWuc7{;99H)lquH!5wFvFgMeLpB?C13vq$PcYniwk
zUyEmq|2d%EnCk5T^4&71hd>#FGIJICmo{5#E8-ZAAqr>Q9w<6i>UMJ)mj#1uf_ehFL9E!l
znDv&JK{9v$dI$9-M>wM+^tF;!_yXFA4A`u-A}I^tUwVu7PPnESiy}ex+-xWb2@s?O
zLkJoXwEwURIt@;4JijkZV{o*Q_-R2l?m}S&gSDq|--ZAu&XfuqdEeAC*0LZ8I+z4A
z?U7__sNhUTLw4AV_Oss{4#*m0D}pg*ft@6S)sCY8dj?6H0nZ*zoQi^0(G3q4f$Ix)
zF^eXo`}{u!FnZ6=6u$8Sf)mM0N-DS2!k$DCiS+HhR?A?ih#}ndKFj_X;hI%++`*(x1S0ZWr9K1MDSYZO
zaAgvZU+V&f3e4&S7a%be%;=-&5+*M%>SG0(MY;=D%dRV_VnqOonBFY>ArM6hy!En%
zt*lQoL0a8Q2K+!YD3L>Z*~|T$XX+~7d)fT*754O+@py0UxSQtqV
zW;ee_f%VCz21@GDeJSZfGjUJV%k=kKw+y&aXVE`VgBS5vD54)sWVhIZ{gpwkytaa5&{f2Db^jFUSXL6e
z(JVqd2omkNf7IzJYzZ7%lR)@7C3x#g#k4vDYGhD#l6V&#YT~3C
z5(p62$2El+GEtj>y`6NcqHfAb1f_jV!HZ$(5G)djzsPI3Ur3)d&O~oTF392V>}gLb
z$Cox-zTmLr!g77Zxd4ynx$Q;Qh$xn|;k3`K+1*}KU$wHARxq7#
zvziE{tg*2|;ZBU_y7AojIeUAQU;~3Cl$|xjnRcsOiExNDttXnUK##7#N?MN{+{C$f
ztz{E`4Spe#C&^3c?B}!L-ev3Im(S3fx~H^H%dFtnJUcDUuyK9xY}#vaKCS2->I>RU
zJ*)g$aXk6HR_xmf*+)=lvG@zJ7>yX_4E(?4W$T*#I$x(g0%J)+vm?*Rq&ECed!T}$}>JcajOM>Po5HfO6U%kSqq#eelH7t
zdg790(VRxg)cp(h?>dX@TPf(sAfFP_CkqVsBW~;>Kzm)&YT^vu1>Cr}w(@x|22D{A
zI%yBvt#QVeFOSf5QCP5)^w>gXaQ5LN_Eri~C0Ct$?Txxd*l)j=ZCh9%-n5o$-mbr&
zLrENi3I12eEcJwumtbOsAYlC8QbGfL{v}S5_UxelGqV}mJZJpg#BmsTFQa_6V()l9
zg*Pt8)K;)LF`6N{62%zHeS7HU7H1^V9l3t~vx%PyyKC)rR%g+#!C~?YkCOP^LeH$w
zA!y_=gFkC6Z5`r}1rtXwn)Z`A;TbZUYveIf6$hFU&<#9;5)T*7&*;S`w30lE52l^5
zIG>%^82p&0fSCLgot=|-QHdTE|4ScOaP`=$-g@kpzFNeUCJM{1Nm7ftUYP~RMA|4}QOW)icWLRftD%5&t0&$)RbWS4+FB%m
z`twtt%vev~QF5?2hifT$SP3GHNyE)K&dK5%#dW})Ht6)-(8xu5@Bh<~V058ywS%Y0
zqET`9lWRmdpYM5&Y3Cn|WqC3xn+6aS*cQ>WcZ2$wi6^wq+qVjQ&%$k%m4aI{*ef*e
zVN=E4LQdsh_sADmfpwspR>3{kQ%_DbH3>j#t--UB{LnqQLp%FL4Fn1nLK!uO(jF0yCi?4A&d2GntZ&
zCi`7y2|s$|d##Aq8+~xa11koVEs-ws-v!?2^by1#b|lV!iVcU~Mjd*Qr%GLx30vZ<
zwO>`|1fDDWalLl^yjEnV@mj5Yic4D-elAN~8?rjpq{OHnLa}9WT@#*3u6f5y_xV=w
zy8KzmwI^f0e1?M@QT6?O@8h~@a|55-3O|WAgL`X|Q=ApWD|*<5lmj8+x<_c})?!Vx
zej&F_e839X5)gwveXUEMUazFK1}1^R}o%eMtzR_FWLA-tcr83Mjh2JCr(|NB(8f@
z!GPjlaes!-I(jzQnl^9xTzYqu*Wj5;!9+tGADp!07qWIq-`gr@3608tH51plgezvF
zb8O5_+c{so=pgPeK5rx^A|H^uzY0H>{-i$7L>rlqH;V79@G3mN%VM3yT~ABgE!(a}
zQub+$TETnbjaJL#KK!|g58Q8h3|yXg>=r9v!nJ(8asN|RddRU6cS$ZXRz0ld1GsP4
zN_^(J(hptf*SIV-<f;(FpdTOXn090`vRzF*^KEyiF}ywr-$m!3isRbqw(Ua1Wh
z-O^?rj445vB8n|cZEcxBaA&`<1cddQX@1#3@
zZ$>9>eR}gSqkh-3Sh3acdwck}YET_^$X0NE8v{!h_HvFd#w_%uLJ1|me&$z<&xaTq
zabV@QStzI28uC9UefMYVf#MD|2PO1S6B1n&B~T_AZ=}AuVNBXDrz(s6&3%uTg#V(q
z<81KdwB;ro;m=I}BI13>XNk`*x_ob&cy{P-=BlC-0Q50qWc%%rN1;8KrO5L2j6Zz&
z8nN@q=5shIEBq|kMQ}=pan=O)h*Py5XFmA4CEjFMZEoxD6GV}nGjYX(jS63%+mdS%
ze-?RN)K6jemff0gi6>IrQVGz)!BanHZmQO%#u&g+r0<_`$VC{YkoSfd!~*u?4ptM-w|p2vaywe1^gU`Wmp;3mFZt^mZ)oq)a2Yo2yp&Vf@_exP
z1kHNI_pcaeka-6q<1!PCc+gA&jUe|$4i$V*33+qwNAkCkdwV4|`pxswb_ipJ?QUt0
zVYA8Uksk@%K@K$d+{Q-BZ1&R&rtXz@q;1jSqPY;aUARbj6U0Ztzk_Mk6>l?C=Y_bteZCKT$mnh%ODo&$p&Wrj-
z*pj{~)lDwljm&uHu_xjn@hsAwf$^+**n61c_lOJ_4A6eX9=E0|pQB&r%R7(OG
z8~?|D{`)`L%FbP0Gj&aL0%;9h_jYx?gZl1&znH|Tu7>F1bB5v$;)M&K4h}l3g9%l=
zK6pK-W&!SZm-xK_K2<^szA|wW4pAC635z>YblT+``7@5gqOzVRF1j@BdzZ7+vvY?g
zbm(ySktv@kQ2byusj8J+5N1}dN?Ai0k#x5fj@CF1c1>qTKvPir3etFag4u`t`pYj)
zAXlPD0aYcWkI{m_0&#<&^mfj7RqVbGPabiF^RUE*H5h_5b|-fv!C>tk@T$aiC4JP<
zN7rG0CmwioE8q76;(SE{sRNbc4FSrIwL{X;2$TgNV@RT7lE_}K2lp!sGi5@5Rst}T
zikaOBuT=c|fK8I|)se&&uQ*@=dY`+oR6_$t9WsFmWvyWy7|y4lH6@zFnMnZrpsxv_FLyjRnl9lX+lqSUOD&~Enerv5dA2mMeet%g(Wjd
z#=v3gy>z^^1PBV$h&&WXa59^L5fESV2IOx#jYPB(VkB?1qo%6kalfT7X(eGc>4@TU
zabAz1ZlFl?_vF`^>m*s&_vQ(E6O)?M#lv`Jy_nFlkOc|bbbNUZvI`Fh%v&->3JCTk
zyEoF?$Mu;Q?Sbd(y6uVdmlw+M-n|plD}esSsYL3kvjXcbcFRI|asU0|RIGG9l=Ok~
zExCh^9a-2YJ+Fic>AxeBU(76Ir0PjId>M?t0!)1dP+K&VnA_wia+MAiS}r*Y)ScU~
zUvrX#YW$2@$oq98bSrTdWZYUYF$_~DG6@RLf)2-{bWPN?qDX@iLyl5}5(Oo(_k)-q
zZIF^T{!xOJ#H3q4Sj&_K5^!hRCk@I%(m?8G_Ope
z#%8QIlUAJId`}O@M?p8qu*d=xB#PvM(*#n-C)|(-P%w6|fEIQV3iUj%0P1=@61$I>
z@TXv{V-J!Jzag@83LV=RtI;hAoP6!6^Ux8LM#)oJ=Vlr7(sf~*&meW=>_z|}0=VY5C>&c7bFI~4Q0ZG>y&Z%+
zS=5~!&uQDY{P$MmF1uBvJR?wIh4jFrt7@kQ0xWBV{@OBTOocs$+En5Cg^#W
zQg&@tLbBFj(e`=Ki)nh#WWaKk&t176qqB>S>_7G3yvwDMq&8MVv4VUab+)^hkjitc
z#08%sA~KmlG3t^18P~O#R1IlxpGKXmgK(p7XvVIeJ@lS54fJ6r4qnAB!tqBJsO-ix
zSb%pAvII0L`#W!Yk0K*rUvzG(@0E|3h2C>%y_ab^+Mb3`lXkQFa1sln1nq!b%`}x@
z(C$OOB;E-kn@tzIi^^I-R4buOMNt-5-O@)j=r~O%gq??v>r=@ri$ZXJ7J3sz7mFYq
zS1L%bLLaSpg{}31J_bB@R}=UQ>QsnMp5ApwzR1BzmJHB!OALX%Xr6nmK(fwfCLuKH
zf)NuCdsiTe{v-Fe(+0r@24}F7>8=vgcln-37*roS-*-dub|r?$H8GKB=I8Vsd~%eq*-7W=>$yed0G_oS}6`^qlPM@;s*vhsJB)MYxdq!
z7Ta+Uds_Hqezv?DB(9x)w6H~P2)la`I`M$suw9oJXj%a$b`L)zTIkiR{
zYw!!c_TYLGD~LB)41yCoE(GNtff0Q%xW5l_a^rSSUi8eMI^_C_HLt;{$`yMbP0Ne{{9x3-F}#X>G7mAY-%Qvw#6MG0qN
z?@>IrrvNz~;RR8!nfH(wxrZ-&6s`l;GE-uv8auRJlZe3)S=dTupX%(c&37}E5Pjsedw%~)R+{0h-
zwO6pd@Ri!%h)}KLsbqy{YHCk<+kcH?FoOl@Pk+0m&6SpBHo*rU*1*r3^|-9((wy*=
z(c*J^Q?8i_^qQoR4dE7Sh@atS#zSStuJjLIn7no}
zIcl+J!U6r^>+}Bl%#(X=-2Z*9zQ2Eeo!bwt{m)v-A2%KzDoZDs5%uWr=)^&wWGOoYy
z?qK7lMp=&}Z}BL6zw5US4#4k|eBwcl7s=H<^x(b8Rtr3lItFqIA7%uu5?38McJv!Y
zg3Mdsoxq5uBs9LeS#T;>$zy=dtHr`RdcF8zy%qemEHT0i-av|~;&U}l-MDIX?J0b%
zla2m*Nw|?N_JXN7qe)2heJh8*0te=E?|+|H?KGUvs@TbrZizxe3$CNaID})MSBbkJ
zV4vhJ?_+&|;g
zHD!*3+Ys)H&QOh^>YR??3=$XU_n*BO@y+9*>2xc83Cu2zVzD6hp3qwxQK2ykC*~BJ
zFMmA?BZzJMjKPm~Y+`8K=@?^>ALago`^WXYxu>nji;~UAqJ})5bzK4nQ*Ljuz}|jy
zz5`e^3;#rNFJ-9d3(@d^?*X^VCMLuUQTVRyZOTXKWk>RJGX{;bpcvW72DTRZPfblb
z{W0LWeGV|q9Q+5?!$S9fU(4d;s$ccFzV^gq!hiT$5gQ3PDE`doDgw;)1Rg+P8uBEB
z;px9Nou?l9z~zwsj^duSGVdVrT{`lc#3A|q5%+3(i06ATZ$w6A=
zX9BReSarBx?98qPe<=7yd}@OSlsmV=*V~^J`l)4XC3H{0uJZYgk&RMyUTkJA39h}OSg$6H29InRcgRA@
zyx;wWTnL<@Elrpr)QY~zDH^hA;=OyZ344vMbH?+iF~Q!42b%%zxV&O5+a4V~W3_t5
zECz#Hlz1)iL|v0!a&vTVRlhsdTzTHaYbYNE90+4!w3jn5N1kI79yN5uM`2#e{aniL
zG8RinUuE887E76l%bE0Tn?Rkl;5N}fHm6h>-)AdxWFoP9&LWrM?=#0Vim7K}=s45+
znJ@Y3Y!tWmefyRRaaMHk=h?in(dn&0Tw^|~Wf7b9;5SVT3nmZjYp`#jyLoStZN+;$
z->T?IKfAw)b7muFT{jyTS)2u#EGwD)cmoC`^;p+Yz-u_4{Ari?moN@Eou9)z9UP;b|P&HL4YYcqzMR23shN&Ae09STbRTcM6mQly9MS?)LA|PWM3qS2|SoFSqp^f23Fs{efJ44QX;qyIxI}~
zLWP?W1M4Azvf6v@2Z4$GmDI7-Zb~x`ti|gboLz-TvlZ2wpOvll%KsZ&Q;PY+gHn(`
zV=(}L#p~y9Ut{c4bi!_!Bj_cbj&-*Do;H0R@=h~s{I;wOnDtRdT>mGc;NqO9i>C|gIy%}
zl>iRHXvX=3FWCSC4iPaCg^CR@w}=l%KfZ_
zqh{JSfIW3xSdp{@ClK9XtQf^4`IVsHa%vX9EY`56bEc<^j*Hy?JRfvS2+oBlt}C5a
zR1r5*mk1P{i1>v3_42&xG>0T(k_(pSNxCtLvCK*bwKTG>J4C`9>bj~Vq=SxjcDYSC
z=d)f$n{gk{9$m1D4%dw+Sa-fZLpK`F3+!SBOtt1pB;Ev=CYty&Iho)tEvDWCxzHr^
zrbJL`|Kc24Bq3CC-HOb{8a7PW2^k)+m)kK>cQCwvWpZT!#hu;Y_Fg{9WE21WDgk`y
z{FQPEqUWGowXhvoC?%#$$(M(R5~>4x#}8AnfD@($GDTl
zw|i=I3}?!$rc({+9Lt0q$<5xOoj5zaV5!roQ!qI3fI2ny0H(AV4f<;gjHM5vb?RK&XN|<4j&T2(r-y_F>#VT^z9I1V)=&!yr7Ds{1Vh_aVnYU{k+(
z5S;-?I;v5?)Jr!#;yf=XdtoIn6o1{r*B`z*&Jp1?!|0~Ny~^HNS;I^!pmQ*e44M)%
zWk(n~X!D*BCfg;sRZv6w9EEFvX_{#gl?wNo&5*j-jCMi*98HL%$z31ZeqrdXI=vs3dlAFK5m8evt?W
zG*EX%V2pU&%v78zBLBRQfadmKv>+T8&!&=5J^6=)lOQIa1p}o|CEcMQxe7vbejuex
zy5f{AANNW!x8mfD6)qCkBCf2dPy_oM_ey>n`wk4`WGkCL^wuJ1Akz5=NR+jmq=~$2<)<
zOXseIZ@Qo1Ap^We|-
zNMiHOf}6nnIJpl$1>fFu*ZeiTUBI1idH{75S?Q$XqU^EJke6{2=D0!HR_mU#@A7gcT+s6;7k|^eq*9Lh#Ip3mW+Zi?u^i`xVJ-u%p;51)265Zd~%lWQ$$A
z0KMRw;lJC(>o#X#NF-*;r)ClVW3V$j9xRI@+wGhkulurAx`!P|2D|2ppn!<;d0`!$
zPs29)Ge3?V#52yFMTg#+D6$uC~bmDYN79>|5c#9N#WX|Q+hCM=!#&p
zugCESU8gnDH8Y{5--=k_7sCF@rdB*!6HnsjJ@uNk&m?;fdmzkw5ku}X3H-WlHeLEm
z`nOp&%h39160QYKBnQLb+PfDww+K4O_Y%GkAA=x=aKVgZFKfR})bTQa7
zyu%m@o8{*!nN=9?I8d}FUTbs19=zu$LHhpRz%n{w1b>zR-A>Hj$Zbp(3pNV6l2&q`FRKYcTZe5M?nOHtx?PQ)
zY{?!EtA#enIqsW3k$6e&syF3gk@unh-dT6Y%yKc-xcy-VWDK?=S!8VDk|K{7WHT
zD@9riQYt{1#d6s=sL@{;U6UTJ{|QDi$_A6{h?B?2W*6eBd+)b1B0Q3bl@@0#_2dQ4Xx5V0u!P+|PNtjT@UyAp@uWY&BuIKVBiQD%?fjPs5
z__JM^V68;1OTJH)SuT8|{%pn9hKA@~;IUPoPnyu#o5G0f#z`JQv5-OC2YhZ;ivzQ3
zGrYl={!AT-r0pKB*Prl3<}Fw$dlTGRYo;#Xq1#$XsH062PDG5YSsv46nqV??+}A)?
z(mSqPS;ppidBqdNeu}@*GYK2r@wWI}i=V-FPk&mvrN%ssHouiOM`B9rX)}7-B4IJv
zvsUCd5(3K}RE!aP@nS5q+093d$un2R$UE`$w6s~7KhcT~9=AOUo+o_UW}4Q$zoIb*
zWy`p?(CaAdG}&P&
z4|(QI`PLNwBCrHH^<#E`UxX5z~_
z*KOswZx+dMW|^3!N!qo$b?fq5m^4j(<01wL%-WKVx$78TjA9RKEY^Jbu@OJBK7oa&
z>~t->MLs}RJXcO#_Tut|c)d|>&r8Lbz@qT+Aj?(9Snz6VBCS-rkhcF`O&FURaz%
zj4r>NJQgYHUSwIic7>0SIf3f(?S6(J
zdsDN9n#j#~na!Kbs3D7R63%e7Ni+1EWPWnWf&9oxo38}qeNSrQ9DG$vzZ!eM+yvs!
zjA`SHAH5Wq2QF?Av$~&aJvYvTCckbjW~vEd&s-7fcO9W;bzRkZ6qW7&sc{KD-@t!u
z8+1X&9%^VK8SKgR%4R8#Q8pzw@!)9GOkf31aMAx4$7&%q>=dBn)ev=A4TRxh}4)1$#oXf&02xkkt6L82%>@}vL9^^VHTZ+jwGZnw=Cgytf
z>+}_h`&%YE!=exRslp=r>lkm5Uke+|BIw54r>18~Y-$A)>Ht|lroVwz*!mkEuVoAc
z``E(%E&6S{Sl=5Sl^mre-4VEn4J1|;-wGd_*FZ(2#kI&EOA*7H^_UFzEp8n
zBv{ke)>7*80>7+UG{EPV+_e@>x$ydf`>324_(jUqKtV#u+2Y#5zF4e5=wsrx{iUYd
z;p5)Ut@MAVYln*|rlmS=+ex~
zI*t)KNQHs=KFEp4S92^gSsc!s6IO^cYir+U=tbo#coUp+W_*H8PHZVxh3B7V@Dgs~
zC%H{tz7pJTESw6x>D=AUn+jZwvK{zptsCx2{YbuoI5p3gWU0qFkGxju7!?(vfTxu+
z*P@^mDw?`=f&)F7zYDH}&O#O?OC@~?!~r9b4~NcY;Z
z*kcuV-*U}6cnuX&*6EGW#GEnTDvNQiUN@1kS;ZXX3tH%3=6Ui=I4{t1Zx0o~F#pyu
z+hl|LmAb4EI5qn3HNLu5@*%*W^c{#a2D(2jJ(<
zc{{f_r_g(8OS0L7^z~%EtcqW_Q1BiJnRR;Uw~~qQmP90~k&@zYY<9Mc_s&odm}{x!C$;6uPqoEZcIr>T3~wGv<`L41F}>6O9Rop!DJxIz)9s*uFA
zhc~O;091jB`^aFI0)P(S2rOU}FW2>2I{*rHE#&&Bc_mJk5SRK&
zL9`jyRL5WuO0`?S=Mj&ozcR5nid|Z_^aXY1ESxK!KIMr(M|8&lfIS1$>0E|8LBN)4
zkaD*o5YOitJgT8CgA<-z`74o5T?xPi1
z&CRR$`vZ_!+Goic0&A4n1NZC23?`!9a&KRsv6Dddm%6e<5iL8m_&)R=iPz9s*_};Y
z(__!AmFHYmziL7N5@&nZK21M*a(uBm*+C^iuSS>tsh|XsGRGL9YxLTKolK&W{FPk>
zqbO*W>2Nx)rr?9!oU+*e4svr}_T63CY^+iS{(ISh?4k^Iy!9U@dyl%1VV8_w=7&A@w@`tp}!kw3xVoL
zZfm*6>JBE5yr1jsC1;tSf{rQZ4Ddi=)0#1Q**h}M%UU7N_Io~fEt`|K@a4Y?lW1wpS
zRXU=cq*desT^UB;G{*>C!~@oHmTZMqO`ikZ0-cq<6T-~e
zLr)w&5CFyW$*uo;*aHQ&b+6lJL2v<`O?3^IZJ$_Ky7jI?T9Rai^S=Un``%o{h_i)m
zajimq+eaobN`7~OiQA;d@MKaM`^k>TttrVWNf2R!1yC9o7dVB5_Drty1ot4RlQddO
zWC(CX7W|xn_m%vZMNpl(wsg&*kGo&ylP|WNd<+t97?;}yrhvI#W-;mGu_t#y&SWDa
zk&xuZ4?q0if%m;1yZ8<=e1NA(5y$W4>&~uLHZOY$hOUUp|kl4`_)>KoAQH|=&{P$9Y=C7M*SgOMEb?Az3t#W
zS1Js2K4@hJ!mxefV~BnCXYXfG;-!2`=~ERQDmVlDUa*!(;B|!`ZQ|EvcH$LI(@6Hp
zcZnCP1->;1l4NWPo=;~F_LK?l%rgtSXexMVQ8*91pEe|>bTx}kb+Y|2UCGp?IVbGl
zS=6*ZwgvoI<^5KfgyNl0V=}Bdg<~I(?9wtABTTTe@CoO--PUCl@)#IeSjspJJ3A6a
zQD3nY`)!XmB-mGfxV21BGD~|Cc)p1*xhMaPe#E{a@n9l}`>K<;l5Ezr05c|h(bt#%
zcZk=Z@4WBV^^#@sl9DuIjVznasE`VUaQX!M{?+xv#0uw($GAINt^txeCtR2~Yc%(JhhK0>Q}Ih0iSbtk&54
zK{Q^AO%Z(l5TYg9HYpv2@
zSY{&=_XcgMY`S=I70~iS4O1y*_#(nftz}SLXOp)X>x2MQVlZ7(Jd)%leN!czw76e9
z^C)X0cWmAC{l1SkPl7=Lw{v~3XWu^M#$Nk1-@bhVe{j6Hj@R>48QH&U^6}_b=-#Be
zD)x1MWIRF_R-7guaILxqS=_R$S>=Dk{|OuUX9On7fL;_tXkWX6w6i1vVx=%~V5Oh2
zR(uAEWM|<6@Ow1RIM_Y;jO6-enONle>ysSLID;Fu$=38JR?L98I2oV*H<(}&>w|kn
zEZ~!`-n34fB*$Pk3L-}o8fKiU@Qngbl<{kUe|Jvt#ZS1#J(;A|a+0j3R!+V@1MlD^
zkTAhyJYlhhglfsTf}HSUQ79S{>Kgnd@pgkeK>B>(3>POEH_8I=p|L>AA}E>(xp^k!
z=R+Qj)FnW&k+9%6RW@xgKDf{MKKImbDtd~^?p#}%8h(a&R_@oz{iev^T!rmxadyK|
zYC8SNzgf|ZD##lp&L;moY@|EGD#BW^8~$V3A55LJ@C$`8dI=5-JGPd|aJ^-*R%deW
zvQKdudRo$dDxOxt?xmRCGA43n0ZZr$@op_UXeV~Ch`&WA_}(KRJxZ)BuvI@?aeWy?(||+*3{^nX#7FnGL3lI?|;7425ZEd;yue
zioT-(Cojr_(81#nWV3f^?ojabpC;Pl!`lf`a*ZV%6@1{ghOx)OB%5>jofA9A#
zLwd=+&Lp?s6JH#^Jl)sbbektk`E%~qTugx5$#vhI&)F-xNk5ANl(0xb6ey^
z60^0~_d{HR30Ko^lRawkCDKoUcTe3yIcn4aZDoRsu(MAD*fBUZaB^RSjr?*lg(QqJ
z^7{Neh39#4I_ApeXCCX|8F)B1@Zh8w`BjkLBYXxVA<7^FpJdXV5}w6FE8etmN$tEH
zdd4j9Uz~XU<(j2InceY|ayfh$~{T_Q`$-V{q-BWp(D4oW@~?x7I_kHCi77R7y#ES7$Y;>KyiE|*o{&rTVF&K$uDut`T_(dL@rC(GwP
zf&;_;96aN3xE+fnr?qv)P+mff=`P0IL-#Xbn^UiDlV%l@*
zX-r*#4KbrmmtT5}Jiommak_VM-NP}6@6AfSq!CwX62QLC?c1Qi8+>cC%&Q4bppBT&
zI3uQ6&PpqJD#YmGgk%pwu6mD#j5U7xBu6}mjgOI2*1_S7NTOBILZg3tUdg3&6~aW5
zCP1Us6h}WY$-JY8L3<{@4LJna^q7=b_*brnG#xke9V>v>jAlYw`x&^r2UY?8T45VK
z4@@{gveXbyz|1)SiOkt2}Pk^FqqwVC8K9r_6F%;UV
z@W|xjN|wmEMS)~%nQyT&$yl7P%Q7*it^+KRxfiZ;&MPMAkAl%lwOGv9~HRf-Q!;yC2+<=XbIx;JpbZ?2ek()|{7|mH@t{Vk&TcmG=T}u1&k@
zgapqM7>~f&**wrv4tkF>HA>N0`2MRg@2Q1vQTeg@*~S=}u;#vmPbJv<@o~nQ>s%{e
z*lo~drdUCXHX?SL=+GMTG-Z1&`8L^#dBe%l?>#2G?|-Xd(`ewui>ZZ99>u?sK9_AV
zD{+ZzR^<7OJ?)knj6`!a%Iir#TxTz1kSGv>ypN(Q$q%l=na~dDvz+%6reDds|N|D&Irg
z@6kuz_kw+E;u)lWhh0D#A`DWtQ
zCb|56AlDz~s70Ra{@srE+DaWDSEXXBhyl(SaZ77G?jiX9mNrY+M>+)3skk$9G|4Y%
z4_eD2Kj@c%$!I)Big&0{XZivxl5fSP@mwhOx&4su@83LLCM@KIxmWrU@%|33xW@LP
zXjg$(OCLOcW)Vk|e2IVY^{ISP#rAtoTAnRSb_M?8Uh9`Vznt@bhHW;UdvL-z8BF|<
z&P?Dj)-1I6EVC@&xnfO2{{Q3u{f~b%9i~N~zZdl5^nj~?CdMl-C*3ZByo(k8QZR1Z
zTUNy@nHj>z1XAyM(Bkk&8MIZDLzg?dLg);7HHhCXKop=C;LN*6aEaB8?V=;95zDN$C5`5eL5^PtAz
z9jVBaOcP3g;2VkZ?55d6q)h5Ll<}2`SniyN6uNc59AQ`lqUnx?5;V%Eswp*Av^Bc{
zkT6Po9uP)wF0?;sp#2@D2|ihXgU?m>hLlNlFiVx>#L&pe2FCl=gjgj47c~MhD3OCP@=0-7I2JqPPNds+iQ-7OCOV%RsD>h@`;R
zO2CL@4*v*znOW`1m?Qm=G^ep}kga=Vus%l)*DmmJ@~w2t*ng|2ID&KofC^U|$=|Lov{JywDw_TJC3iXEH9xzT6v
ziU~Rm08`JQqCmbZNKOF*k$|#8+u6+#Zm?TAPYPDn;Gv3%5I{XFpm56~x9DCqGcc;P
z+*jU-7EY`-6y~TKN+yWNE~FFZs*aznf>G?#PR>4ApaFd*;C6D#LS6g1jtXwg&_Uem
z&`%0hBbbDOO(odT0c;ip5{q_t%jA;@Qqrm3sd$zo7;8a@YRzr|ToQ58%l=s+?>JQk
zpzq#!#YhT86+K5K&c=jpk%TSDQ`b=}DA;@CM1AP^a!;*A@`u(>1pML}-8&RyU<$tj
zxf$epYdpu)eN=x(k*h2wpaoj#5H@<`IeO3px#CNNwI-h7?Fr^__Ng~%Pe9U6VnZ5i
z-kd()yXy)#7p#}T{a&1n3Fl_9Aoh5KO{n&Ae_cVy>D=HR!tq*=w=Ky1C{?zJsny47p*Blm&>%$|7q-&sv<;V7tq#PV0#g4B0)NfX7=k&$CER3P$Zx-P>%^$
zN$B?=XA(n+xOY4{&|M_D+>y7%`J`UyO!_Q(6W9UMA+s=^43{O|Sf*}N=@+C8Nc*V{
zI>vQ%om_OF&VbI-PM8(8)3d^^5#O1TPLiO}M7{JuGMRjtSuZ$51Q3cSmZ@9nlYTVT
z({fsXNpByPlf~`{rkZ|wF9c4VSVsm&^M~G2fAFA5$7G_Lg%9cHq+tYlbo*H8&stLl
z9%B88PDp#bya2-EGFOZZ-^82zG8AlFp(lWahj$-W0IRLi1=|qZ@FXtUl`XqS7()^B
z-q)QRqM||JA|!~w$LVZ9!d*56yR(LPOKJv6$=sXT2Zha|1E
zll%7?KG`fn&m#E)q4=`xPuM^_HqOP#U=k*pHgr-p_~Db>k^7^Ld4b!!iHc+V5d}=O
z&@uJf6$P)tsVi`K3q2X3?TE4^ZrbjpM0Lno3#wfW;K?+
zfq`d6lL>X-^)j}27WqRa-zcurLSM>e9~Fnwo{Z1I0JA96Sz7PbA|czT+q}d1&{PuP
zVy>%rqeEp)!TVTvt^yY{H8F6?k)<9RS
zBe)64fzHNSl8Sg^h`pZYqRmKIT(JjAa!tRxSr*!>=*V~ua|&4S@o_K0M=g8~eGu-soSnjBXkGPHdE!nVYsYdt
z5N0Syn4v28{5`p6_%^_~SC+!a`Z~-^zdEnjm533LWNr
zZv&p}yj~}UJ=_Uq4odD(?uUa|I{
z?b|PZwZHxCPxk9CKil`$&%XWov;Xefx1U~i_517IP87bJ-(J`F^(BX|Ki_|S-Osnz
z>;Cro^Vioco+ySmKVYMM9Sr65o6$nZ$6430d;E;M7EveI-A)STHR7HKGv)^Lad}J@GM`r{G))dwWvVIvE#N
zUXz)MhH-AQVSqk=fA1KP;uPr@S|kzb{Ot2B&J{6M#9J3-0a!!@Yn=LLaonQQ@uJU#
zJ*$l_GS@}&q@RC|pIX5!&aE@YVSdu3nv$Z=b9+l}Tym5R9lVSaI;B|@7fI$com4)p
zbh>i7>Uod*CVvoX&P9iaco#V1=V&>As4b}2{8x!6hl*U3?I`mMmtjwO_gX&290qkJx(fK$1bqv+4P
zw`|OcSa$k17yY!+R8(ulj?Xn*xZ3Obl;njCt!Ax!*>3jF%#)v
z=Pc9&aL%~LnA$^sgo?~mbTp}B5P!bn9v6$#M{8M-w!q`fRyc*3O~cYFG3p!SUG12R
zPvd3m%yV(}xj1qPc{ceq)AR-<(yv*$9-KwzW!V78^(ohU<6OzujHXwEz6iJsOkq;|
z)qqLqKLq#7vjxo3PJE@mzG5n7G`Okb>OUjhr^$b;fv&~!HcWlqkxduG+owt_-akWt-&6r6!
z!zJdKpUWEzBCfcikj;oS{n;C0*=}1IdvjS>YJ@UFS4MG-%OB3lgHuB0oU!jWUwmmz
zu-2FIJV)XTTUksQd~3v+cwR5*@m_qSt$@18#>!_JJqxp>FH{kfGR$0haz@CB6pwF#
z$MXUfvaIE1^^?JC9)${s8vG(7=J~C)+9ef3QJ?xV*?&mVdv}*Ok0R9YDcy
z+JiOICll6&URHb!luQ(~6kcM#!O!dCi2G1sq1%ap=CZOIvPZI8DYN2mEclgub;Xbr
zix~g$AO4>|Ze#98e;Nq{cH&{usRK55+%;Z�lvFbs*8p5L}Z2g}`J|HIzdoiF!Dx
z5|$o-D4i=8WEF^v!JtAWb?n7ea!zy`2#`JlBntm2@%xfccO@>s8Fi9Qf>?w?0hcJc
z==bWQM(I$}WlVce_Yjg%F1K{t>mipA>M-sj_2hV6Y#5&H*I$3NUw;1O*5MM@hcHR$
z?C0h{S~Q*z-+w3)b$Sfo=MrgBc;2$&ue*bx%X7@_Nw)uxDa?1nij1Ey6}h)0e7e2fV0&U1i*!
z$Rj>;UaQAFbnm*w5c*ot4c~Y5no+1EAT7C<(P<7aY3vAok&uwV2$y@V^IrG&@840~
z&8aF~g(|iJH1t~~w?$#W;xl@3TWg+}E)n*GFFK)3>qEeC43R|*`pXhzYkxdIYwB`J
z1wL9#T9~Eq!xKWdr&lB*SSa+#LZTSO)-bJL>$J{MtEwQ+sW>x|P%v4h7u`XE(Pa1(
zM8^A5_5l{v1<)PRjsTst76oN8GBWBS+;-Bfuj>Z_9FyJc;W(#UN(iEBp@^8);(Q6z
zWMaE?l7-_QXQCAXrvkNh51{yaNUo?mwa})VuZvwKGhsvpSV;2H9-^ZS&O&Ok@CI1pzt=Ss{HNQ&Pwx!pZ9%&~UJ^Kpu4ll2vpyjw2kN9gM-=GC+OgMt~x7pX5%$ZcAe7bcS&tmCzMjy7K!?FR-yA|{NC?@T~B07WK%WO#k;MJ
zw2O^r%~(b=Iv
zm{$dwO0u$86WMG3d^%9ku~p;|*I(VtJb>*9S1USJRM{OR$RIo)MSrm$8ZAmJwz6oW
z2U&w83ShZu>W(fPRrS3RmnCybEW;jOp)cSFisWGM{gczCg7@uIq7yti_3rcQ9l^Q^
z8>ml31cVcJ$4M91cl=3mX%v!c&D5iM7K|bleq}OCIe#jebH|XjdE4*r-#<+HT?La0
z>bag!a#wUVZl>;c>f|%0>?(p4TR^TtHg~Qq$hGXQBaF8lZFH&1;;h`)iZ^@MYCUI+
zdmX@dHA!2+GT%!TGBSBaNo}>zNp{~XyW^_>M*+MD(u|yh(aS!Hppaa5l0*Avo4^+d
zh=68Jp>|A^NS-d{
zzK4(Jhgq3EX4HVLUz9XSpD8+`tQFI56rk2xVcmwMWs)~n{;BA)vG}Jwbe%bq_qQQe}JkmCpijQVo3%=$+vHQ^a;tZZ_
z=nx4|zHrTKWyd3zp_v5%!f>mtlsij1=I8!-S>;%CFF_uz{I~AWEYGw=PdE#oG1(C(
zZC3b6vRB;aIkVVa6Lie(o$KYx_^L@)>j}G()0QbHqqB#723HatHw%94#ee)wBJ#!w
zYlYrh%R+x^5vvXfIWuu&`TIp@TCZ8eTGy4u3Gm)R^pvcz|X|FM-v$N%lOtAxfQvvLvi@&3}jSJgDb`7?jgU~
zAix5*)O+%E+Xc2PTm#l$p#u{?wI~EKt*_Z{x|jyJZcOwc&eWO8WSJ{)Fu142^=Z65
zi%V-DrCZocJ;#H7N%le(Vq7@9YH=mU)KYFXi}4cShbiL>ur9v
zh*!r!Y~~AZUVKTeBQc{AcXHnru`js9!{`{&JE1d~3VN*H)zwTiJgRk&)cndwF
zAb8^bWwm>EJP;lX73|HTcli&^(v~3J!lbeeEQZMj^oy+&MRgT0
zU?ct79X8N^Qh53(;%&)6;9fc>F_h$9;v%2gEWa^LHtpm5&Dk-t@^2>2pQS*mXF}zQ
zGx0j}?;pUCktC6Fe1!~mi>58|>&iLR`r%nCpJ{P6)x=Mjq?g!1@M^?*Mja%3z%2Io
zyudrF6&@RWZx)vJ;y2+nC#Rk!zBdj=x#Kp|N3Jr#V{sxgwLFge)-A%_S0Wpe9y1;?R^)({MCN?`7f`S?oamd`q}&UZ(gMGeE)9W
zzy0+3{$@Y_^0!yK_a`ri`S$DI?5F+yZ@W0=SO0St$n4)eKfe2Y+MeXQ3t-l12YtqM
zA|VwyZ49~jn6BZRbq0|vReFt30eJyE%vpy
z+)9pdP83&Se4qYEZ~>9T=SnZn%*g4G(#`V4BBtMZB#08M#QonU9;!P#m_s&
zxM3paplRdhtjU*>&z5n?CVdbHi{exh3tPd6*=$c(82JKFza9gM#9%|i!DgQtxn`px
z#d&&(3-#8EeEv3OpSve}k%`WEk1O@>H4Dyd;Xm*9ozb}1Zi#N91bWF~Q6o1rbAbU$
zJ=MMVZtHN!RW_x%PEOGh&Wd|x)8hvF2`)gK1tz$mpbC^B8V7XpZT%K2PQT1TA57C{
zE@Hbgai}=kiI`d!wlBPe#o1v@X7pkkQf@DuX(iM5djg~EJ}(t}X@R34`%|`OS;UXf
z42nF6$sb7F2JCq+q!UiV=O<2no+`MpEL^6(*Cg0hun2xGIa^uWCv3;__vU=si1=P(
zUYgqhHpKe8w$h`@yO{Ey*1Y9P1n;S$I^z7r#ccGE)QDsi4!igC52ep9oe};Y5^_@)
z(Zt5uEI73mJdE9ok=?hBczyChNNChKL3~~fktQ4WMLy=7VVi`{CD+12h+iCmBYxAM
zXk{LTg}&(#J5&={e@Dp)x|WJ1Ep&H1ONmJ>*WWUp``P|4E55O1ex#K`Vtwfh#NSQD
z4)<%vJ~VQE!X_PYADAIxU%T57T{jvE`r#VcgvwN?GNXWU=gbI8?Dt>i88$eI*b7f4
zejE4(pHgE0qr?fT9nfUP4~D4m3B_h?`eHqnwJ
zQ-g9~s55do8#qysdla+JS
zpYtkHb#)($ejVRC_$-=ABwiHHyZ7bIzjN{xbBLxI^re6A`gdgBp3a%}RUAwszx1J|
zg-z#rg)bt#=y@E~-c(!uaM+8q^YXO^*AMxi
z_&nLq9(h)1mLG*B-XNcaPr|DU*N$Q<;m&vt=DqYRV9Nmt$=94GnnA9>m&Uzp@n;l)
z8g;ByA6Ixdv1b;_uaXaIRwwE?hda~0R16?}nNx65Zje`p7!&dzvbZmc$5!y$+Q-;q
z-u__T#9oKT19?E2l6W!iRhZ+d#iV@hR{Z4s6~+JZr-=E(Zncb^VNzFl@0kNpc8=M#
z!1vm+8}_Tbqb3V2Zki@NpB{I^Kmqu2y`1~ZUkV&*7Ww^QPxe00$HT^H=b4}Lzy0Tb
z_@nUyPOlt2xOo;`FT0%C9iU@^ovloYRdPTC=FMUe8jVlmSmm{{IKn%A?&O0fIvQ)l
zpM}!7xlchv3HZUeobGsHB;JFEQUxj&qlne@9ttx%Vmt;$((S9FYFgEC#?HVga5)hs
z6A&$&Xv+grNNW*$uI$^)!&k_fUJ`B4)t$z6DS4)|yZZ1+Fn{^WUkoExbJV09RyXJZ
zKU0;c3DA7aDBv||Rtan%I}WR(zi`d$I;*{fp-P8|rv`_!eJ0J}0J#jXLToSz$AL`O
z>koEWd;mlVNH-&(w>SV>|H}bTvPEUKE~^A^8YgV!te9mH
zkOGNrV3;t4jzL)e_wVoag9nV+3AJ-NL(3%7QMyvaSt8gu_`3+05V)!{ONRQ50hN{{
zqFL-Kk}$7uCeBLS@qv(UYa^osoR!1MXHku2``%=
zpDMUo{GE3!R`Q6Pxdk%P$xS+@B8mh|EF7F+8tofhbGtw>pT*C=5{uc%WHBj=hX?wY
ziC{4fTFKKr^(qq}w(;K6O_YNZRrIYFVlaz$6yOrkP)RZi`52)W)ZtZz(SO!5nK*T}
zDK9O6kq6io#*WGf!*)^s7yT0yW!LD!6?&&pzuU6tj)c9k&@UL%n_ap0&mJrQb6veh
z#Lekz<*%8gTicrDJfOg5-_G7^$%X8)K&7pF5{Z(FD``G@E#%<1@@1T)(k&BpXyoaG
zj6$MH4=kV|s=E~v6gIIQ=a^)NKL0^*UrB47YXvGr@>F8uEM#Jg_#^Og*`<78JropJ
zsqad)xjtW{HtsD+cY(|=U(gLoUC4Al0>iy@uYxR{p_l4229ee7$y)fC&gZlmobe8<
za;VlSBuER}FMz1`og6zTM_PqM_s(LPz;IFb)}q5CIVCew-F5f#8P2YPcuII!vSWsV
zj7n-{f`1QZKY!Q5rfHp*WX96Ts3h0C0q;zj7tZv~KCQ7MF3yLX1)u0+%`{yjWgUAZ
z8F@Ui^1gO1wv~IYV3q5Ea*ZI;Xz#;@v{Dp6hoc9MZPY6x?2vc4x5T+_ddBcB8gerH
zdnOjOIMr}gU2Yjr5H8$b8@D)NR?bo;Q)a^DzL!llD^M3CmRVpEVOEQC%(M6U%ZK{|
z_+7rYBwI15e{j;*HCH*?7>llstJt5@gZn$lJqsh!mZgj*wo@^QcOIdB!Z{4@*?PMt
z`05$2Pa{VUk*cwlww3ao8+qNEnp;C;_{)+hwyo>w0k`%bA40Yv?#h7_j?3raGb#o1EAfC3<=
z|9xH}w-B7uH(Y`hzO|ft94#iBHx-YI#Ldsr=T#jF;Kk<6IT8=ITsM*Iu=N-4EbaO%c2IlTo5jAia?+e&Sr$5@lfaqRieO;`-gbBXlH9Fv
z)N5Azhv$a>i1(wb@#%lY1V751(dQUU_z@2QP9>+22BF#&AeFC4UBA@5ZA1ZboJR&X
zA{n$*|DV2XtNwV;Ga)QOUpkWAJ?Oo{hlwJEh4qK6Q$dkYo^Va)rXuM=0hu0q;6(`R
zEDe#r+bP+?776J}$ZcWQdJw!M&O;V0Y_vKu^+>*|T?Sh@r&jRwD(5p`E@eywo|z;e
z?qG6asN|zl25cqP(KU{pINCFTQMz9C);n%%nwjNU3@*d&B&lpM&f^L^C8B#c#(0a@
z%cqh2)HP6Hr~);+V5cT8Nd|&zTMAyW!+P-pGpRs@Z|S2f>U{*^EuP&%iY)jl;I}tZ
zLlOn6gtJs+nmR0Ppr_=->mKe4t5bRMZSo<64aCa{-{WQ!P>^4SfKyHoRhPX7@y%SH
zlgZPM)nnqklV@rvhk3rO=$tE(_Vui?H(tDYT~XMt&urvl_I=8akdJY@7v7J2U15r?
z4`nOkt0_oay7Zg;C+Pmwl$1(hJ$&{V>nt4mEWWl#begOi#2o9y
z&M2xBmWw6;em>5?yUWCr2+EBOgome$DLgD;tv&z;azeKRC9N&ctVc@4l#;x}{xATbC9c>kVdo&Y3Zt
zQo6Rav}3eEVK-N^J1=IjcaY1}0Z2-LzQ`gV>Plll{DRHV>CUd~nT$HRx@oVJ{g#Q+
zl27^c+6&itb4IeiPO7hw<^9~IQP5AAOiD50aZix9#KhvPXX%tJ9nzF2(?_u}Eo4>2
zUap(w70LQqSLo`~-ap(*L8pX`7idDKmW7+=`a6cfBN&EU;q9aro8Oe{PNT5`&awvZ-2F4fBxCO|N7Uz
z*e}2A$uQsjHM=n8`>(&)-(Iiz>8HQ?l$dX?f4_fx_xEl;^5gm4U;qBGZOza2{q_E>
zM-h8@J*UdchaTfy2^
z&V})LubOx$t-4keT^t^3&%_tmx8!AFAwzFg+w1RTk&C#7#+C4d7@f(24V|}~;$TWM
zsX3i*A0__d&+}>js-F|z!Vh*&?3V4XxX1sT>C1_C?JXM<)kH%J%+JZhH1iqHA>U->
zt10omMIvf1@gUdPY$}_0y$7Dn#%tZLtEs5UX>cqeJH+Rx1)WypKe^LKB#!MHI*G?J
zHq`?gt}}_{9co%&mcFaCfd#S<
z#IKn#M#NAqQyg^_`Aj`8+{rz+7WcS+=K76^^g6pWw?%x@$vxA)>@_$dk&ybL-Epor
zODc|0)hU{?>OL7|%?qn1Cad8&h}o$NfLG7B15}8c7sh(wsNs3G?42y4hRn=J91dGH
z!9%BSdW9W!d0ZJEQ69od&myj)37C35U@+m^lwBnKve^{hTVv?0XReQt>k>b;Um;y!
zFq^&(h%;!Yfhpl3Gq=#)yOr#!BB(GOftrL
zt8t?5S-%&NdtQz$Hg>J&p!>wXYJ0?q-0Y$$!4g>inllp8!;k2La>-_)t|M3I%(=2a
zVwTubp66^RD9*N9`n>vFyeaWPV4Mbdc^q%?Je?do&NT`=M(FJs@d)`UnvN1V9z5)O
zO^|o8Zh3Q!{DorUVMNzGk3u{_`q;3mYN&D>PN7VU}ueQ%wZ^|9Z0=J9ziaft{(~Vk7Txn&@U>rBh=bwMEDcE&|?n%F_doFF{
zWRN>JgUhp?0?(ib!tNsug4`p6PG#qP*@3huBQ~M*m=}K$2!eW;l
zHfohG068Z%ZOJ7VxgErw*8MZqjJRBlIl_OQ#M+rNcPM{j=6g>z?QUgyqZ(OCwBS0`V~_y!4{{i9)Yf4zs`@c+PyL$^l8IH^#q|n-0H=w#K>7>5aK2_0lmk
z$)4w+Og%-zKyo$GqzCU`@y{C)esYHtJ(ZixEh?t$^yfipI|HSzkC4C%TQhf1tE%-
z<)csKhYp@AHmYy5X^ZG%vt_r#xC6plA!||hJ{>I73DUcz
zQni)jE_8t0rzKaFFM~sD?Jf}NrrN2rMcReXuMBwV-wBKd5N>0Id(R*)goh{B1%Y?t
zq}RiK`Sn-(>tFujzaRbH4Hx%vPp0BW2Y@#|lUcLRm5OizvU_?ssx1Kn1j>q1{(@0GdfQueAc?Do
z4<+LmX`YGkD6UgtvPH%DjKVZ^`&@CxDzKArHu8Ppbl8eydaXG|O2eK(2j_$Xzm6Ht
z0QOzo3*8>mJPfAfR1L#yfJ~`5EeH)xrs7A&=FLQdwA1L5cvN
z{;dk)P5LRJ8cxoPB-LGEFi>u^l$mtYOvUUCG({P55
zEWafP)3!lISt!clA$3U?$x#c5>b^xG#14e37^~SW;Hxj$P$ipStuCuCizLjw2Wv?^
z)3IKmt2FULE1v-X=!((WCjd^us96N00!YwawX(imh^s(QPkj^5J|N^?#NtVz7Qc&A
z*hgYVuJaX%;B?Se#VdIh2S>qY$F!8k4<y4{^Cu&d6s^}C$F
zW?8Hkbb$7Hg{=&NqxUFWaGNO%Yw0{kXZgJ+mW5bVmeFBIHclkUnu$Tr@q2l=0g$7KUyGc1Zkqcb6kiDh$?$d13Cp;uF;+x_0@
zlt^B#9f1FYrCZDQf($bxbk4+Rz(Y*n^I+DKUB28Za}Pc4Q$Ckl+$tH-3%(t<0@~IB
zN}47tdO^eU{EeN}>mZRl2LpIZ_IsaE9}mi@6Z_q7#GlL3KRG#ZYMHufCf@0{wIQ9L
z0(z1exGxdH7P9Nuf*3*p!`_tW2poI4j6O|%Q%H&g+uz_$lt&=&5}r1
z^R{N|6B(2RuNDrsp0jo;szp{>cTCWMzaSliDQHZH@s=Bn#ps8rJEgDHOnbSm6O_7sjfJWawf6%S_34d9lkfQ<}>B-DqYjP
z2;T4SVe<(ZTN!Dz{Ix8xxOZ&eYv~7{>>%Gcl3rcEr8{@m-t4}agg-j%&nV_SMq*lx
zKHuxR3(oeveh{;2T2*wmqOKHn&>0p-6Ui4_7y_$WB-Hhi=p$PReU7&%XsymzB0n30
zee;t2do9~Z8KfM1{qly+fky5Kccs{XEiyCeKC6jRi$1A3&hLMpociNyNjZo>n3-w3
zb#PLRg;MlMFbS)NUD1*lb(^1uqcm{nX_M8R3ATy%y%M*`AAwCx{0CfKFqb9`FcDR&
zFh;wb7hwf!7T8<~tZ@fr&yn=S^T0wv;3T~I;@Q~eP7{E`E;7jMayzr(0|Kdo_dR0-
zeZ}eeGq{YUgvGg!
zMR9Y_V#flVIPyKuT?B(TrD7E>NzaKhuH-=#3@y{dZ9mJ!PRnk}$JXTAM$SM*7JsVs&u58p5AuCxt7th7@18zW4traf8d>uDdp`3;efV>B9$_5{`
ziz_f66S%pS;{B2bYN@kLg&$0!TZ@4w*aLr0>%nDeT8;Yzk&v_CN4O5Vn8c^g)>)Y`
zPuY`2y;J#{X_^haVXXU1T!qB4#&ddlx6W;sHxB&z;%N@@(pq;U18N6&RaGw>%#tsN@0Q1M6(U
zZYZgH-{Z-t5&OMaq?H`*%$qRba!F5%Bu*x7Qg2ovvW5GU}LUr+b{`{iO)N(0s~B4Y4oY_T(C*xL1#`ZQ-|If
zH&IcLIB8oYNx7UA#hLf#)vm3J{8{CgQa&rjHtr!X!;~(RE?t@q|KWurodvnU!){LI
zpZ?kY^yfd>KmGH+*gyTt{_{`vw_m?`a_8RR
zjorTe{Hy))(=Tot-oL$jvC7j6R(4^{bl!GP3)|BL-aPKWMElqO_Vn^CQ~P=!-b7(}
zA?>sdZt_xJw7cli6h_q7wq4aq6~`{xI3KG%cxEMpOw
zs3;D!55%h@{Oj+_^Vtio&~#YXN8l{^%3s!OwjiP80Hv+eWr<+jL|9ydY`2Sr>R0G
zb;i|Lq#bt8ZgxA)C4DIO-}$*JwrI4$RmUmrqj*as$nXq)E_%7ye_Ow?)it&Xe8S0s
zm4EJu)5Q;XJdL<>6~8EOGxtnB+KMR(CB7wJq~DY4mAoU{*LvzAVK4X$OayE4tzZWg
zw-Lug#8TGifW0&ouftY8Hbx!y1SveX@;M*_?n82|gFh4gYAtM76krQ5@e$=0n-b}n
z9JX;1nhRNCln&0!<@#VlOH=VnCgE0@8l|C96Nh2s&Y4&mNscbBAfuWb9+SV4e(BI}
z7bhA~YUI}|uLgX$_?onxLdyEL@+yQ8jOWtNRKcjBPfUd^W+|EY4Ds$u>&y>qFod>B
z!IS%?&5BHAl3)6Bse8adCodGfRK$1~GrF=sq1w>8FKuPxj^F43kI7zTd3vq6?Z1)vKS)RYfn7NugI|`8P
z;2MfsFxr3l1Y1<_oEGvd%IpA>VbSU+Qz
zn)KHgd=M|VIYH~-k&z#Gvf;DxTGEbq!*0i~@Mk>tNO5J_BF{4#C{CXjbGBM%p^hd7
z<(U!Q#AGYQXd!R!oE!wsNcjetFCia7{)(C?X0r+%to*FxEE8{eY)N?t6OCtXQ;03O
z0r_`tM>d>`{EAVUIPvw>uAY|)=ZVLhb3)O^sJUqd-LFDN*#|WcGxAq>EUdZTkK+xU
zKFeoc7C#aHszpbO5^s^gnVN6)$T5f;ty0n1cXS81MnSd$%3=pe`
z(=f9ehXNck-19s$H*&8H
zc_hbrv*ZJF%~kv&S^Yez%HvR+f`J?jPTAsltO`q9cP-|ySo=l01HR=tWm9t<(Z~rh
z_B=nrXVJYtT`oRP=D4khtzm!Ed_i%{C`w~KBl1%&6b7x5gx)nVr*XR8xbbMx1D@Z*
z#-5ni3povK(lY<5W1;D@SX>8pliEjTM|leSf5@NA;?UdV9qVzuiUpK>uOIb6T*_yQ
zhHkwvuSydjS+voBbfqumIis0Vo#+FuqlFI<`?>Bpq5Ahx^AafcpU>^QGB+lki#f`|
zSin%y9pFJThs`1%F8GUPv`0NKkL#|B{9oj|gO^5pTR77A8HjO;^ALtfY@LnLk@M7w
z-JG}ct@!Z4y^M2WnGaKSjL|=WOkzIexGbS!vq&>8jMY6m3R^%P@s!wo_7j5U}Z^WI!
ze_g@t31|0+w-i2NW|M1RWa3L6Coje>KC$W)s_!lTQ=D_+B)PUPEdeV!oi?2
zG7{&T1pWT~oBjOrPjTSXWd;JMF7^oc4Id2ss>@L%uU
zC9mbuW-^2cBGH-Z0)Wr6pX=otfGLk0u_eFa{t!7L&U+386L1>*RzWis_G1_
zAewjWcpRbp4;ByU{#2c9(Geo2%1j3A5FEJ(Hbj=U8_;ra+eXnjFxFa&QIZbk%s{IQ
z+G5o%il;1I8`oxH!?cw}TuVkVy9dF+JOdkORJ?^w$V%G#G>{cWd9vWBj#^YTY$nbm
zktE<+iwdpCq3d^&Qvuf7J&*|vgfa4wNEgOW`jdos%Q5TG%_N*Mi>{eToI}4LnGZ!B
zM@gQRUiAH)0x9YumLvXP5VHVg6TvhwK!kbLffxM;3l~ApE*wEzaw=lhCZ38IUHK;Gs20M|8zH7_-3z2V3x9id)sNHH5(mY(*mtjP7{)c_eru|k--~y&x@vRAT^@=HD??4-^o*$2=bcJ;dSOfBTBqT$`yz>^i$x&juuyrO}`(gQpLz>1(~--#?&#SQOJ5Y|!AuN8tl{ME*C78nz(Gq3e?z)Y^c^fejpN
zDBwYoD}5>zW}@2&z+Yp4!dl}75>oZV1VmdQ=RS)Xy7EfqZ^wnEnw;z>=gqfL|VqClxgA{D6eU|5|7
zkYv*=_uZ^^Xlt$bpS=GdvjV?oF<+zIP(mDjcLWjOs&uN@P=Ns?w6MhBb-&NRd@5Ru
zM4^e!UVAOnIb(@;G!MrrPo=e&7Wf`~{UeJJKpux^2Eieu4ID>tDgt+dR9FU0%kOLBoy^L(vdQvZ`
zXcuFPUqssT16`IRZ>}E^814+#;4F&#>%|^3Nw6VrN#m_A;wllI*Ogs)J;>#LHp$0^
zB7&0ynCX1H{(N#0Q9Vb%+2~^B+(}CgL%x&a$&Lh*{mQGH*DaHKis9bJrEX5d73#i9
zQvp7Sfd}~|y3Q{@|H5@e!sT8!x0M~8nUt(VW$2G~trc?Pk{`NKMJCj1I%hmP(#5dF
zGkj{{cXYpl9Wy2})Z`Amj$A8#UgTAFHG{A{I&Y=yW{VoLRB&Yhh&Sg9U8+B}7KDnY+?k~SaNx~7=0e_l_Z)@E;ZN>Satr)~`fwB7t
z&L!{!?ewZsqdZoe4IAfaK!U87_j(we^Sm7
z@Yu|##s-H#srSFZaQ$$H-b-%_1+V{
zcOla;QuhJNvO6y)Yrvkd^J5L2t;AEwfVKRc75vBZ@7L|Ea3L-H1$9DQ)VXiR7uq2O
zF>6y^^3i_gI?XEfwckqrx8mN2EJiS?VWGNUm>@>aPfI@8ICjKcl)UXx^6=m#ag
zN=H=A0B0VuBA#L=F{qd`9!z
z`|(Ha`-}QNYw_Gy_~JcyziUo*D$gc3-jlbbjgjuhk%O+}$GjVz@7LD~+ZbmNA%%MLX^vHzmWgI0rRp4HHN#_IZCv
zhrm}$y{>f~baiz_jQ|UMRVYq{zH!6MgQzrd|wwUZqK!d_X9$KJJrrYPWuWd0Ww(CiioOE>=h1
zt?$tY#H;@N{7)CZ%ibUik&Y$u%mHuIY
zNo4boG>BqAP2Q4@ezHM;_Ry%EbcXzl7?V*Vj!`+kZ1N~<(y7n(g(5a@7Ix{|YrTvZ
z5!^*`K*A^bilocd>CYzK5eFw*rU^;oU8Qvl-R9%Rsr|o^}#pJY(&>_o}44-
z_mNk-!Fm3pVOydU{J&15@`({?hkHgEvt
z#N#n0^iw#9wW3j@Pl9Zi^5JTZ+>8~>r)P_T`Rt|>itpP1$MF*Vs5IxS+-JU7Ck
z;^N|*&K0=Y{gciqM3NNwbo6^&r}B52O0#d{;Cb@NS+o&;w=1zhFaGzvaD&qflowHhdlNJeYo&%>gpO?tkW6p^;I=(AKJtbOfHelpj#fddvJKzjsq!
z&5Gv|W^>(tjPU8DQ;}zJ#OL{WWg{Z&O-|30UNM8boQ#j!GOJzP^?2HI=+G8>qN!7h
zHs4qbbCJ9C^T5|05wC~cKyfi+@Zl>b&*yR*KFxkFrcg8kHgfbTEZW6)6S1$NKe~#^
z{cd8B5Zvw#dnl-E^GSA91~$
z#F?>(l$rco`T4##TtA(u>N6)k-yehI_8J@4R1%GCGw+>oG@hB*ic0zih(N`7kPS_?}&TufpNueiSw5auG}WS
zf9X}}!jS70>%V{QO-~D6fPcFRMrh&V7=5Lf=Go!P1QxJ+L097`9pc(JC2kg9&adP9
zom_%XNmQ|iNe;w|wBVUN=aKxs?5x%`3NOwp{NtO?WbpkuZIS13of&V@wBu-^aGeqR
zRsl#KawaYOeBZaFe9q2TvznDXLoe>19h5!fqh>?Z7Cw;9zMvhS{X%|4G7bho(Z;V3fh%sTUZj*Vacf+PN6xGC(
zY;THwut_0#;x*Y242^Gfx_ac;20I$@3OrA8Cg6?8y~~$!`OE?zK$69T^%3~C@(4Bg
z9P54YeHO*{!Ao~E2U3iuVt;Ywjx`ELgz`lrZ<0D=7nNwbl=S%w?1Kg*D%PJXr>19Y
zn*>E!4@_3I;2vb>gadUQ$$|2Cy}{e)l<$KDXsyVfMecZ5sdneug5#kKDnVX8jQjk@
z2>nDjjcYG8XIhyT(v;sQ?r7aGV&(W&+)tdEJV5(3XEvKK?yJ@Xg&P?o*Pp<_nNJ;!
zJ{w{P9(z4!Vo^gLedH^hSK<-wukl*C%_tLFajUjgwZ$!TZp0Df=dKmkQ?oedq=KCL1)M;Ip~%Y8T6Vadkr
z{Fs_N1+^8wlbu3CTAr^ij+lO0#X{22|KUIX!yjwlGL#RyIcx>%%FW|}%SR>8P_$fV
zf;4qrw#90CCH-9&lW;}=F(s@>Icsu6jPUmHt^irstPE@j5IQj5q^ntURK+;t%OXKR
zNesSP3}DbctDCY5;6mbtoat&*SHzN5RMq#W@Xmw|C1h%Cl-NF%3`s!_Mcy@P+@fH}
z9Z)JLjN^n66R`jGB36I?`Dg!Zb>R|$W3{toQJ6KcwKWm$SciJ3Q~+R>hN2qZ#%uIm
zg)h!PI2ux_DYz0sf~=+yXjF>aKWPsD$^)QNL5iwGLh0k*N(NSEHgvn8%#@C0UtZ3l
zrUyM3SoLm!bH--`xiju0f{LHyd?BHq&#>&K)Z9RF`cPd*t<;E$Oe;!6!L3Zj1+m6J
zi)E)z5spa|WKg35-RnAU#7pC-v1)MT#CL)Q1+y{LsRVM2zw<3ilBo}jQnLvlArOj=
zcmOV#+*FkNm7~nhCrL+N≪heCUP3i4B*rWETzEJp+>~zF67X}jQu6@
z4Ny!Z0m;j$%65w`PFTPBsql%3DEuf1iy#ZugCQ
z?PJifQ8xf*mQHRjxgniOWub=JCVlv7g9+C9WKN0gw07K6eM{n_LDCoU`SvsNW
z*f-+YKvK`SB5?p`re}bjdM8IPS|rdbA)yx{t|el$EY`bR#cPbSfasheua`edR+F0R
zdi~o!vp1{VPGg-*GEQ_^Ckdf_-BZT|bRbViu+nuVyG7|79<+m3DZV&AB`(!3>2f6$
ze*ga6N#!>NHTE7VnWOc4;mOmJ(DQoUeRgDWT{r?-$Jg~AB0?t##D3Rn033{GM>FOOEtpy9Xr&<)XLO1xTO%V{)L0d7}QTQtF#Ue4gb`Z9f
zgn+dcWO^T2804pl9UMfypC|NjKQaLZx#;P*lk)HVaN-Frk{`2m;i<|SY;}b^9+v7
zE)G!vjGU87Xqr_$Zkz^@PJ29CZ#VgInJS~}wMOAYHYPjJj%ifsmoIO$pUZ=~wla};
zpTV~WrblFvHiG&7`#$14cxN6cl~T}<&R;7`)|*d_$O3~mVJGfyV9bfY9XgF<@x{K>
zo|d)!0Tn0Xy%u<1$!j2e-inUV*(pVu#je1?*XN-?c3rdV74bmlnsv(#Tqc6WO!h}M
z!vd?N9`b!+v8%`u{eF;e9b@EVl-A-oC5Of&Y@d|0eS+QbW$REDpd2Ons4Y0FlO);2
z1e0EpC*c4}wk&k{PP~q;Bm3tg3#H}oWrrHb%ai28zSjpwtg2%xkvZ4C2brQSJl>Ig
zs>m*}kqT?1k3Er18kcr9$b_yWGp%+d{gPCe^G+gFER;6NLPtPXgSZ3tg6HZa&o+tn
zcz~dX4@Fhz-P!)}itCKe8m1*YuOy~H@3Ywo@XZIBn29Vug(WS2#;k{{vP
zC=zOPJ9uuj=6OA4#8?(4C01HR=36}XzShU{J;wKLZLkBu4~+{qB-m^@9@?+o*bQ!m
z4+r0>5UobJ_uERW9at|WVb2Wu%z0ZAY~#u%4I~BCNj9+|d=wGc(4qGPw0*H_smQkA
zKFJh!GzhR(F}I2=xpoFw*@2J!>KIKvAnOXoT`LO&d`bp=AqC0Q&_ErhFlnbD0hECz
z1duN1be_)%78QY|20!8HL}|PEt`^Th`DPNUKLeXY059S?m!U{P_GHl)LNf&wCnN)!
z3F!*Ned-Y3*=VEp2)4;D-ulL;(}{;6xvwb`UH7^y6W8pXjN-oP>+>;vxO<>n_E-UE
zV_?#HyX&8pMFy=2>n_uzVK4ULTC6D8?SYS!I1g-OUidJh5TfzD)NKql#dInE?}|e0
z>>_5dA5|~l`!XevBLFueVKkFWt>`H>qan$NgvA*;sD1{X$0C8nn-p-e^FBx52MjKJ
zQ^GQyQxgW22)41pD2bGkL#(sK*HFUYgpTe8t^fzT1P^#Fgab05mqmSzXFf|$!G~rWw7Wf3*?!HEk^Wxa$LSRIn-Mv%g#$SV+WZF6<@a(np=}c?U
zcQUKR6PhexR+G+j6+LHdE-*3}w{oA<`AZlEUHpZ;7WHc4N(3BEt_3i`!DQYhTuA#}
zJLSqo1fOs{!-iK*P>HDWi>eGL=_AfPzmR})(jPVx?*^Ro$mbhuMBzFH_zQ_G==3k2
z%e&hvp^Y4qlDeg@+`i4rM0SJ^Cf?Z6KiJnfiw|I?vo?eC0oTpqlv%pMdLZJ%^@^q!
ztnlx;>thvHIDc0BF-?SAk#vl`e0t!@SOBC%VyuPp3SIy<0^9DhdNFZoL{WYwr%6V2
zrttKM_2pA2@lCdLP9+|AsNgmLD7B)T{JY=9^S9S+D433&<;_SeV)X7Ss-Ek-HaNm1yFO$SL87ORcyT?!`D-i>9>%rFy`l_|FuNs};
z7_88luFniyvo(v~<6MAqP!W#HUL;u{){up2N(SZrT+-i@zLn8;AZ8mqVg;$I6c5PH
z82z4rsr%V4I1Uz$AGCoyr(t#%6C9Qm%xbZ3(PfauuSklDzVf)oWf`pHn&%`&?KyO0
z6sGkR=h`GU{HK{k(GT=O%WLrFv9B9LJz}pTiS)=MyqhhiU)-$3BH|XBp@`J1CV7Nj
zu^zTn4b}911*8>tj!)bB$U>n(dnsSm8!5=oBG!^$VwQNs@u1@>Vn1t9Km6{CJ-!~!T^w()<$HqFc*8WF
zFF$i#x
zE2HRCwwpYH+hm?o=sd<=bw3kRp4|R6Bq+!8>5P`xjk@SZ98Nl=Cts#~4CQE49I<%*
zY5~4%X0=IPwB36YXC(euc`B)Eu|_TQi)`Rt%P)^FflD>zL&dGMGS>Au#6z8UL&?Ev
zL=|25nd~gwq9>D2*p2>g)swA-I*$0NW&BL*D~?_Mglz08Sn1?hk$*4Qf^Tx%t~q+<
z#`wewE7xzjb1bA1dW0t$4RR!4dy(lQi=eE9&IK)!O(<(|0sIm}Ar5{J1szI&S8jp!
zzu}#KgDf6B*&d+pPG%=|m>=OMX@D=*({G7%;hl|35Y4RqS^xf^&gpq&Be{yUw
zXB0L8&%xJR7ju|`k7=cF*6wz%XP%4Jx5ge7muxei!INwGY`w$*!|stk+Y7fbrJAs~
zu2?MAXz6b?tpnG^=$AJwB9yWhLDD0C0a0BQ}q
zVTT_pU-)9aO~tN?>+Ua2wO#;;;VX;Vcs`l%OuREj=^(CWw94z%Ms6#ho9jkSvvgbd
zao%+Pqr)%8B+doy&k`3co-^cQmAEcrS&pM8@~Re>y1<4
z8+~*Z2az}Mo#`#OPQ}uZzjEIr`0_m(R_!n4c^Ul|qn$K<9wwxmq4)7S<-U~02$Kox
z-6GM_^{YWQ%bxq*%NJyBhx7H#F!7QY7Mg6tJ$oX0LsR8z&fqmOITP3-3hx-72F7Ty
zPdaCt<6Db9N~=1Y`_glAy5vjF0h$=X?(Mj=n!6#-Wo8ogOkCmq>&k>n?RSd6u1=?_L*71@60@
z2Tpywg<%_tIJQyncAk{~ea;)tqWgb68_z~w9dmS*_}&uiSmtYOfAa`#K{!xY%*em=
zvfjc-YWV50a4k;cPTTF$seG}04?TJOs#_*)mGnwBG*5h;n5>Zt%v=P|Cz)3?PR10*
z%wLd>o>k|y^!KsnP)*8JsSSjsvmJMpf*V))N4MZ>cqUcIb}PCpxN`KIDlrQ_3_aN`
z?6TG}^BgT~IF8@`+!@az8?KzVR&c%eC&Xn+o%$s
zj~cIO9p&@7jBVXFq`FtSDI<66}@F0LDzYM`4eexE%w~cCu7>z
zl|^o?<+tZ-bu_{^;&m<2=b|NXTT8jk-Aa>J`KQZjE};Ic`%(duFsA(V{WHHu7CBaG
z7@{)c+%;l2*_Rq?liyr%ZQ$pYdM@(;sd)#^gx5KA{Cg2=D}OEg>M_C>ZiCI=u2NKQ
z5)`HPK6Y$EeTH
zgdp{!Vu?Cq@%&wUBk|cxTvg={50v^-IUN^sDXiS>_&@*tzx=U#a)OFlveVDuir>>a
zNC3WvAr8PorE8RDtnGkf56*}Z5BWn!Oae?HR>GK8+F%p~zJ_FDp
zLBfTJKuCh>_gs{+s^VabYf`oaur>;^ND{9s>*F_x$|7CDko0sGtQBY0*qxvi(AhGf
zRsU`b)cPTqD`fT8Z{O_KUw$z;;*F^Hn?zA{QCI4zO
zWq@R0wN{~UtX7=os4w0oz8Lh1&)5#=;22&HN@N1bvKdO=*SVXiTNy|MD-OR72kx^b
zddsO63FyTnLInf?*6nuS