mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-08-01 01:59:45 +08:00
new posts and remark42
This commit is contained in:
parent
3eee6f2e08
commit
f61de8a4ef
15 changed files with 4092 additions and 3587 deletions
2
.vscode/settings.json
vendored
2
.vscode/settings.json
vendored
|
|
@ -1,7 +1,7 @@
|
||||||
{
|
{
|
||||||
"editor.formatOnSave": true,
|
"editor.formatOnSave": true,
|
||||||
"files.eol": "\n",
|
"files.eol": "\n",
|
||||||
"typescript.tsdk": "node_modules\\typescript\\lib",
|
"typescript.tsdk": "node_modules/typescript/lib",
|
||||||
"css.lint.unknownAtRules": "ignore",
|
"css.lint.unknownAtRules": "ignore",
|
||||||
"svelte.plugin.css.diagnostics.enable": false,
|
"svelte.plugin.css.diagnostics.enable": false,
|
||||||
"[html]": {
|
"[html]": {
|
||||||
|
|
|
||||||
27
package.json
27
package.json
|
|
@ -44,6 +44,7 @@
|
||||||
"@types/unist": "^2.0.6",
|
"@types/unist": "^2.0.6",
|
||||||
"@typescript-eslint/eslint-plugin": "^5.50.0",
|
"@typescript-eslint/eslint-plugin": "^5.50.0",
|
||||||
"@typescript-eslint/parser": "^5.50.0",
|
"@typescript-eslint/parser": "^5.50.0",
|
||||||
|
"@unocss/extractor-svelte": "^0.51.12",
|
||||||
"@vite-pwa/sveltekit": "^0.1.2",
|
"@vite-pwa/sveltekit": "^0.1.2",
|
||||||
"autoprefixer": "^10.4.13",
|
"autoprefixer": "^10.4.13",
|
||||||
"chalk": "^5.2.0",
|
"chalk": "^5.2.0",
|
||||||
|
|
@ -62,8 +63,8 @@
|
||||||
"mdsvex": "^0.10.6",
|
"mdsvex": "^0.10.6",
|
||||||
"netlify-cli": "^12.10.0",
|
"netlify-cli": "^12.10.0",
|
||||||
"npm-run-all": "^4.1.5",
|
"npm-run-all": "^4.1.5",
|
||||||
"postcss": "^8.4.21",
|
"postcss": "^8.4.23",
|
||||||
"prettier": "^2.8.3",
|
"prettier": "^2.8.8",
|
||||||
"prettier-plugin-svelte": "^2.9.0",
|
"prettier-plugin-svelte": "^2.9.0",
|
||||||
"rehype-autolink-headings": "^6.1.1",
|
"rehype-autolink-headings": "^6.1.1",
|
||||||
"rehype-external-links": "^2.0.1",
|
"rehype-external-links": "^2.0.1",
|
||||||
|
|
@ -71,27 +72,23 @@
|
||||||
"remark": "^14.0.2",
|
"remark": "^14.0.2",
|
||||||
"remark-fff": "~0.5.0",
|
"remark-fff": "~0.5.0",
|
||||||
"remark-footnotes": "~2.0.0",
|
"remark-footnotes": "~2.0.0",
|
||||||
"rollup": "^3.13.0",
|
"rollup": "^3.21.5",
|
||||||
"shiki-twoslash": "^3.1.0",
|
"shiki-twoslash": "^3.1.2",
|
||||||
"svelte": "^3.55.1",
|
"svelte": "^3.55.1",
|
||||||
"svelte-bricks": "^0.1.7",
|
"svelte-bricks": "^0.1.7",
|
||||||
"svelte-check": "^3.0.3",
|
"svelte-check": "^3.0.3",
|
||||||
"svelte-preprocess": "^5.0.1",
|
"svelte-preprocess": "^5.0.3",
|
||||||
"svelte-preprocess-import-assets": "^0.2.5",
|
"svelte-preprocess-import-assets": "^0.2.5",
|
||||||
"svelte-typeahead": "^4.4.1",
|
"svelte-typeahead": "^4.4.1",
|
||||||
"tailwindcss": "^3.2.4",
|
"tailwindcss": "^3.3.2",
|
||||||
"tslib": "^2.5.0",
|
"tslib": "^2.5.0",
|
||||||
"typescript": "^4.9.5",
|
"typescript": "^5.0.4",
|
||||||
"unocss": "^0.49.4",
|
"unist-util-visit": "^4.1.2",
|
||||||
"vite": "^4.1.1",
|
"unocss": "^0.51.8",
|
||||||
|
"vite": "^4.3.5",
|
||||||
"vite-imagetools": "^4.0.18",
|
"vite-imagetools": "^4.0.18",
|
||||||
"vite-plugin-pwa": "^0.14.1",
|
"vite-plugin-pwa": "^0.14.1",
|
||||||
"workbox-build": "^6.5.4",
|
"workbox-build": "^6.5.4",
|
||||||
"workbox-window": "^6.5.4"
|
"workbox-window": "^6.5.4"
|
||||||
},
|
|
||||||
"pnpm": {
|
|
||||||
"overrides": {
|
|
||||||
"vite>rollup": "^3.13.0"
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
7200
pnpm-lock.yaml
7200
pnpm-lock.yaml
File diff suppressed because it is too large
Load diff
63
src/lib/components/comments/remark42.svelte
Normal file
63
src/lib/components/comments/remark42.svelte
Normal file
|
|
@ -0,0 +1,63 @@
|
||||||
|
<script lang="ts">
|
||||||
|
import { onMount, onDestroy } from 'svelte'
|
||||||
|
import type { Remark42Config } from '$lib/types/post'
|
||||||
|
export let post: Urara.Post
|
||||||
|
export let config: Remark42Config
|
||||||
|
|
||||||
|
let remark42Instance: any
|
||||||
|
|
||||||
|
onMount(() => {
|
||||||
|
const [c, s] = [document.createElement('script'), document.createElement('script')]
|
||||||
|
|
||||||
|
c.id = 'remark42_config'
|
||||||
|
c.type = 'application/javascript'
|
||||||
|
c.innerHTML = `
|
||||||
|
var remark_config = {
|
||||||
|
host: '${config.host}',
|
||||||
|
site_id: '${config.site_id || 'remark'}',
|
||||||
|
url: '${post.path}',
|
||||||
|
components: [${config.components || "'embed'"}],
|
||||||
|
max_shown_comments: ${config.max_shown_comments || 15},
|
||||||
|
max_last_comments: ${config.max_last_comments || 15},
|
||||||
|
theme: '${config.theme || 'light'}',
|
||||||
|
page_title: '${config.page_title || post.title}',
|
||||||
|
locale: '${config.locale || 'en'}',
|
||||||
|
show_email_subscription: ${config.show_email_subscription || true},
|
||||||
|
show_rss_subscription: ${config.show_rss_subscription || true},
|
||||||
|
simple_view: ${config.simple_view || false},
|
||||||
|
no_footer: ${config.no_footer || false},
|
||||||
|
}`
|
||||||
|
|
||||||
|
s.id = 'remark42_script'
|
||||||
|
s.type = 'application/javascript'
|
||||||
|
s.innerHTML = `!function(e,n){for(var o=0;o<e.length;o++){var r=n.createElement("script"),c=".js",d=n.head||n.body;"noModule"in r?(r.type="module",c=".mjs"):r.async=!0,r.defer=!0,r.src='${config.host}/web/'+e[o]+c,d.appendChild(r)}}(remark_config.components||["embed"],document);`
|
||||||
|
document.head.appendChild(c)
|
||||||
|
document.head.appendChild(s)
|
||||||
|
|
||||||
|
const opt = {
|
||||||
|
...config,
|
||||||
|
url: post.path
|
||||||
|
}
|
||||||
|
|
||||||
|
const checkRemark42 = () => {
|
||||||
|
if ((window as any).REMARK42) {
|
||||||
|
remark42Instance = (window as any).REMARK42.createInstance({
|
||||||
|
node: document.getElementById('remark42') as HTMLElement,
|
||||||
|
...opt
|
||||||
|
})
|
||||||
|
} else {
|
||||||
|
setTimeout(checkRemark42, 100)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
checkRemark42()
|
||||||
|
})
|
||||||
|
|
||||||
|
onDestroy(() => {
|
||||||
|
if (remark42Instance && typeof remark42Instance.destroy === 'function') {
|
||||||
|
remark42Instance.destroy()
|
||||||
|
}
|
||||||
|
})
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<div id="remark42" />
|
||||||
|
|
@ -5,7 +5,7 @@ export const post: PostConfig = {
|
||||||
post: ['mastodon']
|
post: ['mastodon']
|
||||||
},
|
},
|
||||||
comment: {
|
comment: {
|
||||||
use: ['Webmention', 'Giscus'],
|
use: ['Webmention', 'Giscus', 'Remark42'],
|
||||||
style: 'boxed',
|
style: 'boxed',
|
||||||
webmention: {
|
webmention: {
|
||||||
username: 'seviche.cc',
|
username: 'seviche.cc',
|
||||||
|
|
@ -22,16 +22,10 @@ export const post: PostConfig = {
|
||||||
categoryID: 'DIC_kwDOHSra4c4CO9ua',
|
categoryID: 'DIC_kwDOHSra4c4CO9ua',
|
||||||
theme: 'light',
|
theme: 'light',
|
||||||
lang: 'en'
|
lang: 'en'
|
||||||
|
},
|
||||||
|
remark42: {
|
||||||
|
host: 'https://remark42.seviche.cc',
|
||||||
|
no_footer: true
|
||||||
}
|
}
|
||||||
// waline: {
|
|
||||||
// serverURL: 'https://waline-seviche.vercel.app/',
|
|
||||||
// lang: 'en',
|
|
||||||
// emoji: [
|
|
||||||
// 'https://cdn.jsdelivr.net/gh/norevi/waline-blobcatemojis@1.0/blobs',
|
|
||||||
// 'https://cdn.jsdelivr.net/gh/norevi/blob-emoji-for-waline@2.0/blobs-gif',
|
|
||||||
// 'ttps://cdn.jsdelivr.net/gh/norevi/blob-emoji-for-waline@2.0/blobs-png'
|
|
||||||
// ],
|
|
||||||
// requiredMeta: ['nick', 'mail']
|
|
||||||
// }
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -19,6 +19,24 @@ export const projects: Project[] = [
|
||||||
// img: 'https://usc1.contabostorage.com/cc0b816231a841b1b0232d5ef0c6deb1:image/2022/06/d4d2489936e4f647c25df6982c6ef924.png',
|
// img: 'https://usc1.contabostorage.com/cc0b816231a841b1b0232d5ef0c6deb1:image/2022/06/d4d2489936e4f647c25df6982c6ef924.png',
|
||||||
// link: 'https://haibian.seviche.cc'
|
// link: 'https://haibian.seviche.cc'
|
||||||
// },
|
// },
|
||||||
|
{
|
||||||
|
id: 'Raycast-miniflux',
|
||||||
|
name: 'Raycast - Miniflux',
|
||||||
|
tags: ['React', 'React Hooks', 'Miniflux', 'TypeScript'],
|
||||||
|
description: 'Search RSS entries from Raycast, and more features',
|
||||||
|
feature: 'React',
|
||||||
|
img: 'https://github.com/raycast/extensions/raw/3fdad375dd06b7f390b629235c6a10c37d05fc79/extensions/miniflux//media/commands.png',
|
||||||
|
link: 'https://www.raycast.com/SevicheCC/miniflux'
|
||||||
|
},
|
||||||
|
{
|
||||||
|
id: 'Raycast-Akkoma',
|
||||||
|
name: 'Raycast - Akkoma',
|
||||||
|
tags: ['React', 'React Hooks', 'Akkoma', 'TypeScript'],
|
||||||
|
description: 'Publish status from Raycast to Akkoma or Pleroma, and view your bookmarked status',
|
||||||
|
feature: 'React',
|
||||||
|
img: 'https://github.com/raycast/extensions/raw/42e765bc6bf970054fd69abfdc6ab3dd2ea4942d/extensions/akkoma//media/command.png',
|
||||||
|
link: 'https://www.raycast.com/SevicheCC/akkoma'
|
||||||
|
},
|
||||||
{
|
{
|
||||||
id: 'miniflux-injector',
|
id: 'miniflux-injector',
|
||||||
name: 'Miniflux-injector',
|
name: 'Miniflux-injector',
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,3 @@
|
||||||
import type { WalineEmojiInfo } from '@waline/client'
|
|
||||||
type WalineImageUploader = (image: File) => Promise<string>
|
|
||||||
|
|
||||||
type WalineHighlighter = (code: string, lang: string) => string
|
|
||||||
|
|
||||||
type WalineTexRenderer = (blockMode: boolean, tex: string) => string
|
|
||||||
|
|
||||||
export type PostConfig = {
|
export type PostConfig = {
|
||||||
bridgy?: {
|
bridgy?: {
|
||||||
[kind: string]: ('fed' | 'mastodon' | 'flickr' | 'github' | 'twitter')[]
|
[kind: string]: ('fed' | 'mastodon' | 'flickr' | 'github' | 'twitter')[]
|
||||||
|
|
@ -22,8 +15,7 @@ export type CommentConfig = {
|
||||||
giscus?: GiscusConfig
|
giscus?: GiscusConfig
|
||||||
/** Utterances config, more at https://utteranc.es */
|
/** Utterances config, more at https://utteranc.es */
|
||||||
utterances?: UtterancesConfig
|
utterances?: UtterancesConfig
|
||||||
/** Waline config, more at https://waline.js.org/en/reference/component.html#texrenderer */
|
remark42?: Remark42Config
|
||||||
waline?: WalineConfig
|
|
||||||
}
|
}
|
||||||
|
|
||||||
export type WebmentionConfig = {
|
export type WebmentionConfig = {
|
||||||
|
|
@ -81,7 +73,35 @@ export type UtterancesConfig = {
|
||||||
theme?: string
|
theme?: string
|
||||||
}
|
}
|
||||||
|
|
||||||
export type DisqusConfig = {
|
export type Remark42Config = {
|
||||||
shortname: string
|
/** hostname of Remark42 server, same as REMARK_URL in backend config, e.g. "https://demo.remark42.com" */
|
||||||
lang?: string
|
host: string
|
||||||
|
/** the SITE that you passed to Remark42 instance on start of backend. (default: remark) */
|
||||||
|
site_id?: string
|
||||||
|
/** url to the page with comments*/
|
||||||
|
url?: string
|
||||||
|
/** an array of widgets that should be rendered on a page (default: ['embed'] )*/
|
||||||
|
components?: ['embed' | 'last-comments' | 'counter']
|
||||||
|
/** maximum number of comments that is rendered on mobile version (default: 15 )*/
|
||||||
|
max_shown_comments?: number
|
||||||
|
/** maximum number of comments in the last comments widget (default: 15 )*/
|
||||||
|
max_last_comments?: number
|
||||||
|
/** changes UI theme, (default: light )*/
|
||||||
|
theme?: 'light' | 'dark'
|
||||||
|
/** title for current comments page (default: document.title)*/
|
||||||
|
page_title?: string
|
||||||
|
/**
|
||||||
|
* interface localization,
|
||||||
|
* English (en), Belarusian (be), Brazilian Portuguese (bp), Bulgarian (bg), Chinese (zh), Finnish (fi), French (fr), German (de), Japanese (ja), Korean (ko), Polish (pl), Russian (ru), Spanish (es), Turkish (tr), Ukrainian (ua), Italian (it) and Vietnamese (vi)
|
||||||
|
* default: en
|
||||||
|
*/
|
||||||
|
locale?: 'en' | 'be' | 'bp' | 'bg' | 'zh' | 'fi' | 'fr' | 'de' | 'ja' | 'ko' | 'pl' | 'ru' | 'es' | 'tr' | 'ua' | 'it' | 'vi'
|
||||||
|
/** enables email subscription (default: true) */
|
||||||
|
show_email_subscription?: boolean
|
||||||
|
/** enables RSS subscription, (default: true) */
|
||||||
|
show_rss_subscription?: boolean
|
||||||
|
/** minimized UI with basic info only, (default: false) */
|
||||||
|
simple_view?: boolean
|
||||||
|
/** hides footer with signature and links to Remark42,(default: false) */
|
||||||
|
no_footer?: boolean
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -54,25 +54,25 @@ summary: 好像每个博客都有这么一篇博文呢
|
||||||
|
|
||||||
我不喜欢用手机,所以用得都不是很多,像支付宝、淘宝这些人均一个的就不说了
|
我不喜欢用手机,所以用得都不是很多,像支付宝、淘宝这些人均一个的就不说了
|
||||||
|
|
||||||
| 功能 | App |
|
| 功能 | App |
|
||||||
| -------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
| -------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
| 社交 | [Fedilab](https://fedilab.app/), [Tooot](https://tooot.app/), [Moshidon](https://github.com/LucasGGamerM/moshidon), [Megalodon](https://github.com/sk22/megalodon), [Kaiteki,](https://kaiteki.app/) |
|
| 社交 | [Fedilab](https://fedilab.app/), [Tooot](https://tooot.app/), [Moshidon](https://github.com/LucasGGamerM/moshidon), [Megalodon](https://github.com/sk22/megalodon), [Kaiteki,](https://kaiteki.app/) |
|
||||||
| 密码 | bitwarden |
|
| 密码 | bitwarden |
|
||||||
| 浏览器 | [Fennec](https://f-droid.org/packages/org.mozilla.fennec_fdroid/), [Kiwi Browser](https://kiwibrowser.com/) |
|
| 浏览器 | [Fennec](https://f-droid.org/packages/org.mozilla.fennec_fdroid/), [Kiwi Browser](https://kiwibrowser.com/) |
|
||||||
| 阅读 | Readwise Reader, 静读天下 Pro, 废文, 晋江, 长佩, |
|
| 阅读 | Readwise Reader, 静读天下 Pro, 废文, 晋江, 长佩, |
|
||||||
| RSS | Miniflux 网页版, Readwise Reader |
|
| RSS | Miniflux 网页版, Readwise Reader |
|
||||||
| 效率 | Forest, [Yeolpumta](https://play.google.com/store/apps/details?id=com.pallo.passiontimerscoped), |
|
| 效率 | Forest, [Yeolpumta](https://play.google.com/store/apps/details?id=com.pallo.passiontimerscoped), |
|
||||||
| 书签 | 浏览器自带,发给 Matrix 账号, Cubox |
|
| 书签 | 浏览器自带,发给 Matrix 账号, Cubox |
|
||||||
| Git | [GitNex](https://gitnex.com/), Github |
|
| Git | [GitNex](https://gitnex.com/), Github |
|
||||||
| 搜索 | [Setter](https://github.com/scubajeff/Setter)(可以直接搜微博、公众号的内容) |
|
| 搜索 | [Setter](https://github.com/scubajeff/Setter)(可以直接搜微博、公众号的内容) |
|
||||||
| 应用下载 | [Obtainium](https://github.com/ImranR98/Obtainium), [Driod-ify](https://github.com/Iamlooker/Droid-ify)( Goodbye [~~NeoStore~~](https://github.com/NeoApplications/Neo-Store)~~)~~ |
|
| 应用下载 | [Obtainium](https://github.com/ImranR98/Obtainium), [Driod-ify](https://github.com/Iamlooker/Droid-ify)( Goodbye [~~NeoStore~~](https://github.com/NeoApplications/Neo-Store)~~)~~ |
|
||||||
| 视频 | 其实很少看视频,但是这些挺好用的:[AnimePipe](https://codeberg.org/NullPointerException/AnimePipe), [Seal](https://github.com/JunkFood02/Seal), [LibreTube](https://libre-tube.github.io/) |
|
| 视频 | 其实很少看视频,但是这些挺好用的:[AnimePipe](https://codeberg.org/NullPointerException/AnimePipe), [Seal](https://github.com/JunkFood02/Seal), [LibreTube](https://libre-tube.github.io/) |
|
||||||
| 资讯 | 稀土掘金、[Hacki](https://github.com/Livinglist/Hacki) |
|
| 资讯 | 稀土掘金、[Hacki](https://github.com/Livinglist/Hacki) |
|
||||||
| 文件 | Syncthing |
|
| 文件 | Syncthing |
|
||||||
| 图片 | [FIMO](https://fimo.app/), [Immich](https://immich.app/) |
|
| 图片 | [FIMO](https://fimo.app/), [Immich](https://immich.app/) |
|
||||||
| IM | ~~微信~~, Element, [FluttyChat](https://fluffychat.im/) |
|
| IM | ~~微信~~, Element, [FluttyChat](https://fluffychat.im/) |
|
||||||
| 系统工具 | [轻启动](https://wpengapp.com/lightstart)、[清浊](https://www.dircleaner.com/)、炼妖壶([Insular](https://secure-system.gitlab.io/Insular/))、[TrackerControl](https://trackercontrol.org/) |
|
| 系统工具 | [轻启动](https://wpengapp.com/lightstart)、[清浊](https://www.dircleaner.com/)、炼妖壶([Insular](https://secure-system.gitlab.io/Insular/))、[TrackerControl](https://trackercontrol.org/) [UrlChecker](https://github.com/TrianguloY/UrlChecker) |
|
||||||
| 输入法 | Gboard |
|
| 输入法 | Gboard |
|
||||||
|
|
||||||
最近还发现几个蛮有意思的 App,但是我用得不是很多:
|
最近还发现几个蛮有意思的 App,但是我用得不是很多:
|
||||||
|
|
||||||
|
|
|
||||||
91
urara/2023-04-29-readings/+page.md
Normal file
91
urara/2023-04-29-readings/+page.md
Normal file
|
|
@ -0,0 +1,91 @@
|
||||||
|
---
|
||||||
|
title: 我在看什么 · 2-4月
|
||||||
|
created: 2023-05-08
|
||||||
|
summary: 前端测试 / AI / 媒介
|
||||||
|
tags:
|
||||||
|
- 我在看什么
|
||||||
|
image: /2023-04-29-readings/cover.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
很久没更新这个系列了,因为博客构建时 Out of Memory的问题,一直懒得去写什么,加上现在AI好像什么都会了,感觉写什么都没什么意义,「我想做的前人都做过了」,是这样的感觉。
|
||||||
|
|
||||||
|
这几个月没有看什么特别的东西,当然没有做什么特别的记录,之前每看一篇就要在Fediverse上记录,但是这样会打断思绪,也很容易沉浸到另一个语境中,感觉很低效,所以就没记录,然后下面的梳理来自Readwise Reader 和 Cubox。
|
||||||
|
|
||||||
|
## 前端
|
||||||
|
- [Controlled and uncontrolled form inputs in React don't have to be complicated](https://goshacmd.com/controlled-vs-uncontrolled-inputs-react/)
|
||||||
|
- [Why It's So Hard to Check Object Equality in JavaScript](https://www.joshbritz.co/posts/why-its-so-hard-to-check-object-equality/)
|
||||||
|
> the main reason this happens is that (`===`) doesn’t check that both objects have the same property keys and values. Instead, it checks that the two objects occupy the same place in memory.
|
||||||
|
- [What Is Serverless](https://www.youtube.com/watch?v=vxJobGtqKVM)
|
||||||
|
- [Serverless Functions Overview](https://vercel.com/docs/concepts/functions/serverless-functions)
|
||||||
|
- [前端测试体系和最佳实践](https://insights.thoughtworks.cn/frontend-testing/)
|
||||||
|
- [用GPT 从0搭建 Jest 到帮写测试用例](https://mp.weixin.qq.com/s/VjPb1bFy50njX_4QsfrREA)
|
||||||
|
- [End-to-End Testing With Playwright and Github Actions](https://www.builder.io/blog/end-to-end-testing-with-playwright-and-github-actions)
|
||||||
|
- [信息溯源:“前端已死”的论调是如何传播的?](https://mp.weixin.qq.com/s/yHIVEMPCc4YeQcM6WPtn8w)
|
||||||
|
- [The End of Front-End Development](https://www.joshwcomeau.com/blog/the-end-of-frontend-development/)
|
||||||
|
- [Let's Build a Chrome Extension That Steals Everything](https://mattfrisbie.substack.com/p/spy-chrome-extension)
|
||||||
|
- [纯函数和引用透明概念](https://caowenwei.github.io/%E5%87%BD%E6%95%B0%E5%BC%8F%E7%BC%96%E7%A8%8B/pure-function-rt/)
|
||||||
|
> 简单的说,任意函数,或者任意代码段,如果它可以被它的计算结果直接替代,仍然不影响任何调用它的程序,那么这个函数或代码段就拥有引用透明的性质
|
||||||
|
- [Safari releases are development hell](https://www.construct.net/en/blogs/ashleys-blog-2/safari-releases-development-1616)
|
||||||
|
> Of course we had no idea that Safari wasn't due for release the next day. Some Apple employees tried to drop hints about a schedule they obviously weren't allowed to talk about, but couldn't manage anything much more specific than "soon". So we were forced to treat it as an emergency and act immediately.
|
||||||
|
- [JSONP demystified: What it is and why it exists - LogRocket Blog](https://blog.logrocket.com/jsonp-demystified-what-it-is-and-why-it-exists/)
|
||||||
|
- [Case Study - Analyzing Web Font Performance](https://www.keycdn.com/blog/web-font-performance)
|
||||||
|
- [Learn JavaScript Generators In 12 Minutes](https://www.youtube.com/watch?v=IJ6EgdiI_wU)
|
||||||
|
- [一行代码都不写,用Cloudflare轻松做网站](https://orangeai.substack.com/p/cloudflare)
|
||||||
|
|
||||||
|
## AI
|
||||||
|
- [Sam Altman,以及他的 AGI 烏托邦](https://shosho.tw/blog/sam-altman-agi-utopia/)
|
||||||
|
- [Moore's Law for Everything](https://moores.samaltman.com/)
|
||||||
|
> AI will lower the cost of goods and services, because labor is the driving cost at many levels of the supply chain.
|
||||||
|
- [GPT 4 and the Uncharted Territories of Language](https://www.fast.ai/posts/2023-03-20-wittgenstein.html)
|
||||||
|
> Perhaps it is only in grappling with the uncanny valley of language that we may find the strength to redefine our own linguistic boundaries and catch a fleeting glimpse of the world beyond the walls.
|
||||||
|
- [智能对话时代来临:GUI正在向CUI演变](https://mp.weixin.qq.com/s/cLz6rcVlrwyys5yorItnTg)
|
||||||
|
- [一张估值20亿的“笑脸”,正在拆掉OpenAI的围墙](https://mp.weixin.qq.com/s/uaIljNnF_TJjOnIzn6o5cw)
|
||||||
|
## 观点
|
||||||
|
- [以行动为中心的解释性媒介](https://mp.weixin.qq.com/s/z854s3E0tnVqVjTH9pKwpg)
|
||||||
|
> 解释性文字可能缺乏个性化和人际联系,但它可以更仔细地打磨;它不累,随时准备好;它可以嵌入图形和抽象符号;它可以被非线性地消耗;阅读它的速度比听言语要快;等等。也许最重要的是,它是一种大众媒介。
|
||||||
|
|
||||||
|
>视频游戏在这方面就很出色。有时教程会出现在非互动性过场动画中,与普通游戏截然不同,但更好的例子将指导和叙述呈现为互动环境中的无缝元素,而不会将镜头或控制权从玩家手中 “抢走”。其结果是在游戏环境中的丰富沉浸感 ——与棋盘游戏的指导手册形成鲜明的对比
|
||||||
|
|
||||||
|
> 在优秀的游戏中,叙事感觉像是对玩家行动的持续响应。这就打破了人们在阅读文本时与 “行动”分离的距离感。
|
||||||
|
|
||||||
|
> 复制/粘贴文档中的说明性文本没有行为和反应。对于使用者来说,这不是一个真正的动态媒介。
|
||||||
|
- 原文:[Doing-centric explanatory mediums: board game instruction manuals and an unusual Figma document](https://andymatuschak.org/doing-centric/)
|
||||||
|
|
||||||
|
- [How Developers Can Make money with Open Source Projects](https://rubygarage.org/blog/how-make-money-with-open-source-projects)
|
||||||
|
- [You have two jobs](https://jacobian.org/2017/nov/1/you-have-two-jobs/)
|
||||||
|
> You were hired to write code. Many developers make the mistake and think that their job stops there. That’s not true. In fact, you have two jobs:
|
||||||
|
> 1. Write good code.
|
||||||
|
> 2. Be easy to work with.
|
||||||
|
|
||||||
|
> “Easy to work with” means that you act professionally at all times. You disagree respectfully. You seek to understand before looking to be understood. You communicate clearly. You value your commitments
|
||||||
|
|
||||||
|
> Mostly, it means that you understand the value of relationships, and build them as carefully and intentionally as you build frameworks and libraries.
|
||||||
|
- [You Can Achieve Anything If You Focus On ONE Thing](https://dariusforoux.com/one-thing/)
|
||||||
|
- [Should we call them users? ](https://shapeofsoftware.com/should-we-call-them-users/?ref=shape-of-software-newsletter)
|
||||||
|
> Describing those people in a more nuanced and relatable way resulted in a positive shift in thinking across teams.
|
||||||
|
|
||||||
|
> So with all that in mind, the term "user" has feels even more odd to me now. I feel it strips the human from everybody. When seeing points on a graph and entries in a database it's easy to forget that these people are people at all.
|
||||||
|
|
||||||
|
> A company, team or designer should always push to be closer to the people powering their products and the language that is used sets a strong foundation for that. Every product is different, so ask yourself who you are building for.
|
||||||
|
- [你所嘗試的一切終究是徒勞 - Northern Wind](https://www.chunfuchao.com/posts/everything-you-do-is-ultimately-pointless/)
|
||||||
|
> 期待技術能解決人生問題就像期待考試考好能過上好人生一樣,最後只是緣木求魚。
|
||||||
|
## 设计
|
||||||
|
- [交互动效设计指南|深入浅出带你了解交互动效](https://mp.weixin.qq.com/s/G5XoQtzDcHF31TWuPgkjfA)
|
||||||
|
- [Can You Be a Designer if You Have No Training?](https://henry.codes/writing/can-you-be-a-designer-if-you-have-no-training/)
|
||||||
|
## 书籍
|
||||||
|
没一本看完的
|
||||||
|
> 那些以大写字母A开头的“艺术”(Art)似乎具有某种被称为“灵韵”(aura)的精神性,被人们高高地供奉起来,放进了博物馆。大写字母开头的“艺术”(Art),与小写字母开头的“艺术”(art),即一些大众艺术区分了开来。这种区分是现代社会发展的结果。高雅艺术与通俗艺术区分之后,有教养者将自己的欣赏范围局限于前者,而人民大众则既由于缺乏财力、时间和教育水平,又由于觉得它苍白无力而去“寻找便宜而粗俗的物品”。 由此,造成了高雅艺术与通俗艺术的分野。这种分化对艺术的发展来说,是具有灾难性的,前者失去了大众,后者则失去了品味
|
||||||
|
>
|
||||||
|
> ——《艺术即经验》译者前言
|
||||||
|
|
||||||
|
> 当我们询问,绘画和音乐所表现的是什么意义时,我们是在要求一种从图像和声音的意义向语词意义的转换,而这本身就否定了图像和声音的意义的独特性。因此,艺术家是用形象来构思他们的作品的,这种形象同时也与艺术所使用的媒介,即实际的材料结合在一起。因此,这种思维,既是图像的思维,也是材料的思维。
|
||||||
|
>
|
||||||
|
> ——《艺术即经验》译者前言
|
||||||
|
|
||||||
|
> 批评可能很危险,主要是因为你批评的人常常觉得受到非难,无论你多么善解人意地发表评论,他都可能会以相同的方式反击。因为你伤害了他“宝贵的自尊”,他可能会觉得你是故意伤害他的,然后他也会试图伤害你。这种反击源于我称之为“错误的归因原则”的一种心理倾向——“我感到痛苦,因此我有这种感觉肯定是某个人的错”。
|
||||||
|
>
|
||||||
|
> ——《自恋也疯狂:面具下的极端自恋者》 约瑟夫·布尔戈(Joseph Burgo)
|
||||||
|
|
||||||
|
上个星期在看的:
|
||||||
|
- 《Javascript设计模式与开发实践》
|
||||||
|
- 《你不知道的Javascript(上)》
|
||||||
BIN
urara/2023-04-29-readings/cover.jpg
Normal file
BIN
urara/2023-04-29-readings/cover.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.1 MiB |
99
urara/2023-04-29-recent/+page.md
Normal file
99
urara/2023-04-29-recent/+page.md
Normal file
|
|
@ -0,0 +1,99 @@
|
||||||
|
---
|
||||||
|
title: 最近在做的东西
|
||||||
|
created: 2023-04-29
|
||||||
|
summary: Raycast插件 / 鼠须管主题 / Akkoma 和 Forgejo备份脚本 / Shiraha
|
||||||
|
image: /2023-04-29-recent/certificate-fullstack.png
|
||||||
|
---
|
||||||
|
|
||||||
|
<a href="https://notbyai.fyi">
|
||||||
|
<img src="/2023-04-29-recent/Written-By-Human-Not-By-AI-Badge-white.svg" alt="written by human, not by AI">
|
||||||
|
</a>
|
||||||
|
|
||||||
|
## Full Stack Open
|
||||||
|
|
||||||
|
|
||||||
|
为了学习 React,我最近在学 [Full Stack Open](https://fullstackopen.com/),其实去年刚学完JS的时候有试着学,但是当时觉得很吃力,因为很多知识点教程里并不会深入去讲解,只是提到了就给一个链接,让人自己去看,这样跳来跳去学的话,感觉还蛮累的,半天都还不能看完一Part,看起来完全没进展,所以我就没有学下去。
|
||||||
|
|
||||||
|
不过经过了一段时间的修炼,积累了一些各方面的知识之后,我又开始了,这次感觉轻松不少。
|
||||||
|
|
||||||
|
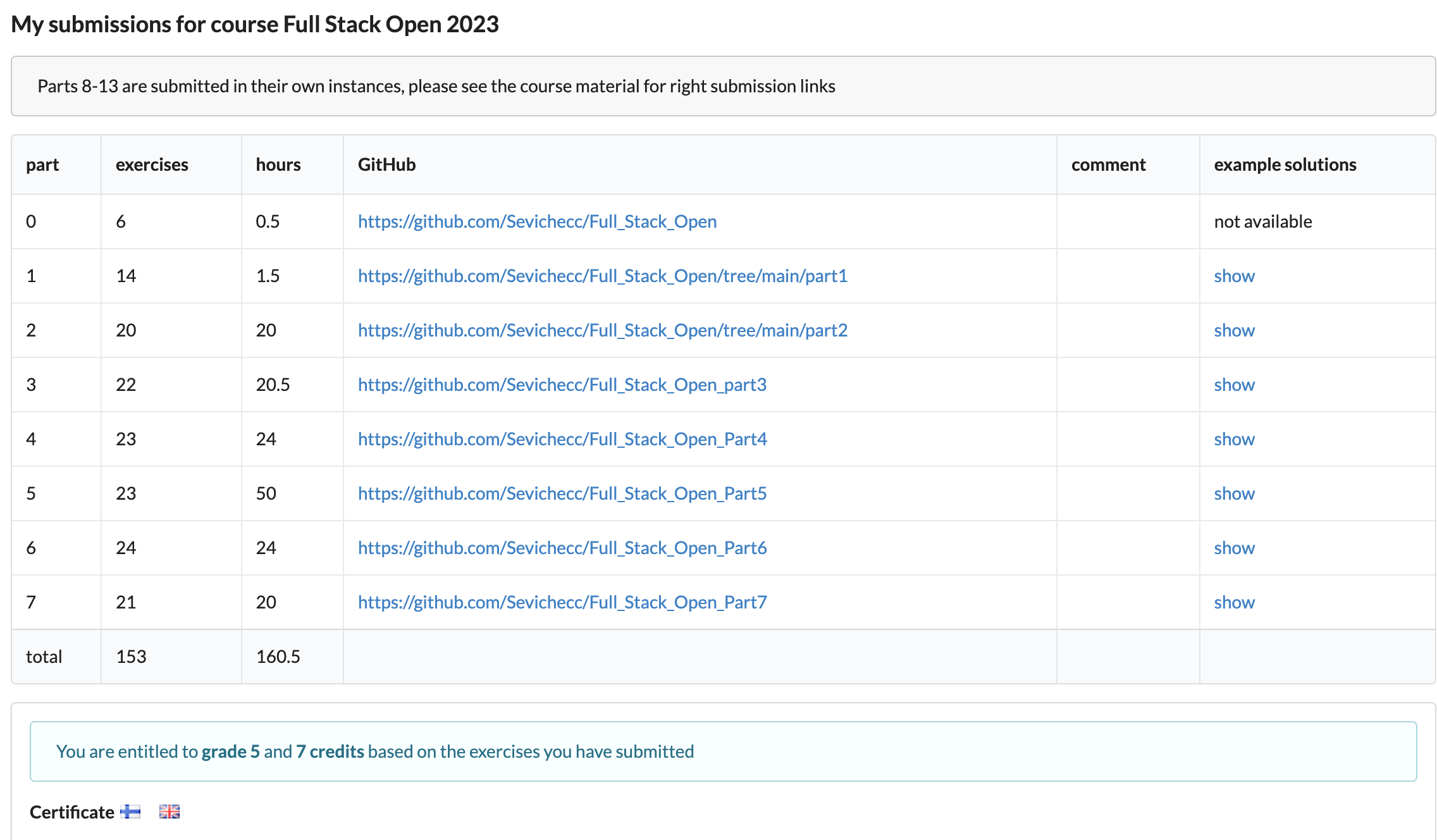
这个课一共有14个 Part,0-7是React和一些Node相关的内容,后面还有GraphQL、TypeScript、Docker之类的主题,我目前是完成了前面部分的内容,后面的内容则想等需要的时候再去学。不过就算只完成了部分,也有相应的证书,好了,下面这是我的课程系列,证书以及摆在最前面了:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
说一下感悟吧。
|
||||||
|
|
||||||
|
我觉得Full Stack Open不太适合零基础入门,如果之前没有学过框架或者类似的东西,直接通过Full Stack Open学习的话,还是蛮难上手的,教的内容都比较浅,我之前Node、MongoDB、Vue之类的都有学过,所以这次感觉还算轻松。
|
||||||
|
|
||||||
|
其次,Full Stack Open教的内容有些过时了,就像Kwaa说的,或许应该一开始就上TypeScript。以及比起英文版,中文翻译是更为过时的版本,建议不要看中文版,可以浏览器开翻译插件看英文版,前面两Part中文版翻译还可以,但是后面不仅内容过时,排版也很错乱,Promise翻译成「承诺」也让人很难理解。
|
||||||
|
|
||||||
|
不过,我很喜欢Full Stack Open的教学方式,文章+练习,文章里面用例子A来讲述原理和操作,而练习里面则用和A非常相似的项目来做练习,这样能避免直接抄代码,练习也是循序渐进的,一步一步完成,让人压力没这么大。
|
||||||
|
|
||||||
|
## Raycast插件开发
|
||||||
|

|
||||||
|
|
||||||
|
**事情的发展**
|
||||||
|
|
||||||
|
为了练习 React, 我开始写Raycast的Miniflux插件:[Miniflux](https://www.raycast.com/SevicheCC/miniflux https://www.raycast.com/SevicheCC/miniflux),后面写着写着发现不太会处理缓存,于是又跑去写[Akkoma插件](https://www.raycast.com/SevicheCC/akkoma https://www.raycast.com/SevicheCC/akkoma),想着这是个只能发帖文的插件,功能简单,实现起来应该也很简单吧,乱七八糟地写了一通,终于懂Raycast是怎么缓存的了,最后这两个插件上架后又开始在Akkoma插件的基础上改Mastodon的插件,但是改之前忘记搜下有没有人在做了,于是现在暂时搁置了:A[dd Mastodon extension](https://github.com/raycast/extensions/pull/6156) , 不过可能过几天会开始合之前别人的代码、加功能。
|
||||||
|
|
||||||
|
以及最近发现在Miniflux前端搜索内容的时候,条目内容总比通过调用API出来的结果少,不知道为什么。
|
||||||
|
|
||||||
|
**难点和不解和bug们**
|
||||||
|
|
||||||
|
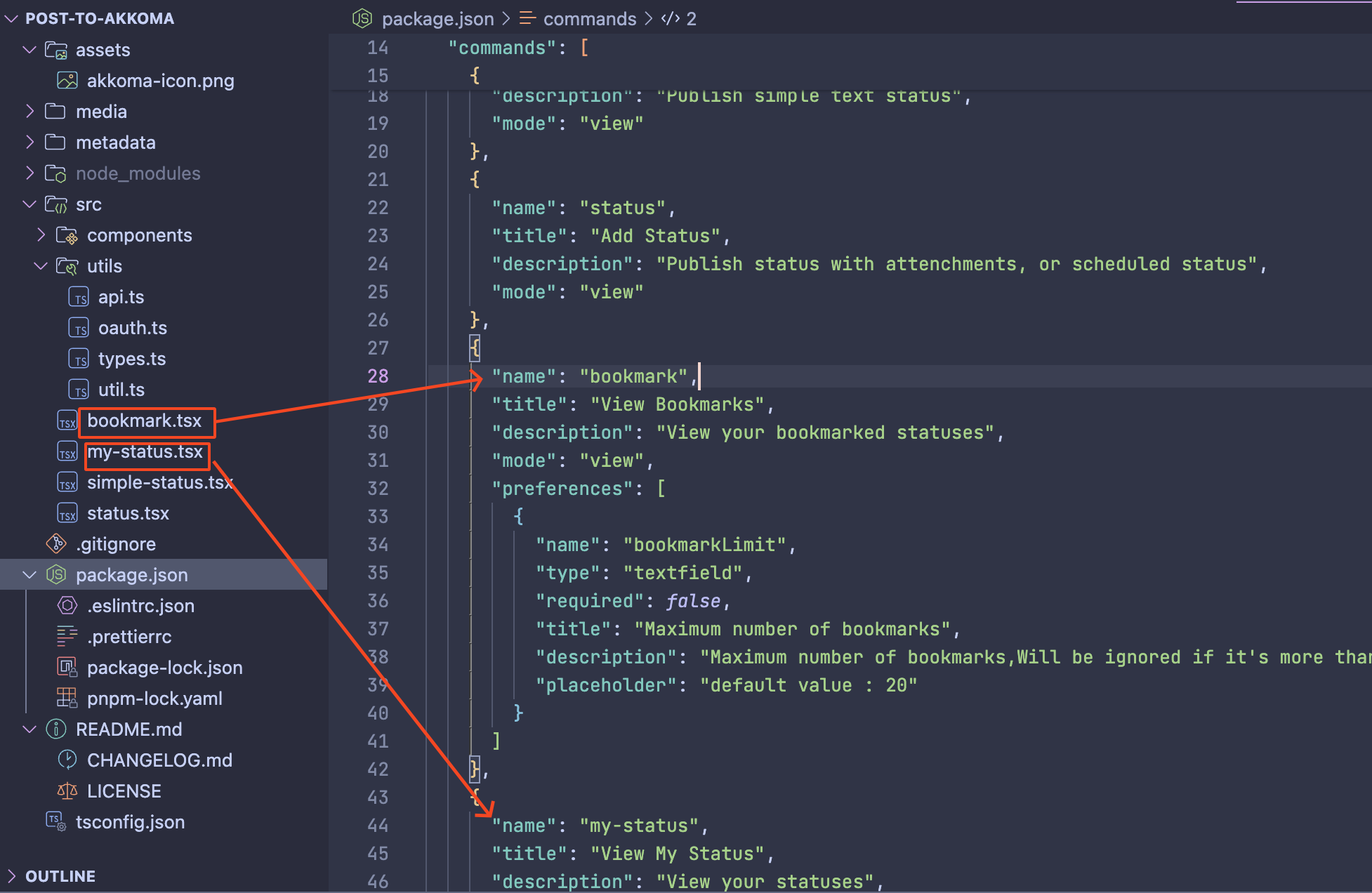
写Raycast插件,一开始最让我不解的是:什么Command和什么组件对应?后面发现command名是和组件名绑定的,需要在package.json里面指定,如图所示:
|
||||||
|
|
||||||
|

|
||||||
|
- 某次Publish的时候,把我的本地代码全删了,详见:
|
||||||
|
- 不用masto.js也可以实现授权和认证(这玩意对Mastodon以外的系列不太友好,试了几次都没成功),我最后是参考官方给的例子实现的
|
||||||
|
- 开发的时候可以用pnpm,但是Publish的时候要用npm(会检查里面有没有package-lock.json)
|
||||||
|
|
||||||
|
**所以到底写了什么插件**
|
||||||
|
|
||||||
|
- Akkoma:发送定时帖文、用Markdown写帖文、查看书签和自己的最近20条贴文、草稿功能……
|
||||||
|
- Miniflux:搜索内容、增加订阅源、收藏内容到Readwise Reader……
|
||||||
|
- Mastodon:功能和Akkoma的一样,之后还会加功能
|
||||||
|
|
||||||
|
看起来非常实用,但写完之后我基本没怎么用过(笑)
|
||||||
|
|
||||||
|
**推荐的参考**
|
||||||
|
|
||||||
|
- [Create Your First Extension - Raycast API](https://developers.raycast.com/basics/create-your-first-extension)
|
||||||
|
- [Raycast 插件简明体验](https://zsakvo.notion.site/Raycast-b4998b2deca348f5b9192af2838e074f)
|
||||||
|
|
||||||
|
如果你也想写Raycast插件但是不知道写什么的话,我有一个想法,或许可以用这个API写写看:[Geniu](https://docs.genius.com) ,这是一个歌词信息的平台,我想这有很多可以实现的。
|
||||||
|
|
||||||
|
## 乱七八糟的东西
|
||||||
|
|
||||||
|
|
||||||
|
### 鼠须管主题
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
一个Nord配色的鼠须管主题:[nord-light](https://gist.github.com/Sevichecc/ae49279fbc12b633697e05fd832559e9)
|
||||||
|
|
||||||
|
作为一个血管里都流着Nord色血液的人,我时间还想写个[NetNewsWire](https://netnewswire.com/) 的Nord主题,但前几天发现这玩意竟然有一个多G,想着「好嘛这不就省事了」,就把它卸载了,故事就暂时到这里了。
|
||||||
|
|
||||||
|
参考:[微信键盘配色鼠须管皮肤](https://gist.github.com/zsakvo/fff6e4859265d5d629439d5ccb553f8a)
|
||||||
|
|
||||||
|
### Forgejo和Pleroma备份脚本
|
||||||
|
|
||||||
|
前段时间从Pleroma搬到Akkoma了,感想:好 卡 啊!然后把Pleroma备份脚本修理了一下:
|
||||||
|
|
||||||
|
- [pleroma-backup-script](https://github.com/Sevichecc/pleroma-backup-script https://github.com/Sevichecc/pleroma-backup-script)
|
||||||
|
- [forgejo-backup-script](https://codeberg.org/Sevichecc/forgejo-backup-script)
|
||||||
|
|
||||||
|
本来是写了一个service定时备份这两个的,不知怎的,使徒袭来,没有工作起来,于是现在在手动bash了,或许过段时间修理一下。以及我觉得是crontab的权限我没设置好,所以Music Bot和定时备份都没生效。
|
||||||
|
|
||||||
|
## PR和Commit
|
||||||
|
|
||||||
|
- 修了[Mangane](https://github.com/BDX-town/Mangane)的几个Bug
|
||||||
|
- 为 [shiraha](https://shiraha.js.org/)写了几个样式Material Design 3的样式
|
||||||
|
- 为博客加了Remark42评论插件
|
||||||
|
|
||||||
|
## 后续开源相关计划
|
||||||
|
|
||||||
|
- 完成 Airbnb Clone 项目
|
||||||
|
- shiraha 继续补充样式
|
||||||
|
- 修Mangane的bug
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,25 @@
|
||||||
|
<svg width="131" height="42" viewBox="0 0 131 42" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<path d="M0.807167 0.582031H115.951C123.959 0.582031 130.451 7.0739 130.451 15.082V41.256H15.3072C7.29904 41.256 0.807167 34.7641 0.807167 26.756V0.582031Z" fill="white" stroke="black"/>
|
||||||
|
<path d="M17.9252 23.9513C21.4383 26.7962 26.4625 26.7962 29.9756 23.9513L28.6173 22.2739C25.8962 24.4774 22.0046 24.4774 19.2835 22.2739L17.9252 23.9513Z" fill="black"/>
|
||||||
|
<path d="M19.3883 20.2578V17.3418H21.5467V20.2578H19.3883Z" fill="black"/>
|
||||||
|
<path d="M26.0859 17.3418V20.2578H28.2443V17.3418H26.0859Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M35.1959 21.2577C35.1959 27.6952 29.9773 32.9138 23.5398 32.9138C17.1024 32.9138 11.8838 27.6952 11.8838 21.2577C11.8838 14.8203 17.1024 9.60168 23.5398 9.60168C29.9773 9.60168 35.1959 14.8203 35.1959 21.2577ZM33.0375 21.2577C33.0375 26.5031 28.7852 30.7554 23.5398 30.7554C18.2944 30.7554 14.0422 26.5031 14.0422 21.2577C14.0422 16.0123 18.2944 11.7601 23.5398 11.7601C28.7852 11.7601 33.0375 16.0123 33.0375 21.2577Z" fill="black"/>
|
||||||
|
<path d="M62.4269 12.7974L62.6283 13.5322L62.8159 13.4666C63.1062 13.3652 63.4198 13.2556 63.7456 13.1417V15.7769C63.7456 15.9078 63.6953 15.9481 63.5644 15.9481C63.4537 15.9481 63.0812 15.9481 62.6484 15.938C62.749 16.1494 62.8497 16.4715 62.8799 16.6628C63.4939 16.6628 63.8765 16.6426 64.1281 16.5218C64.3697 16.401 64.4603 16.1896 64.4603 15.7669V12.8912C64.8159 12.7664 65.176 12.6397 65.5273 12.5155L65.4166 11.821C65.0977 11.9321 64.7755 12.0424 64.4603 12.1484V10.1802H65.4166V9.47556H64.4603V7.45227H63.7456V9.47556H62.5779V10.1802H63.7456V12.3852C63.2483 12.5473 62.7927 12.6901 62.4269 12.7974Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M66.6547 11.3479C65.9299 11.3479 65.7487 11.0861 65.7487 10.3513V7.86498H68.3861V9.85807H66.3829V10.3614C66.3829 10.6734 66.4332 10.764 66.6547 10.764H67.9331C68.1143 10.764 68.3861 10.754 68.5471 10.7238C68.5537 10.7763 68.5603 10.8396 68.5672 10.9063C68.5815 11.0439 68.5972 11.1958 68.6176 11.2975C68.4767 11.3378 68.2149 11.3479 67.9432 11.3479H66.6547ZM66.3829 8.38842H67.772V9.33463H66.3829V8.38842Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M69.7249 11.2975C69.0102 11.2975 68.829 11.0459 68.829 10.311V7.86498H71.4764V9.82787H69.4631V10.3211C69.4631 10.6231 69.5135 10.7238 69.745 10.7238H71.0838C71.265 10.7238 71.567 10.7036 71.728 10.6634C71.7381 10.8445 71.7683 11.1063 71.7884 11.2472C71.6475 11.2975 71.3757 11.2975 71.0939 11.2975H69.7249ZM69.4631 8.38842H70.8724V9.30443H69.4631V8.38842Z" fill="black"/>
|
||||||
|
<path d="M67.46 14.8207C66.8963 15.3844 65.9299 15.9078 65.0643 16.24C65.2354 16.3608 65.5172 16.6024 65.6481 16.7332C66.4936 16.3507 67.5204 15.7165 68.1445 15.0824L67.46 14.8207Z" fill="black"/>
|
||||||
|
<path d="M69.1008 15.1528C69.8658 15.6259 70.8523 16.3205 71.3455 16.7534L71.9696 16.3507C71.4462 15.9078 70.4496 15.2434 69.6947 14.7905L69.1008 15.1528Z" fill="black"/>
|
||||||
|
<path d="M50.9516 16.6829C50.2671 16.3004 49.1195 15.8172 47.9821 15.4448L48.4552 14.9415C49.5927 15.3038 50.8308 15.7769 51.5656 16.1595L50.9516 16.6829Z" fill="black"/>
|
||||||
|
<path d="M42.3954 16.1494C43.4725 15.8877 44.8213 15.3743 45.4957 14.9415L46.1903 15.3844C45.3448 15.8977 43.9959 16.4212 42.9188 16.703C42.8081 16.552 42.5564 16.2903 42.3954 16.1494Z" fill="black"/>
|
||||||
|
<path d="M56.6848 7.67646C56.6863 7.60736 56.6877 7.54198 56.6893 7.48247H57.5247L57.5238 7.52606C57.5157 7.8857 57.5048 8.37144 57.4598 8.93698C57.6017 10.1207 58.2146 14.3904 61.8028 15.9883C61.5814 16.1595 61.3599 16.4212 61.2492 16.6326C58.7184 15.4502 57.628 12.9655 57.1331 11.0845C56.6589 13.0994 55.5869 15.3525 53.1259 16.6728C52.995 16.4715 52.7433 16.24 52.5118 16.0789C56.5471 14.0371 56.6473 9.40848 56.6848 7.67646Z" fill="black"/>
|
||||||
|
<path d="M75.7664 9.9688C75.8461 9.58141 75.9208 9.20178 75.986 8.85146L75.231 8.77093C75.0096 10.0393 74.6271 11.7606 74.3351 12.7873L75.1002 12.8578C75.1282 12.754 75.1573 12.6429 75.1872 12.5256H79.109C79.0683 12.9718 79.0266 13.3661 78.9834 13.7134H72.7648V14.418H78.8831C78.739 15.2945 78.5748 15.7445 78.3716 15.9179C78.2509 16.0185 78.1301 16.0286 77.8985 16.0286C77.6469 16.0286 76.9523 16.0286 76.2578 15.9581C76.3886 16.1595 76.4893 16.4614 76.5094 16.6728C77.1637 16.7131 77.818 16.7232 78.1502 16.703C78.5327 16.6829 78.7642 16.6124 79.0058 16.3809C79.2726 16.1141 79.4687 15.5555 79.641 14.418H81.7639V13.7134H79.7359C79.7888 13.2751 79.8402 12.7716 79.8916 12.1934C79.9017 12.0827 79.9218 11.8512 79.9218 11.8512H75.3522C75.4426 11.4685 75.536 11.0534 75.6265 10.6332H80.0426V9.9688H75.7664Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M65.789 12.2337V12.8779H67.1379V14.0456H65.3662V14.6898H71.7783V14.0456H70.208V12.8779H71.5468V12.2337H70.208V11.5492H69.5135V12.2337H67.8224V11.5693H67.1379V12.2337H65.789ZM67.8224 14.0456V12.8779H69.5135V14.0456H67.8224Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M42.5866 14.7804V14.1362H44.0362V9.58628H46.5728V8.95212H42.8685V8.29782H46.5728V7.46234H47.3177V8.29782H51.2636V8.95212H47.3177V9.58628H50.106V14.1362H51.5253V14.7804H42.5866ZM44.7609 14.1362H49.3511V13.4315H44.7609V14.1362ZM44.7609 12.9484H49.3511V12.3444H44.7609V12.9484ZM44.7609 11.8512H49.3511V11.2573H44.7609V11.8512ZM44.7609 10.7842H49.3511V10.1198H44.7609V10.7842Z" fill="black"/>
|
||||||
|
<path d="M73.0064 10.2003V7.99584H81.5223V10.2003H80.7372V8.70047H73.7513V10.2003H73.0064Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M105.37 26.1929C105.37 25.9365 105.386 25.3757 105.386 25.3757H101.461V23.8537H105.624C105.816 26.1666 106.162 28.3764 106.705 30.1733C105.827 31.1461 104.807 31.9603 103.656 32.5856C104.152 33.0342 105.001 34.0115 105.338 34.5082C106.191 33.9703 106.985 33.3296 107.716 32.5977C108.398 33.7534 109.256 34.4441 110.321 34.4441C111.971 34.4441 112.724 33.7712 113.076 30.6469C112.452 30.4066 111.634 29.8619 111.106 29.3171C111.026 31.2718 110.833 32.0729 110.513 32.0729C110.127 32.0729 109.735 31.5378 109.376 30.6326C110.532 29.0189 111.46 27.1251 112.131 25.0233L109.776 24.4625C109.46 25.5625 109.046 26.5946 108.539 27.5437C108.324 26.4268 108.149 25.1702 108.033 23.8537H112.916V21.5625H111.212L112.019 20.7294C111.458 20.2007 110.337 19.4957 109.52 19.0631L108.11 20.457C108.614 20.7672 109.211 21.1711 109.712 21.5625H107.894C107.87 20.8256 107.866 20.0843 107.885 19.3515H105.434C105.437 20.0822 105.453 20.8225 105.483 21.5625H99.0092V26.3691C99.0092 28.468 98.9291 31.3038 97.7434 33.1944C98.2722 33.4668 99.3296 34.332 99.7302 34.7966C100.547 33.5672 100.991 31.8552 101.225 30.1506C101.543 30.7293 101.782 31.6013 101.813 32.2652C102.55 32.2652 103.223 32.2491 103.656 32.169C104.136 32.0729 104.505 31.9127 104.857 31.448C105.242 30.9353 105.322 29.4613 105.37 26.1929ZM101.233 30.0904C101.352 29.1967 101.415 28.3065 101.442 27.4906H103.1C103.065 29.0856 103.005 29.7466 102.87 29.942C102.742 30.1022 102.598 30.1503 102.39 30.1503C102.141 30.1503 101.712 30.1352 101.233 30.0904Z" fill="black"/>
|
||||||
|
<path d="M86.8534 22.1233C87.1184 21.4415 87.355 20.7397 87.5535 20.0404L85.1342 19.4957C84.5895 21.6587 83.5641 23.8537 82.3304 25.1675C82.9232 25.4879 83.9646 26.1768 84.4292 26.5774C84.9091 25.9791 85.3817 25.233 85.8215 24.3984H88.8994V26.8498H84.7497V29.0928H88.8994V31.8486H82.8431V34.1237H97.423V31.8486H91.3347V29.0928H95.933V26.8498H91.3347V24.3984H96.5738V22.1233H91.3347V19.3355H88.8994V22.1233H86.8534Z" fill="black"/>
|
||||||
|
<path d="M47.1931 28.37C47.2874 27.9412 47.3355 27.5337 47.3487 27.1702H43.6836V25.0713H47.3526V23.4691H43.5234V21.3062H47.3526V19.4156H49.6597V26.9299C49.6597 29.7337 48.7946 32.89 44.8692 34.7806C44.4847 34.2198 43.7637 33.4988 43.2029 33.0502C44.6189 32.5114 45.5853 31.6362 46.2265 30.6722C45.5004 30.7882 44.7918 30.9001 44.131 31.0045L43.251 31.1436L42.8344 28.8204C43.9657 28.7231 45.5494 28.5519 47.1931 28.37Z" fill="black"/>
|
||||||
|
<path fill-rule="evenodd" clip-rule="evenodd" d="M72.6125 34.1383L67.5516 19.8474H64.1776L59.0779 34.1383H62.1998L63.1887 31.2006H68.4532L69.3743 34.1383H72.6125ZM65.8355 23.1147L67.6194 28.738H63.9934L65.8355 23.1147Z" fill="black"/>
|
||||||
|
<path d="M53.6171 19.4156V21.3062H57.8149V23.4691H53.6171V25.0713H57.4304V27.1702H53.6171V28.8044H58.1033V30.9674H53.6171V34.5563H51.2779V19.4156H53.6171Z" fill="black"/>
|
||||||
|
<path d="M75.1582 22.2783V31.7107H73.3979V34.1416H79.6803V31.7107H78.125V22.2783H79.6803V19.8474H73.3979V22.2783H75.1582Z" fill="black"/>
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 8.2 KiB |
BIN
urara/2023-04-29-recent/certificate-fullstack.png
Normal file
BIN
urara/2023-04-29-recent/certificate-fullstack.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 394 KiB |
|
|
@ -9,7 +9,7 @@ flags:
|
||||||
import Profile from '$lib/components/extra/profile.svelte'
|
import Profile from '$lib/components/extra/profile.svelte'
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
<Profile subname="sevichecc" bio={`普通的写码人,最近在学Vue3和TypeScript`} >
|
<Profile subname="sevichecc" bio={`An ordinary front-end engineer who spends her days wrestling with CSS and JavaScript at work, but dreams about the exciting world of backend development at night.`} >
|
||||||
|
|
||||||
<div class="flex flex-col md:flex-row gap-4 mt-4">
|
<div class="flex flex-col md:flex-row gap-4 mt-4">
|
||||||
<a href="https://matrix.to/#/@seviche:kongwoo.icu" rel="noopener external" target="_blank" class="group flex-1 relative overflow-hidden btn btn-block normal-case border-none no-underline bg-[#110019] hover:bg-[#0077B3]">
|
<a href="https://matrix.to/#/@seviche:kongwoo.icu" rel="noopener external" target="_blank" class="group flex-1 relative overflow-hidden btn btn-block normal-case border-none no-underline bg-[#110019] hover:bg-[#0077B3]">
|
||||||
|
|
@ -26,23 +26,66 @@ flags:
|
||||||
我是 Seviche,意为「酸橘汁腌鱼」,这是朋友给我起的名字,你也可以叫我「鱼」。大学的时候在学工业设计,然后现在在学前端,对 UX/交互设计也有一些了解。
|
我是 Seviche,意为「酸橘汁腌鱼」,这是朋友给我起的名字,你也可以叫我「鱼」。大学的时候在学工业设计,然后现在在学前端,对 UX/交互设计也有一些了解。
|
||||||
|
|
||||||
这里是我的部落格,随便看看喔。
|
这里是我的部落格,随便看看喔。
|
||||||
|
## 接触过的技术
|
||||||
|
|
||||||
|
### 姑且熟悉
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
### 简单用过
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
### 了解
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
## 最近
|
||||||
|
|
||||||
|
### 在做
|
||||||
|
- [ ] 找工作 (广州的前端岗位求推荐 😭)
|
||||||
|
- [ ] [Airbnb clone](https://github.com/Sevichecc/Airbnb-Clone)
|
||||||
|
- [ ] [Seigwai](https://codeberg.org/Sevichecc/Seigwai)
|
||||||
|
|
||||||
|
### 完成
|
||||||
|
- [x] [Full Stack Open](https://fullstackopen.com/) (Part 1 - Part7) (2023.1-2023.4)
|
||||||
|
- [X] [Raycast Extension for Miniflux](https://www.raycast.com/SevicheCC/miniflux) (2023.4)
|
||||||
|
- [X] [Raycast Extension for Akkoma](https://www.raycast.com/SevicheCC/akkoma) (2023.4)
|
||||||
|
- [X] Pleroma 和 Forgejo 的备份脚本
|
||||||
|
- Pleroma: [pleroma-backup-script](https://github.com/Sevichecc/pleroma-backup-script)
|
||||||
|
- Forgejo: [forgejo-backup-script](https://codeberg.org/Sevichecc/forgejo-backup-script)
|
||||||
|
|
||||||
### 联系我
|
### 联系我
|
||||||
|
|
||||||
可以通过[Matrix](https://matrix.to/#/@seviche:kongwoo.icu)或者通过邮箱联系我,如果需要发加密邮件的话,我的 GPG 公钥是: [`CFD2 D8F4 88C6 E58C 1735 FD88 CCE2 DDDD DDDD DDDD`](/assets/DDDDDDDD.asc) (`ed25519/CCE2DDDDDDDDDDDD`),邮箱:
|
可以通过 [Matrix](https://matrix.to/#/@seviche:kongwoo.icu) 或者通过邮箱联系我,如果需要发加密邮件的话,我的 GPG 公钥是: [`CFD2 D8F4 88C6 E58C 1735 FD88 CCE2 DDDD DDDD DDDD`](/assets/DDDDDDDD.asc) (`ed25519/CCE2DDDDDDDDDDDD`),邮箱:
|
||||||
|
|
||||||
```
|
```
|
||||||
window.atob("aGlAc2V2aWNoZS5jYw==")
|
hi[[@]]seviche.cc
|
||||||
```
|
```
|
||||||
|
|
||||||
### 写码进度
|
### 写码进度
|
||||||
|
|
||||||
<a href='https://www.codewars.com/users/sevichecc'><img src='https://www.codewars.com/users/sevichecc/badges/micro?theme=light' alt='codewar badge'/></a>
|
|
||||||
|
|
||||||
<a href="https://wakatime.com/@75cfdcbc-7bca-41ef-90d1-b47d27818b7d"><img src="https://wakatime.com/badge/user/75cfdcbc-7bca-41ef-90d1-b47d27818b7d.svg?style=social" alt="Total time coded since Apr 12 2022" /></a>
|
<a href="https://wakatime.com/@75cfdcbc-7bca-41ef-90d1-b47d27818b7d"><img src="https://wakatime.com/badge/user/75cfdcbc-7bca-41ef-90d1-b47d27818b7d.svg?style=social" alt="Total time coded since Apr 12 2022" /></a>
|
||||||
|
|
||||||
### 博客日志
|
<a href='https://www.codewars.com/users/sevichecc'><img src='https://www.codewars.com/users/sevichecc/badges/micro?theme=light' alt='codewar badge'/></a>
|
||||||
|
|
||||||
|
### 博客日志
|
||||||
|
- 2023-04-29 Out of Memory
|
||||||
- 2022-05-06 从 Zola 搬到 Urara
|
- 2022-05-06 从 Zola 搬到 Urara
|
||||||
- 之前:静态博客尝试过 Hugo / Zola / Hexo / Nextra ,动态博客尝试过 Ghost / WordPress / QQ 空间(?,部署平台 Vercel 和 Netlify 都试过,目前还没有试过的是 CloudFare Page。
|
- 之前:静态博客尝试过 Hugo / Zola / Hexo / Nextra ,动态博客尝试过 Ghost / WordPress / QQ 空间(?,部署平台 Vercel 和 Netlify 都试过,目前还没有试过的是 CloudFare Page。
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,8 @@
|
||||||
import { defineConfig } from 'vite'
|
import { defineConfig } from 'vite'
|
||||||
// vite plugin
|
// vite plugin
|
||||||
import UnoCSS from 'unocss/vite'
|
import UnoCSS from 'unocss/vite'
|
||||||
import { presetTagify, presetIcons, extractorSvelte } from 'unocss'
|
import { presetTagify, presetIcons } from 'unocss'
|
||||||
|
import extractorSvelte from '@unocss/extractor-svelte'
|
||||||
import { imagetools } from 'vite-imagetools'
|
import { imagetools } from 'vite-imagetools'
|
||||||
import { SvelteKitPWA } from '@vite-pwa/sveltekit'
|
import { SvelteKitPWA } from '@vite-pwa/sveltekit'
|
||||||
import { sveltekit as SvelteKit } from '@sveltejs/kit/vite'
|
import { sveltekit as SvelteKit } from '@sveltejs/kit/vite'
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue