mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-07-13 14:27:18 +08:00
fix:empty file
This commit is contained in:
parent
163636db1c
commit
d2a4de22ec
2 changed files with 66 additions and 1 deletions
|
|
@ -25,7 +25,7 @@ highlight method设置为`css-classed`
|
||||||
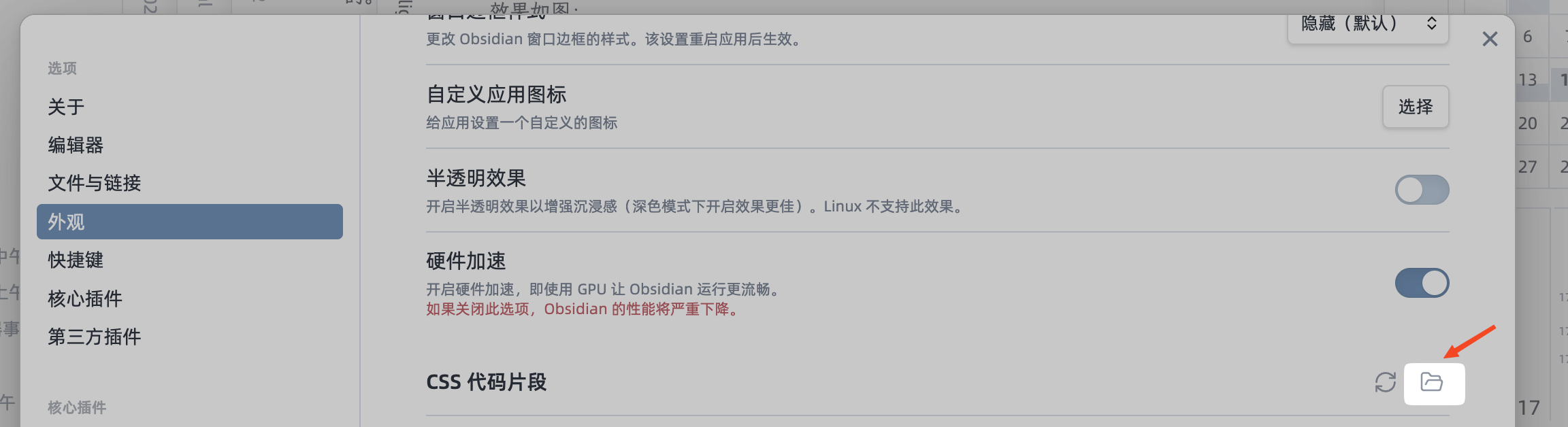
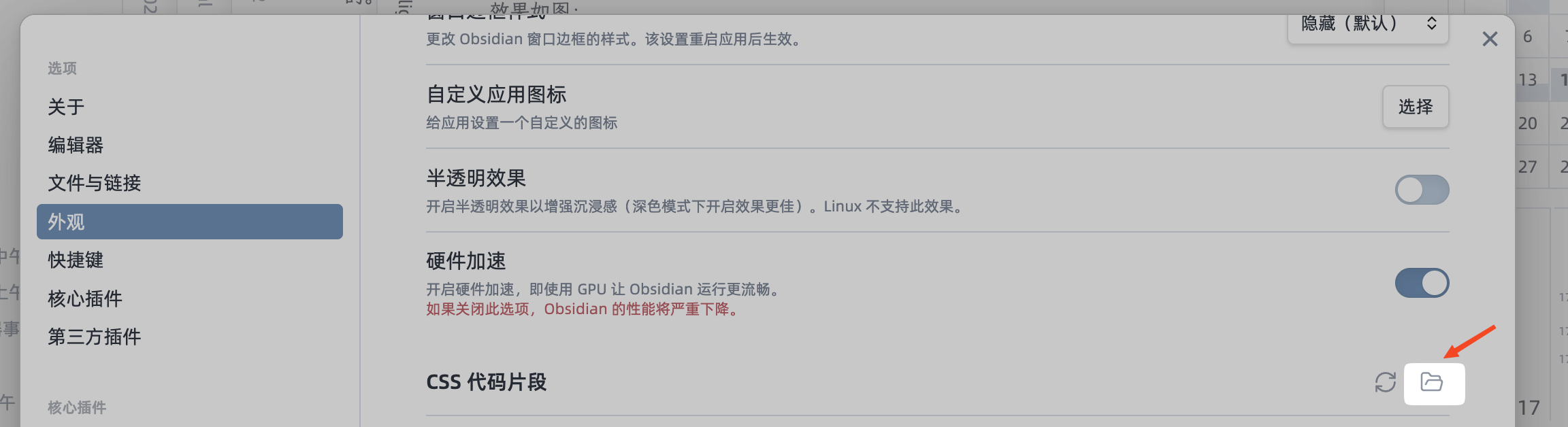
首先打开CSS代码片段存放的文件夹:
|
首先打开CSS代码片段存放的文件夹:
|
||||||

|

|
||||||
|
|
||||||
然后点击 -> [subtle-hightlight.css](/2024-10-14-obsidian-highlight/subtle-highlight.css)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
然后点击 -> [subtle-hightlight.css](blob:https://github.com/442ee1e8-3492-43d7-9767-223f792522e1)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
||||||
|
|
||||||
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
||||||
```css
|
```css
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,65 @@
|
||||||
|
span.cm-highlight{
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffffaf00 1%,
|
||||||
|
#ffffaf 2.5%,
|
||||||
|
#ffffaf80 5.7%,
|
||||||
|
#ffffaf1a 93%,
|
||||||
|
#ffffafb4 95%,
|
||||||
|
#ffffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
mark {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffffaf00 1%,
|
||||||
|
#ffffaf 2.5%,
|
||||||
|
#ffffaf80 5.7%,
|
||||||
|
#ffffaf1a 93%,
|
||||||
|
#ffffafb4 95%,
|
||||||
|
#ffffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-pink {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#ffafd400 1%,
|
||||||
|
#ffafd4 2.5%,
|
||||||
|
#ffafd480 5.7%,
|
||||||
|
#ffafd41a 93%,
|
||||||
|
#ffafd4b4 95%,
|
||||||
|
#ffafd400 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #ffafd400, #ffafd44d 8%, #ffafd400 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-green {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#b8ffaf00 1%,
|
||||||
|
#b8ffaf 2.5%,
|
||||||
|
#b8ffaf80 5.7%,
|
||||||
|
#b8ffaf1a 93%,
|
||||||
|
#b8ffafb4 95%,
|
||||||
|
#b8ffaf00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #b8ffaf00, #b8ffaf4d 8%, #b8ffaf00 15%) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hltr-blue {
|
||||||
|
background: linear-gradient(
|
||||||
|
100deg,
|
||||||
|
#afd7ff00 1%,
|
||||||
|
#afd7ff 2.5%,
|
||||||
|
#afd7ff80 5.7%,
|
||||||
|
#afd7ff1a 93%,
|
||||||
|
#afd7ffb4 95%,
|
||||||
|
#afd7ff00 98%
|
||||||
|
),
|
||||||
|
linear-gradient(182deg, #afd7ff00, #afd7ff4d 8%, #afd7ff00 15%) !important;
|
||||||
|
}
|
||||||
Loading…
Reference in a new issue