mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-08-02 21:49:46 +08:00
fix url
This commit is contained in:
parent
d2a4de22ec
commit
709a0ecced
1 changed files with 10 additions and 4 deletions
|
|
@ -6,12 +6,18 @@ tags:
|
||||||
- Obsidian
|
- Obsidian
|
||||||
- CSS
|
- CSS
|
||||||
---
|
---
|
||||||
|
|
||||||
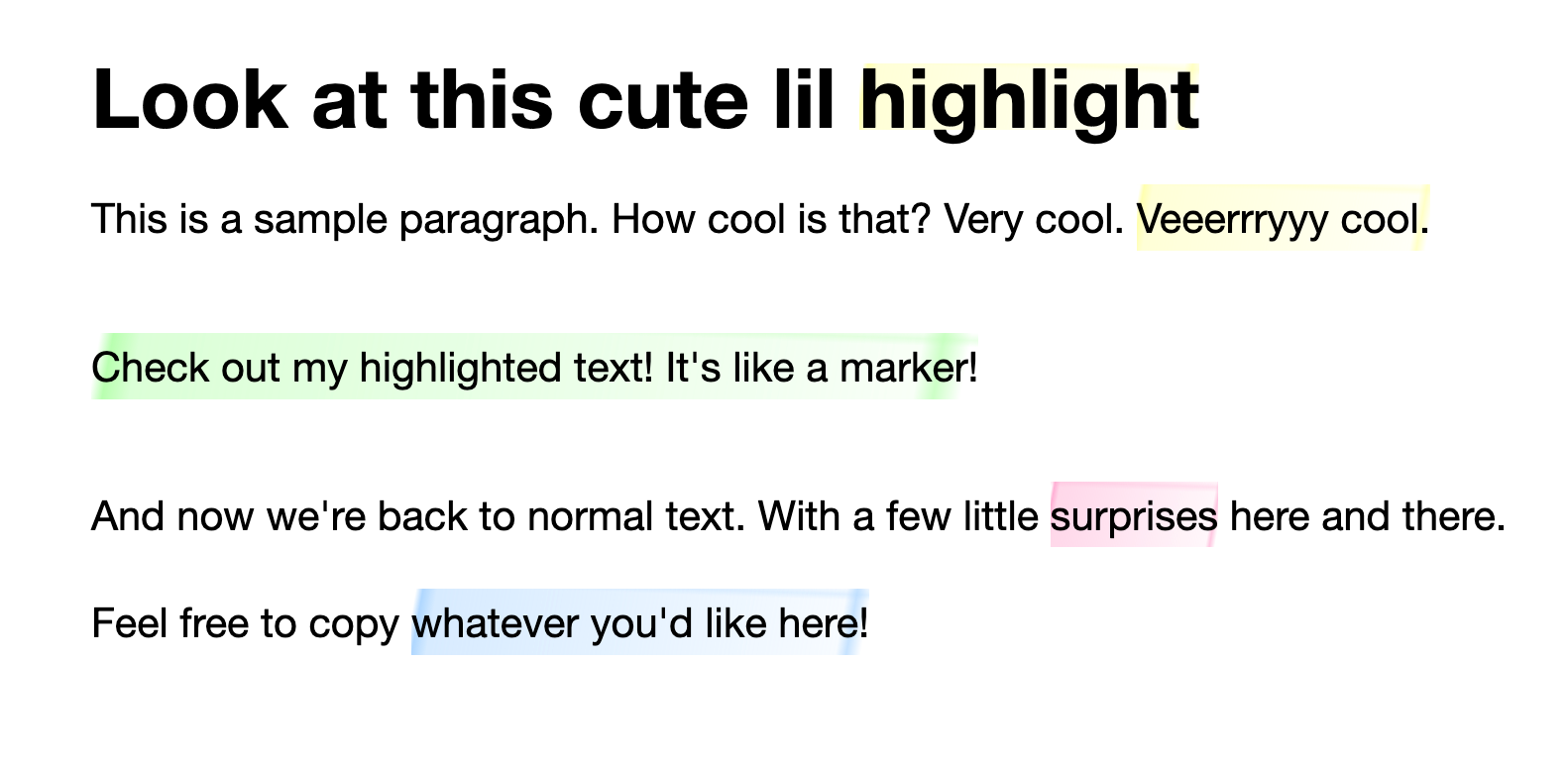
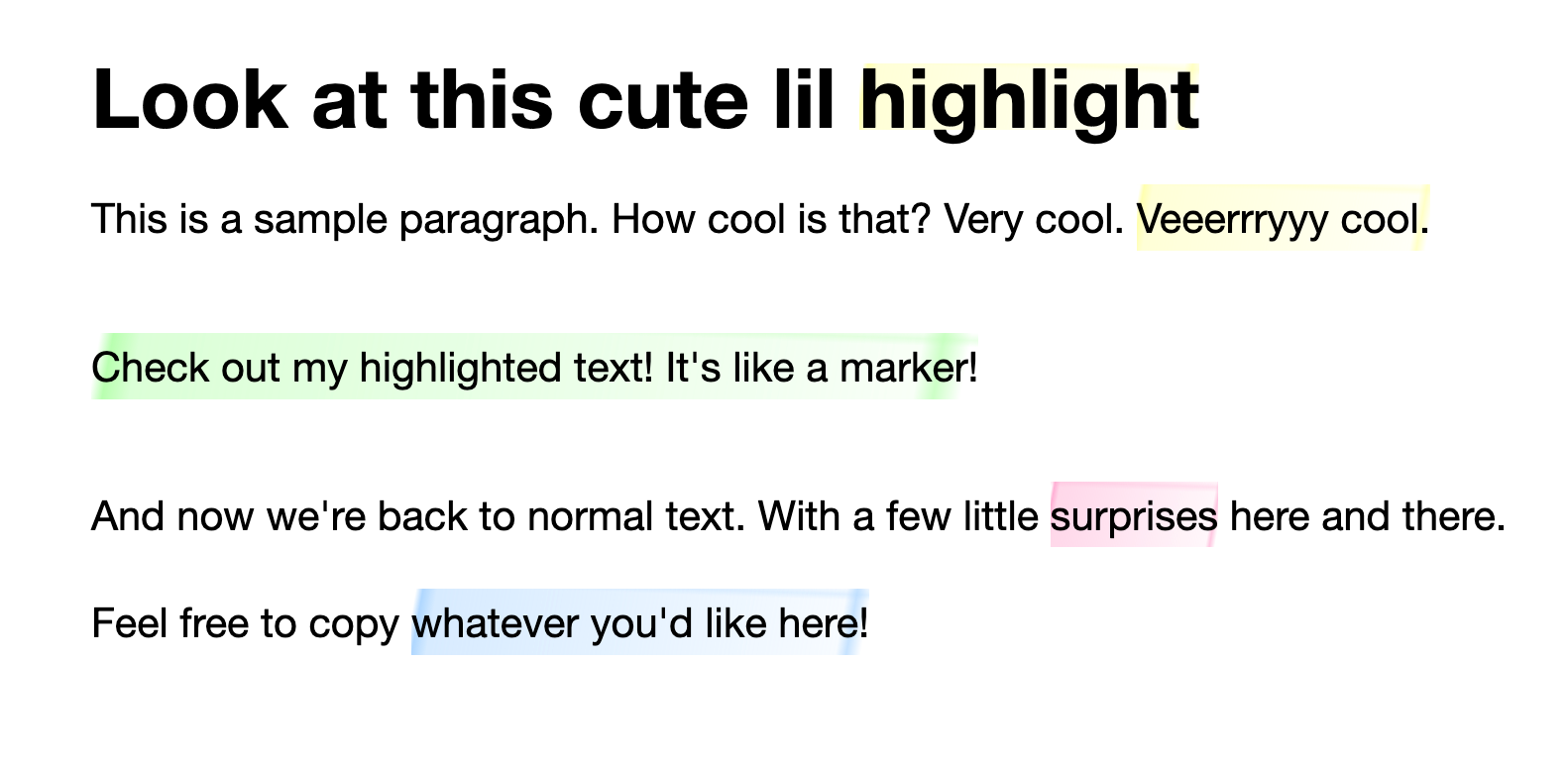
把这个[Codepen](https://codepen.io/cassidoo/pen/JjQOBZB)里面的荧光笔效果搬到了Obsidain里面。鉴于安装的插件和CSS样式太多,我强制用了`!important`, 所以代码比较丑陋。
|
|
||||||
|
|
||||||
效果如图:
|
效果如图:
|
||||||

|

|
||||||
|
|
||||||
|
参考:
|
||||||
|
<iframe height="300" style="width: 100%;" scrolling="no" title="Subtle text "highlighter" in pure CSS" src="https://codepen.io/cassidoo/embed/JjQOBZB?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
|
||||||
|
See the Pen <a href="https://codepen.io/cassidoo/pen/JjQOBZB">
|
||||||
|
Subtle text "highlighter" in pure CSS</a> by Cassidy (<a href="https://codepen.io/cassidoo">@cassidoo</a>)
|
||||||
|
on <a href="https://codepen.io">CodePen</a>.
|
||||||
|
</iframe>
|
||||||
|
|
||||||
|
鉴于安装的插件和CSS样式太多,我强制用了`!important`, 所以代码比较丑陋。
|
||||||
|
|
||||||
## 如何安装
|
## 如何安装
|
||||||
|
|
||||||
### 1. 安装插件highlightr
|
### 1. 安装插件highlightr
|
||||||
|
|
@ -25,7 +31,7 @@ highlight method设置为`css-classed`
|
||||||
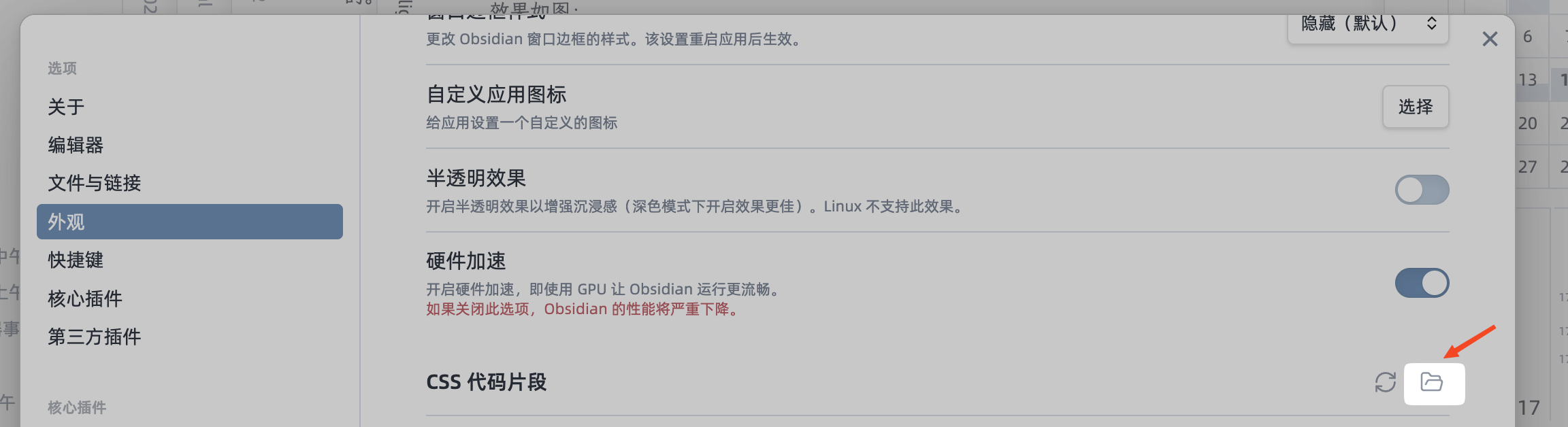
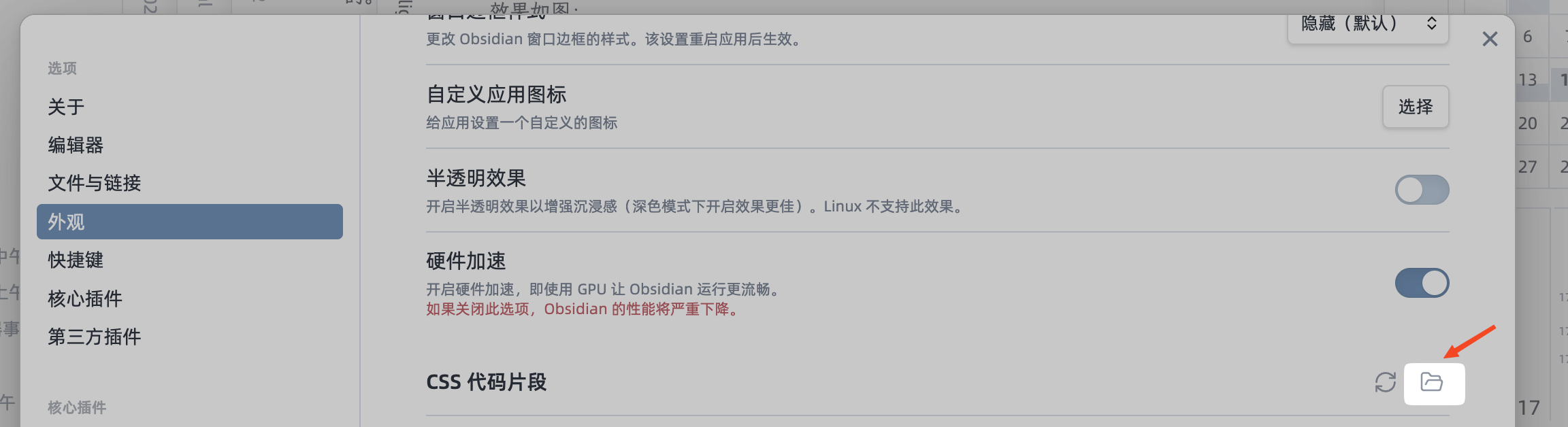
首先打开CSS代码片段存放的文件夹:
|
首先打开CSS代码片段存放的文件夹:
|
||||||

|

|
||||||
|
|
||||||
然后点击 -> [subtle-hightlight.css](blob:https://github.com/442ee1e8-3492-43d7-9767-223f792522e1)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
然后点击 -> [subtle-hightlight.css](/2024-10-14-obsidian-highlight/subtle-highlight.css)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
||||||
|
|
||||||
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
||||||
```css
|
```css
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue