mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-07-15 23:37:18 +08:00
Compare commits
14 commits
688f43a179
...
14eca348d5
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
14eca348d5 | ||
|
|
ec77b7991c | ||
|
|
f89931db5e | ||
|
|
351defae29 | ||
|
|
7f991888c8 | ||
|
|
88c2451f1c | ||
|
|
44161293b1 | ||
|
|
6857d0db43 | ||
|
|
709a0ecced | ||
|
|
d2a4de22ec | ||
|
|
163636db1c | ||
|
|
fc3dc11a6c | ||
|
|
d26faa908c | ||
|
|
605955c529 |
11 changed files with 9051 additions and 7010 deletions
pnpm-lock.yaml
src/lib/config
urara
2022-05-25-git
2024-01-22-not-funny
2024-09-14-obsidian-apperance
2024-10-14-obsidian-highlight
2024-10-28-git
about
15199
pnpm-lock.yaml
15199
pnpm-lock.yaml
File diff suppressed because it is too large
Load diff
|
|
@ -103,5 +103,13 @@ export const friends: Friend[] = [
|
|||
name: '竹子',
|
||||
link: 'https://zhuzi.dev',
|
||||
descr: 'Blah Blah Booooom'
|
||||
},
|
||||
{
|
||||
id: 'litomore',
|
||||
rel: 'friend',
|
||||
title: "LitoMore's Mind",
|
||||
name: 'LitoMore',
|
||||
link: 'https://litomore.me',
|
||||
avatar: 'https://avatars.githubusercontent.com/u/8186898?v=4'
|
||||
}
|
||||
]
|
||||
|
|
|
|||
|
|
@ -43,23 +43,28 @@ tags:
|
|||
- 下载叫做 pull,上传是 push
|
||||
|
||||
| 命令 | 作用 |
|
||||
| :----------------------------------------------------------- | ------------------------------------------------- |
|
||||
| `git config --global user.name 名字` | 设置名字 |
|
||||
| `git config --global user.email 邮箱` | 设置邮件 |
|
||||
| `git init` | 初始化 |
|
||||
| `git add -A` | 追踪所有文件(除了 gitignore 里面的),也可以单独加 |
|
||||
| `git commit -m` | m 代表信息,后面要写 commit 相关信息 |
|
||||
| `git status` | 查看 git 状态/信息 |
|
||||
| `git log` | 查看 commit 日志,按 Q 才可以退出 |
|
||||
| `git reset hard (commit的id)` | 回到特定版本 |
|
||||
| `git reset hard --HEAD` | 返回上一次改动 (还没有 commit) |
|
||||
| `git branch` | 列出现在有的 branch,按 Q 退出 |
|
||||
| `git branch (branch'name)` | 创建新 branch |
|
||||
| `git merge (branch'name)` | 合并 branch 到 main |
|
||||
| `git checkout (branch's name)` | 切换 branch |
|
||||
| `git remote add origin https://github.com/用户名/仓库名.git` | 链接到 remote repo |
|
||||
| `git pull` | 拉更新 |
|
||||
| `git push origin (branch'name)` | push 到 remote repo |
|
||||
| :------------------------------------------------------------- | -------------------------------------------------- |
|
||||
| `git config --global user.name "名字"` | 设置全局用户名 |
|
||||
| `git config --global user.email "邮箱"` | 设置全局邮箱 |
|
||||
| `git init` | 初始化仓库 |
|
||||
| `git add -A` | 追踪所有文件(除了.gitignore里的),也可以单独添加 |
|
||||
| `git commit -m "提交信息"` | 提交更改,-m 后跟提交信息 |
|
||||
| `git status` | 查看仓库状态 |
|
||||
| `git log` | 查看提交日志,按 Q 退出 |
|
||||
| `git reset --hard <commit_id>` | 回到特定版本 |
|
||||
| `git reset --hard HEAD^` | 返回上一次改动(还没有commit) |
|
||||
| `git branch` | 列出所有分支,按 Q 退出 |
|
||||
| `git branch <branch_name>` | 创建新分支 |
|
||||
| `git merge <branch_name>` | 将指定分支合并到当前分支 |
|
||||
| `git checkout -b <new_branch>` | 创建新分支并切换到该分支 |
|
||||
| `git checkout <branch_name>` | 切换到指定分支 |
|
||||
| `git remote add origin https://github.com/username/repo.git` | 添加远程仓库 |
|
||||
| `git pull` | 从远程仓库拉取更新 |
|
||||
| `git push origin <branch_name>` | 推送指定分支到远程仓库 |
|
||||
| `git config --global push.default current` | 设置推送默认行为为推送当前分支到同名远程分支 [^1] |
|
||||
| `git commit --amend --author="Name <email@example.com>"` | 修改最近一次提交的作者信息 |
|
||||
| `git config --global push.autoSetupRemote true` | 自动设置远程跟踪分支 |
|
||||
| `git config --global http.proxy http://proxy.example.com:8080` | 设置全局 HTTP 代理[^2] |
|
||||
|
||||
## 常见问题
|
||||
|
||||
|
|
|
|||
|
|
@ -1,14 +0,0 @@
|
|||
---
|
||||
title: 直率
|
||||
created: 2024-01-22
|
||||
summary: This is not funny at all.
|
||||
comment: false
|
||||
---
|
||||
|
||||
常常觉得好多男的对女性的认识是如此的片面和贫瘠,他们最常接触的女性就是每天挂在嘴边的那几句辱女脏话,觉得女性都是爱慕容貌身材的、是显而易见的电脑小白、是善妒拜金的,却看不到自己作为男性所享有的社会资源倾斜,不知道自己为什么不像她们那样。
|
||||
|
||||
有的男性熟练“女性优先”这种被教育的礼仪,比如帮女性推门、不由分说地帮提东西之类的,但在我看来这实在是很廉价的东西,跟尊重女性扯不上什么关系,这样做的男性在很多关键时候却丝毫不会谦让女性,甚至霸占他所不拥有的那一份,你问他为什么要做?噢习惯而已。
|
||||
|
||||
还有的人喜欢把当众说黄色笑话作为直率,哇,很直率,素质之低,大家都看到了。
|
||||
|
||||
什么,你也觉得我直率吗,直率得很讨厌? 谢谢,其实我也讨厌你。
|
||||
143
urara/2024-09-14-obsidian-apperance/+page.md
Normal file
143
urara/2024-09-14-obsidian-apperance/+page.md
Normal file
|
|
@ -0,0 +1,143 @@
|
|||
---
|
||||
title: 使用 Obsidian 三年之后的设置 (外观篇)
|
||||
created: 2024-09-14
|
||||
summary: 爱用 Minimal 主题就是 Minimalist 吗
|
||||
tags:
|
||||
- Obsidian
|
||||
image: /2024-09-14-obsidian-apperance/cover.png
|
||||
---
|
||||
截止这篇文章发布的时候(2024年9月14日),我的 Obsidian 库里面有2874个文档,最早的文件创建时间是 2021年5月18日。我的设备是Macbook Pro M1 (2020),目前还足够跑一个这样的Obsidian仓库,没有卡慢的情况。
|
||||
|
||||
太长的文章我没有信心写完,所以打算一篇一篇写,这是第一篇,关于我在Obsidian里面做的一些面子工程。
|
||||
|
||||
## 个人偏好
|
||||
虽然本人姑且算是一个程序员,但是我喜欢All in Light mode,喜欢小的字体(15、14px左右)、喜欢低饱和的配色,比如[Nord](https://www.nordtheme.com/)、Catppuccin这种,喜欢纤细扁平的UI风格,如果有一点干净清透的阴影就更好了,还喜欢有一点圆角的图片(我是说4px左右)。
|
||||
|
||||
所以我的配置也是这种风格的,请看目前的配置:
|
||||
|
||||

|
||||
|
||||
|
||||
其实对于目前的样式,我是有一些不满意的,就是……左边工具栏好多风格不一的icon,而且都是些我不太用得上能,没事……再忍忍,等写到插件篇,我会去整理的。
|
||||
## 基础样式
|
||||
### 字体
|
||||
|
||||
#### 字体选择策略
|
||||
忘记在哪里看到过,衬线体适合阅读,无衬线体适合用作界面UI字体,因为无衬线体更简洁容易辨别,认知负担小。
|
||||
|
||||
所以我在Obsidain上也是采取这样的策略,目前我的字体设置:
|
||||
- 界面字体:[阿里巴巴普惠体2.0](https://done.alibabadesign.com/puhuiti2.0)
|
||||
- 正文字体:
|
||||
- 英文:Spectral
|
||||
- 中文:朱雀仿宋
|
||||
|
||||
目前的正文字体比较正式,像印刷体,之前为了增加记笔记的趣味性,也用过这些搭配:
|
||||
- 界面字体:
|
||||
- iA Writer Quatto S
|
||||
- 正文字体:
|
||||
- 英文:iA Writer Quatto S
|
||||
- 中文:[LXGW Bright](https://github.com/lxgw/LxgwBright) (这个字体中英文都很美丽,也可以中英文共用一个字体)
|
||||
|
||||
代码字体一直都是Jetbrains Mono Nerd Font,因为Nerd Font支持很多Logo,所以我很喜欢,可以在这里选择自己喜欢的下载:[Nerd Fonts - Iconic font aggregator, glyphs/icons collection, & fonts patcher](https://www.nerdfonts.com/font-downloads), 顺带一提,我在IDE也用的 Jetbrains Mono Nerd Font。
|
||||
|
||||
字体大小是15px。
|
||||
|
||||
#### 如何分别设置中英文字体
|
||||
Obsidian上的字体设置有点像CSS里面的,有优先级和Fallback,越上面的字体优先级越高,当上面的字体无法找到对应的字时,就会回落到下一个字体设置。
|
||||
|
||||

|
||||
|
||||
比如说上图中的字体,Spectral为英文字体,没有中文字符,所以当Spectral中没有中文字符的时候就会使用Zhuque Fangsong中的字体,所以我们可以把英文字体放在第一个,然后中文字体放在第二个,以此来分别设置中英文的字体。
|
||||
|
||||
我比较奇怪,在网上看到比较好看的网页字体时会马上F12去查看用了什么字体,然后想办法下载到电脑上,最后收集了好多漂亮的字体,但又总是用回那几个。
|
||||
|
||||
### 堆叠标签页
|
||||
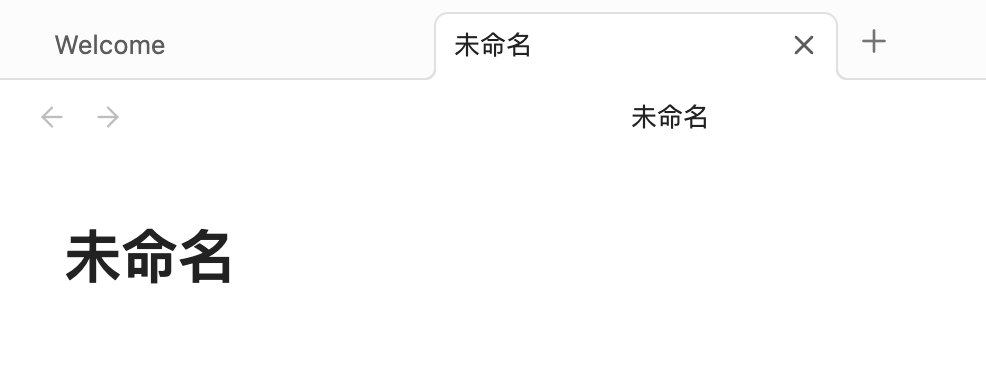
默认状态下Obsidian的标签页是像浏览器那样水平一个一个横着延展的:
|
||||
|
||||

|
||||
|
||||
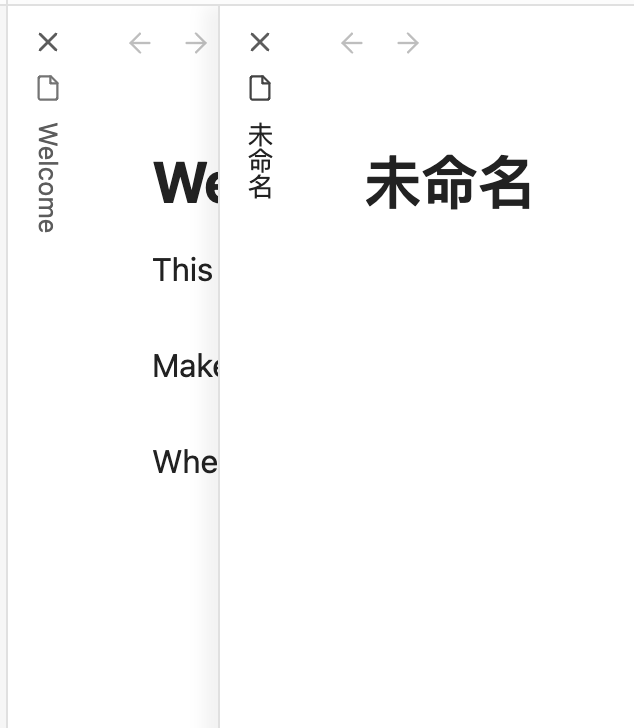
但是我喜欢设置成像书本一样堆叠的标签页:
|
||||

|
||||
|
||||
如果用可以用滚轮左右滑动的鼠标就很方便,比如说我用的魔法老鼠和触控板,手指轻轻一滑就可以左右滑动切换页面,也许这也是我为什么还在用魔法老鼠的原因之一吧。
|
||||
|
||||
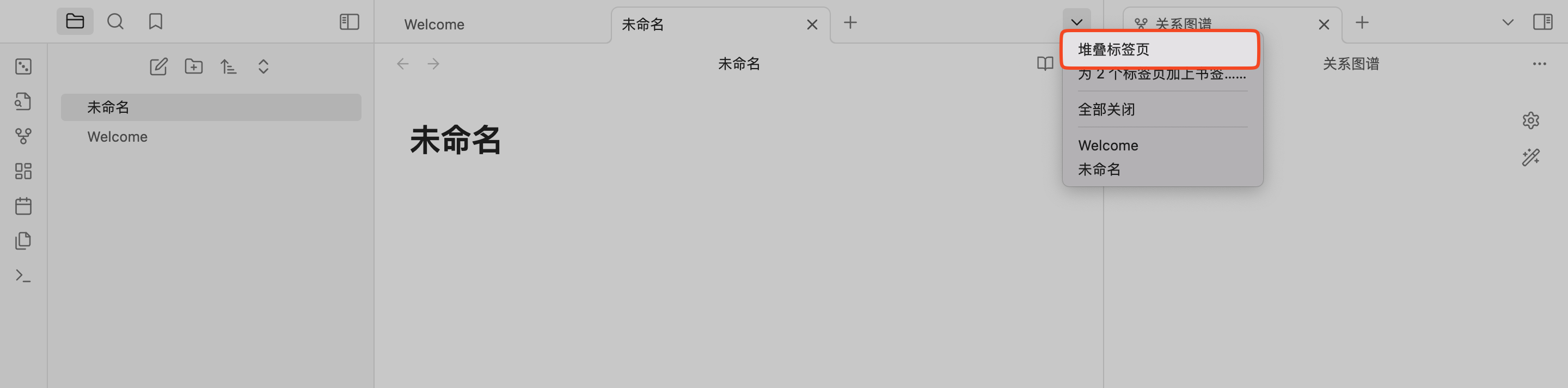
设置方法如下:
|
||||

|
||||
|
||||
|
||||
题外话:
|
||||
这个设置我都忘了什么时候设置的了,上次朋友问我,找了好久。这个功能在我一开始用Obsidian的时候是没有的,我是在[+ Start Here - LYT Kit](https://notes.linkingyourthinking.com/Cards/%2B+Start+Here)的设置教程里看到的,当时是用一个叫 [Sliding Panes](https://github.com/deathau/sliding-panes-obsidian) 来设置的,最近一年多才加上堆叠标签页的功能。于是我就把Sliding Panes卸载了,现在社区里也找不到这个插件了。
|
||||
|
||||
### 其他
|
||||
- 我没有修改Obsidain的icon,即使我觉得不好看,但是也不是不能看,所以就懒得换了。
|
||||
- 没有开启半透明效果
|
||||
- 没有开启自动Dark Mode, 再说了,电脑夜如白昼的话,开了也相当于没开。
|
||||
|
||||
## 主题
|
||||
|
||||
### Things
|
||||
|
||||
用了很久的 [Things](https://github.com/colineckert/obsidian-things) ,这个主题的风格比较正式、整洁,标签的样式也很清新,我曾经参照Nord的配色修改了各个标题的颜色,但后面不知道为什么不见了,这个主题下的图片有很漂亮的圆角和阴影,我很喜欢。但我还是慢慢地厌倦了。
|
||||
|
||||

|
||||
|
||||
### Minimal
|
||||
在很长一段时间,直到今天我都在用[Minimal](https://minimal.guide/home) 这个主题,这是我最喜欢的主题,它简洁优雅,没有对Obsidian本体做太多UI上的修改就使得整个界面焕然一新,就像人剪了个适合自己的发型那样,还能看出来是自己。(好烂的比喻)
|
||||
|
||||
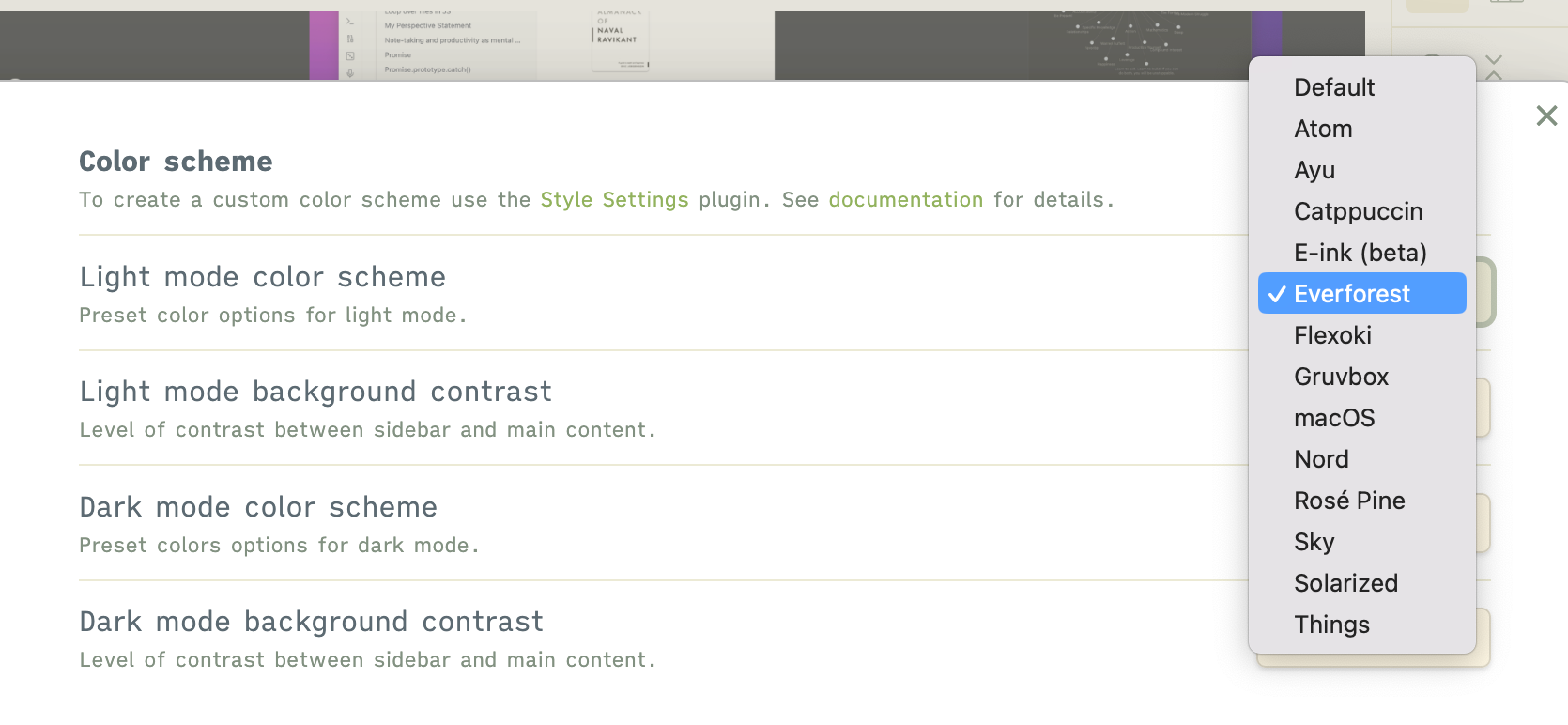
Minimal 主题最好配合插件[Minimal Theme Setting](obsidian://show-plugin?id=obsidian-minimal-settings)使用,配合插件可以使用更多的配色,做更多细致的调整。我最喜欢的配色是Nord配色,加上Background Contrast设置为All Light,All Light 模式下底色更白,更统一一点,插件里还有E-ink主题,有墨水屏显示器的朋友可以试一下。
|
||||
|
||||
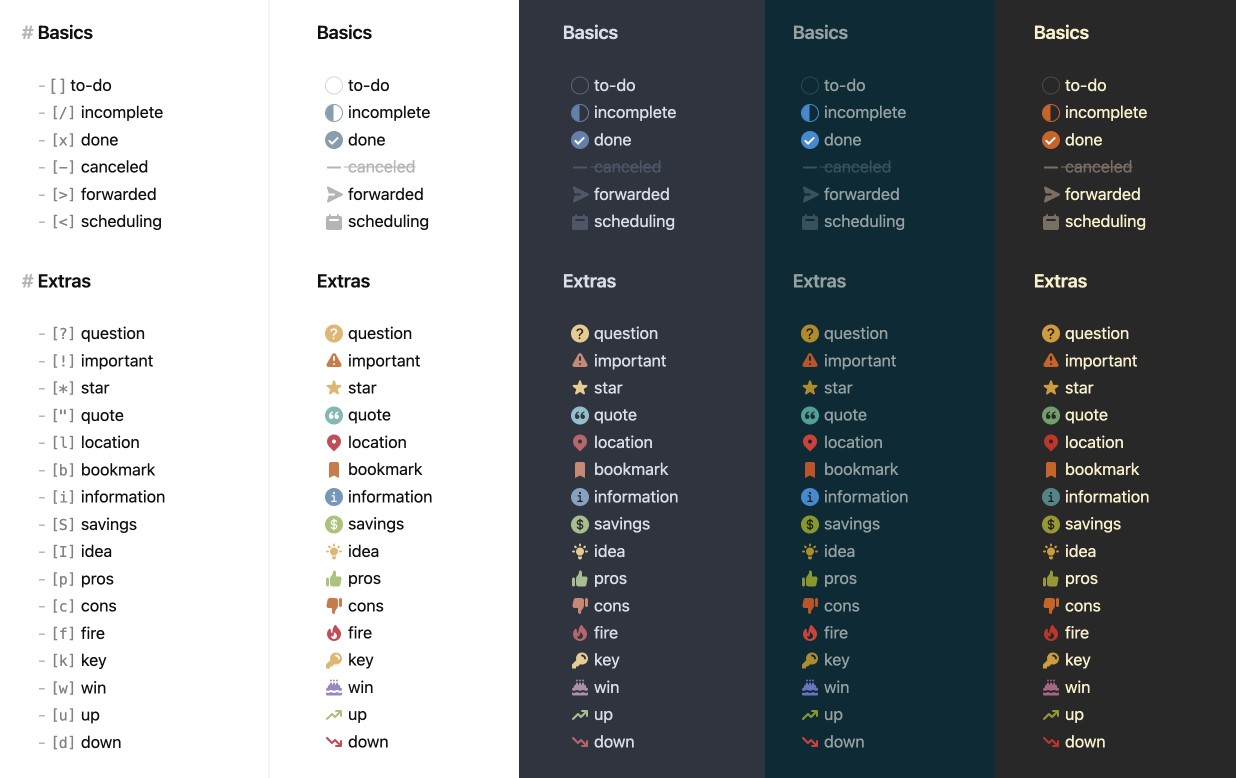
Minimal Theme setting 中可选的主题:
|
||||
|
||||

|
||||
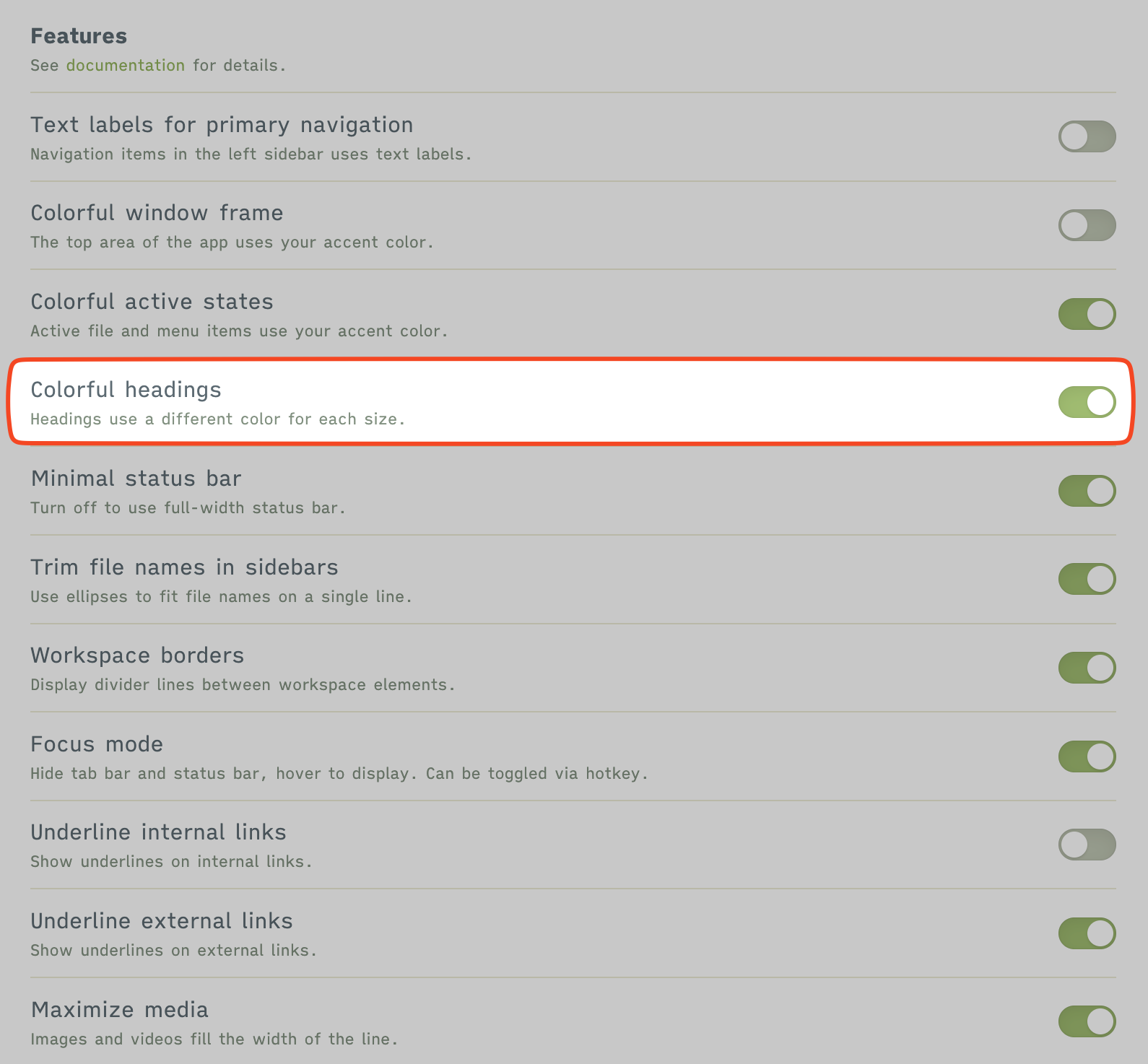
我还喜欢用彩色的Heading,需要在插件中打开这个:
|
||||

|
||||
其他的设置参考上图,我习惯只对外链用下划线,内链不用,这样我能比较容易地区分链接类型,然后status bar(右下角的那条东西) 也全隐藏起来。
|
||||
|
||||
对了,Minimal还有一个很好的功能,就是对Checklist的样式做了特别的CSS,感觉很像Bullet Journal里面的list,可以参考:[Checklists - Minimal Documentation](https://minimal.guide/checklists)
|
||||
|
||||
大概是这个样子:
|
||||

|
||||
|
||||
|
||||
其实我还装了很多其他的主题,但我已经不再使用它们了,所以不再赘述。
|
||||
|
||||
## 美观用的插件
|
||||
### Hider
|
||||
[GitHub - kepano/obsidian-hider: Hide Obsidian UI elements such as tooltips, status, titlebar and more](https://github.com/kepano/obsidian-hider)
|
||||
|
||||
一个可以自定义隐藏部分Obsidian UI组件的插件,比如说隐藏Scroll Bar之类的,和Minimal是同一个作者,也就是现在Obsidian的CEO[^1]。其实这个插件我已经没有在用了,可能是Minimal Theme Setting里已经包含了其中的功能,所以我不太用得上了,但是因为已经用了两年多,所以还是列一下。
|
||||
|
||||
|
||||
### Style Setting
|
||||
[GitHub - mgmeyers/obsidian-style-settings: A dynamic user interface for adjusting theme, plugin, and snippet CSS variables within Obsidian](https://github.com/mgmeyers/obsidian-style-settings)
|
||||
|
||||
这个插件可以用于调整很多主题的颜色配置等细节,如果那个主题支持的话,像上面提到的Things, Minimal都可以在这里调整。
|
||||
|
||||
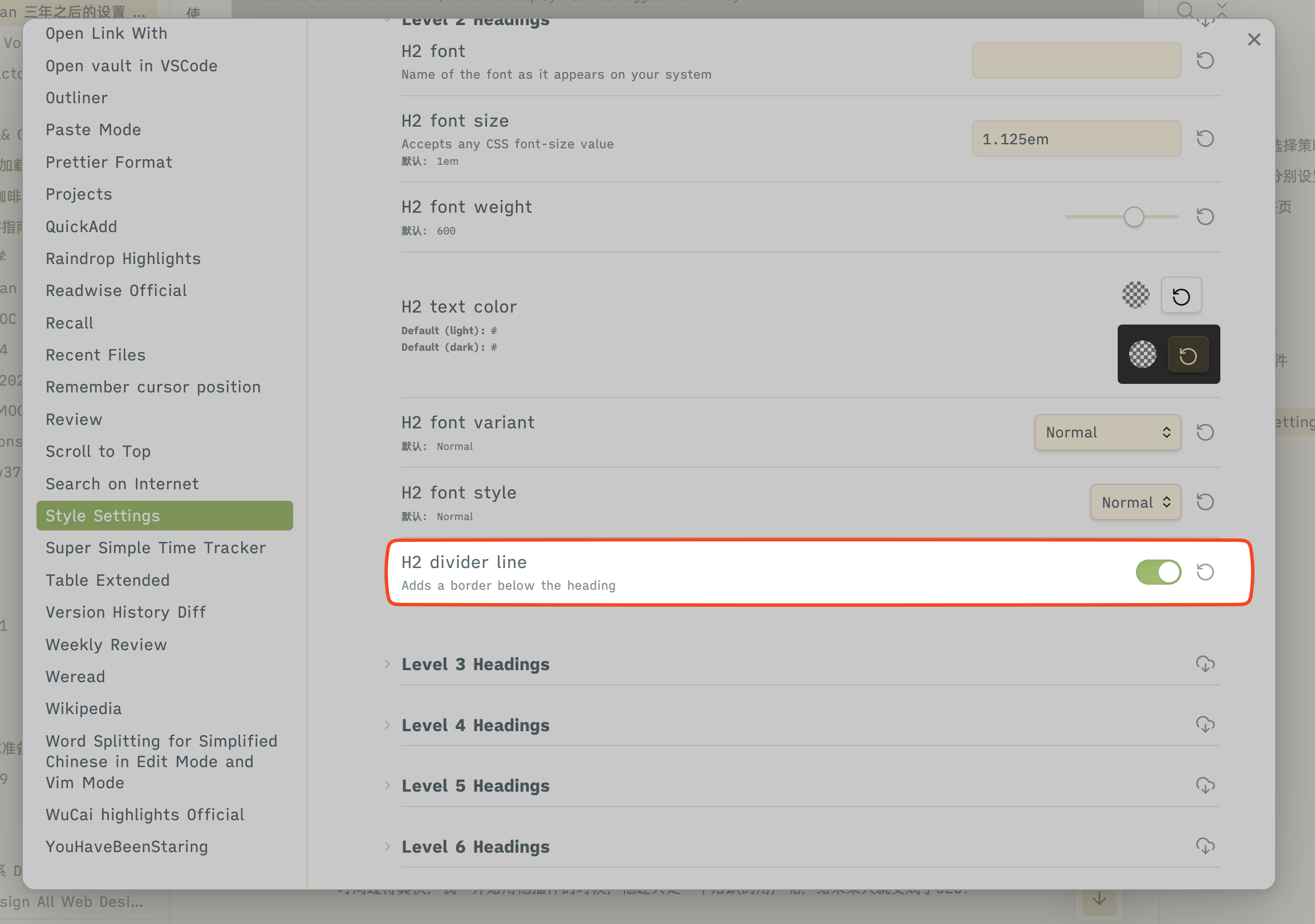
因为我很少用H1,大标题总是从H2开始,所以我给Minimal的H2标题加了下划线,可以这样设置:
|
||||

|
||||
|
||||
### Admonitions
|
||||
|
||||
[GitHub - javalent/admonitions: Adds admonition block-styled content to Obsidian.md](https://github.com/javalent/admonitions)
|
||||
|
||||
给Obsidian里的Callout Block添加动画效果,我比较少用Callout,但是样式我挺喜欢的。
|
||||
|
||||
### List Callouts
|
||||
[GitHub - mgmeyers/obsidian-list-callouts: Create callouts in lists in Obsidian.](https://github.com/mgmeyers/obsidian-list-callouts)
|
||||
|
||||
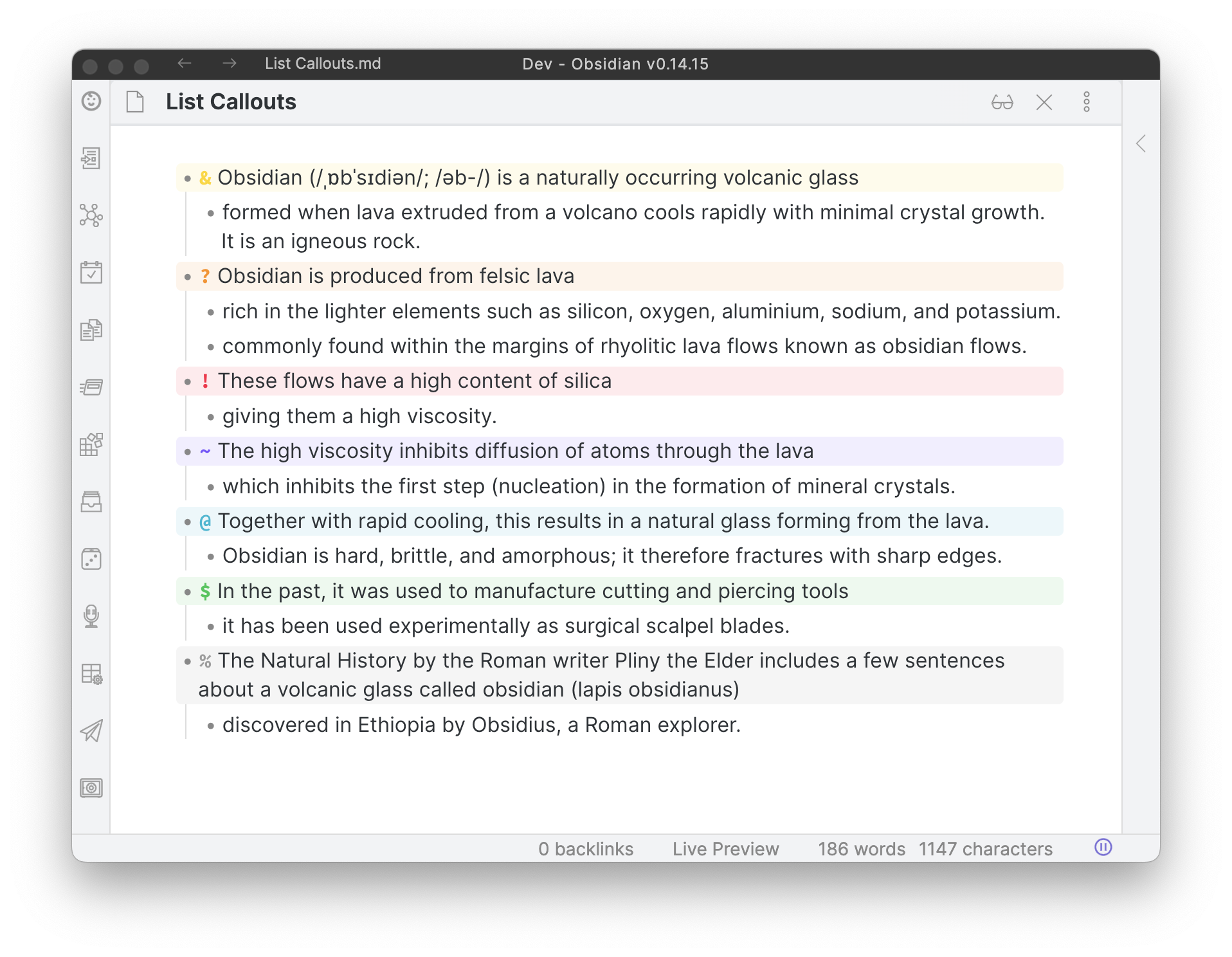
可以给List加上icon和颜色的插件,因为我记不住符号,所以不怎么用,但我很喜欢。
|
||||
|
||||
Demo:
|
||||

|
||||
|
||||
### File Explorer Count
|
||||
文件夹内文件数量显示的插件,这应该也算是界面美观的一种?很实用。本文最开头提到的计数就是用这个插件算出来的。
|
||||

|
||||
|
||||
|
||||
### Lapel
|
||||
[GitHub - liamcain/obsidian-lapel: 🤵 Dress up your editor. Obsidian plugin to show the heading level in the gutter.](https://github.com/liamcain/obsidian-lapel)
|
||||
|
||||
一个在编辑器左侧显示Heading层次的插件,说不上有什么用,但觉得还是有点用。我一直开着。
|
||||
|
||||
[^1]: 时间过得真快,我一开始用他插件的时候,他还只是一个活跃的用户呢,结果某天就变成了CEO!
|
||||
BIN
urara/2024-09-14-obsidian-apperance/cover.png
Normal file
BIN
urara/2024-09-14-obsidian-apperance/cover.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.3 MiB |
117
urara/2024-10-14-obsidian-highlight/+page.md
Normal file
117
urara/2024-10-14-obsidian-highlight/+page.md
Normal file
|
|
@ -0,0 +1,117 @@
|
|||
---
|
||||
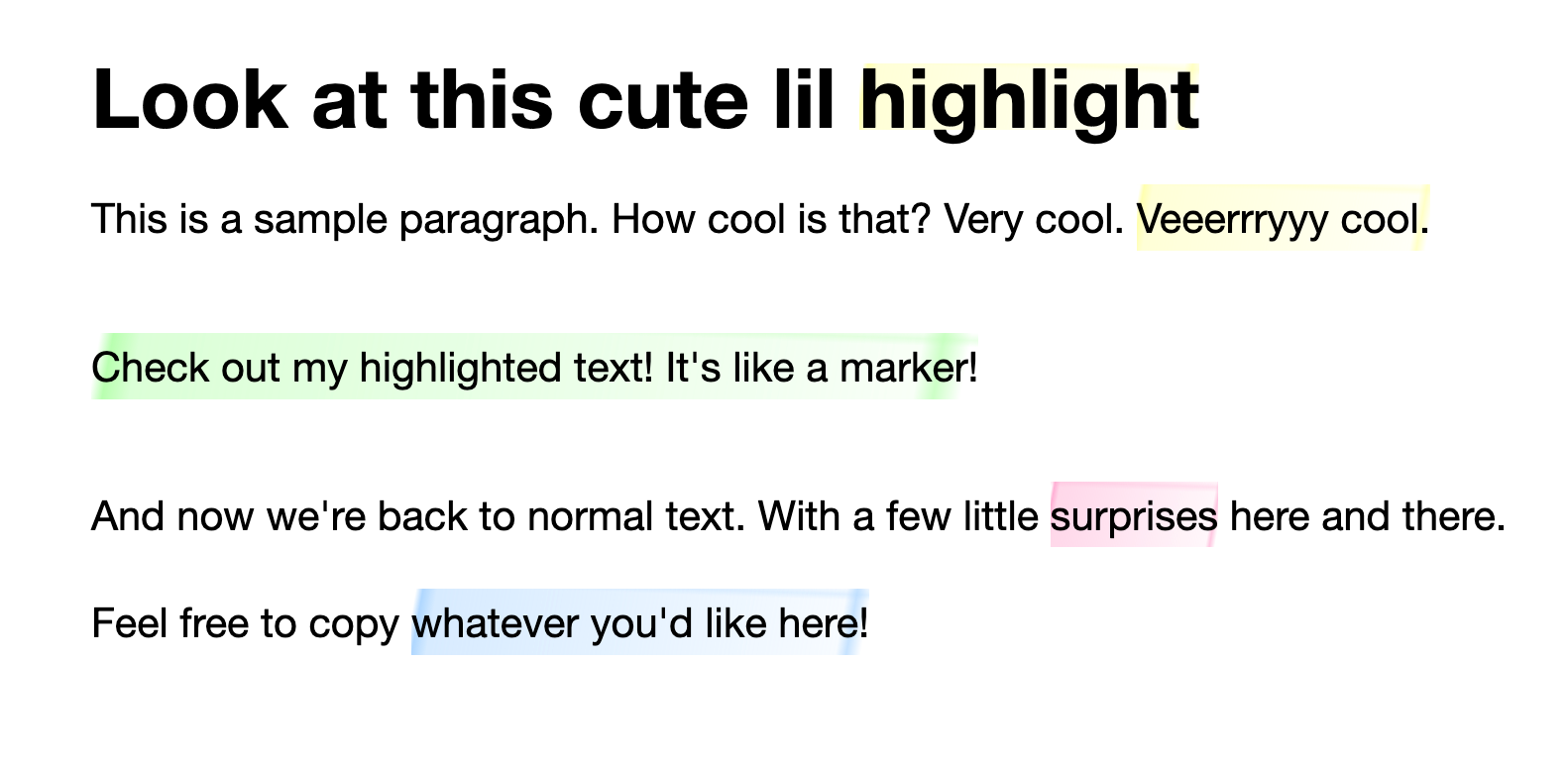
title: 为Obsidian添加仿真荧光笔高亮样式
|
||||
created: 2024-10-14
|
||||
summary: Subtle highlight style for Obsidian
|
||||
tags:
|
||||
- Obsidian
|
||||
- CSS
|
||||
---
|
||||
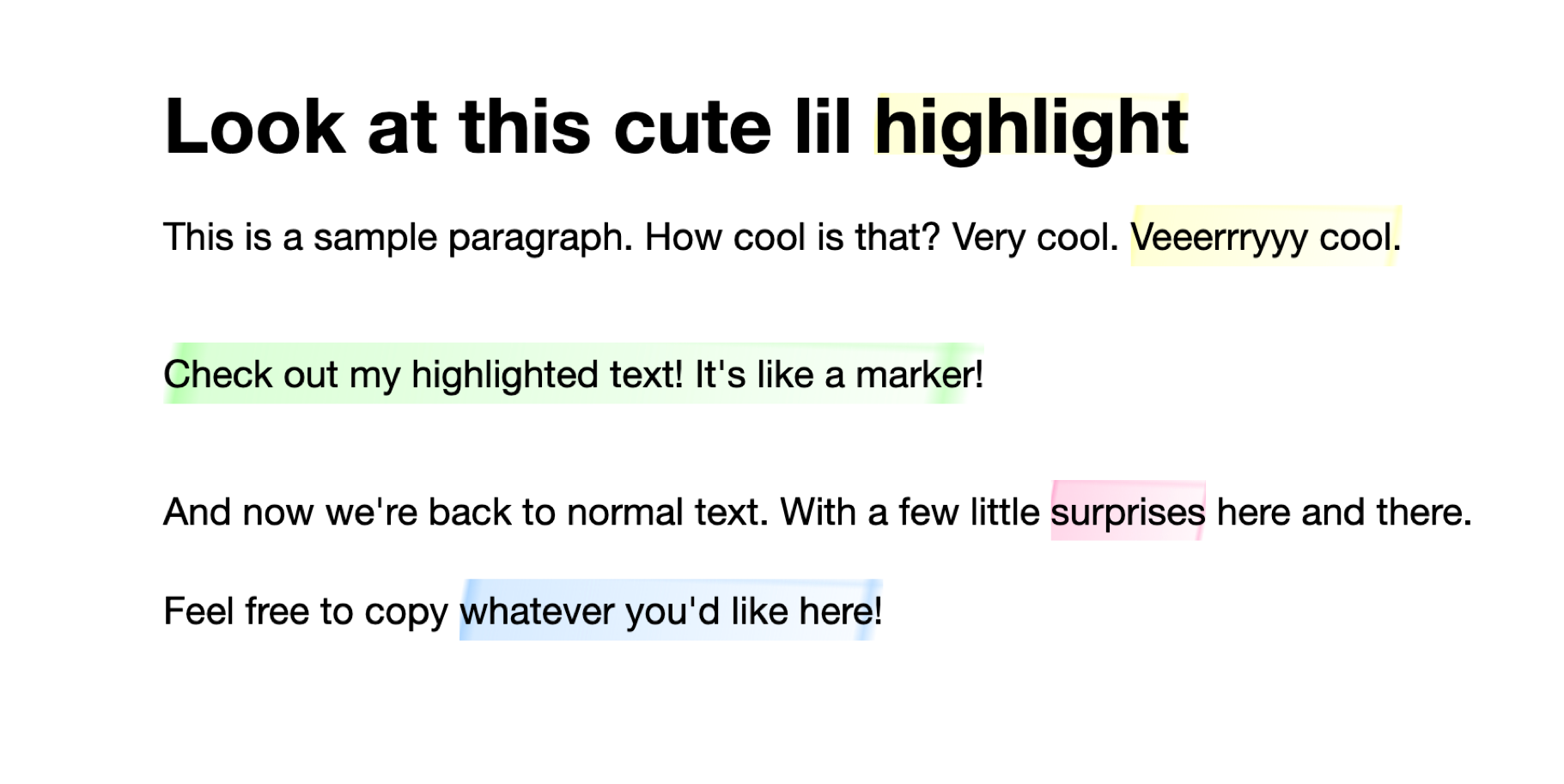
效果如图:
|
||||

|
||||
|
||||
参考:
|
||||
<iframe height="300" style="width: 100%;" scrolling="no" title="Subtle text "highlighter" in pure CSS" src="https://codepen.io/cassidoo/embed/JjQOBZB?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
|
||||
See the Pen <a href="https://codepen.io/cassidoo/pen/JjQOBZB">
|
||||
Subtle text "highlighter" in pure CSS</a> by Cassidy (<a href="https://codepen.io/cassidoo">@cassidoo</a>)
|
||||
on <a href="https://codepen.io">CodePen</a>.
|
||||
</iframe>
|
||||
|
||||
鉴于安装的插件和CSS样式太多,我强制用了`!important`, 所以代码比较丑陋。
|
||||
|
||||
## 如何安装
|
||||
|
||||
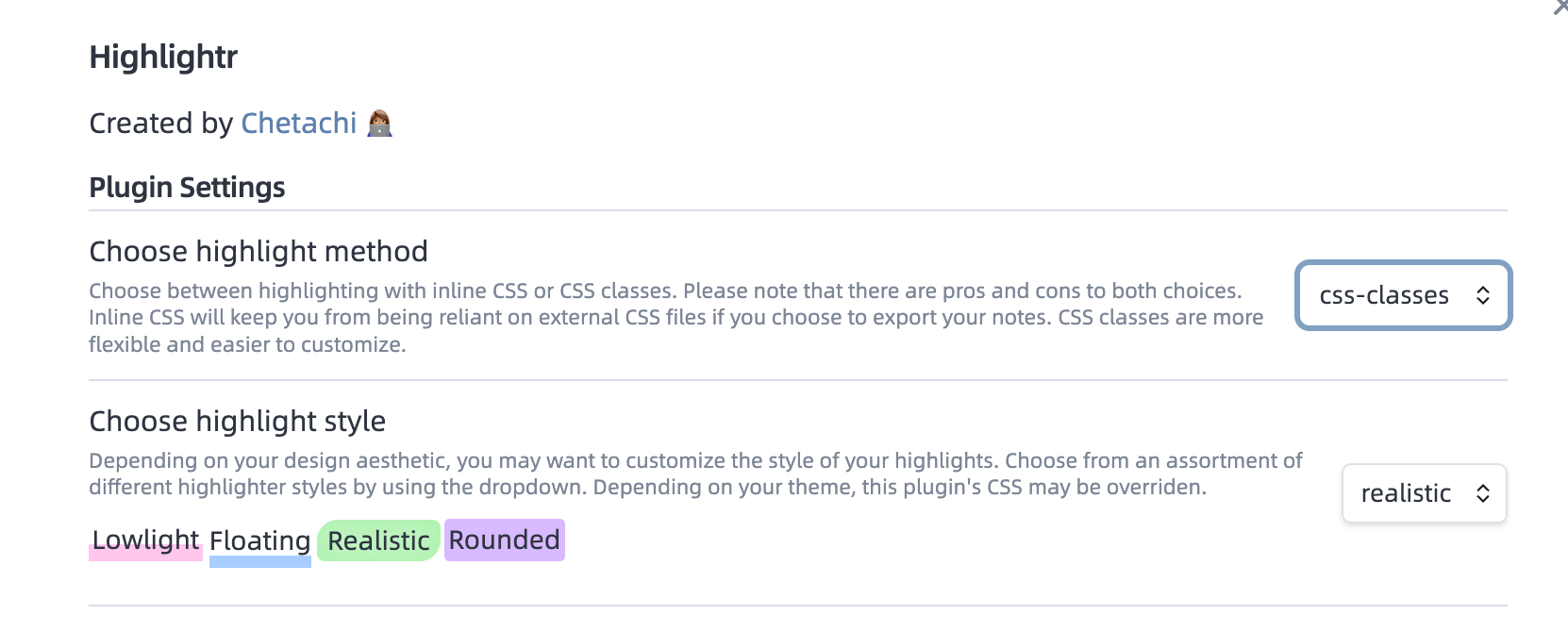
### 1. 安装插件highlightr
|
||||
如果只需要黄色样式的高亮效果,则不需要安装这个插件。
|
||||
安装链接:[obsidian://show-plugin?id=highlightr-plugin](obsidian://show-plugin?id=highlightr-plugin)
|
||||
|
||||
highlight method设置为`css-classed`
|
||||

|
||||
|
||||
### 2. 安装CSS代码片段
|
||||
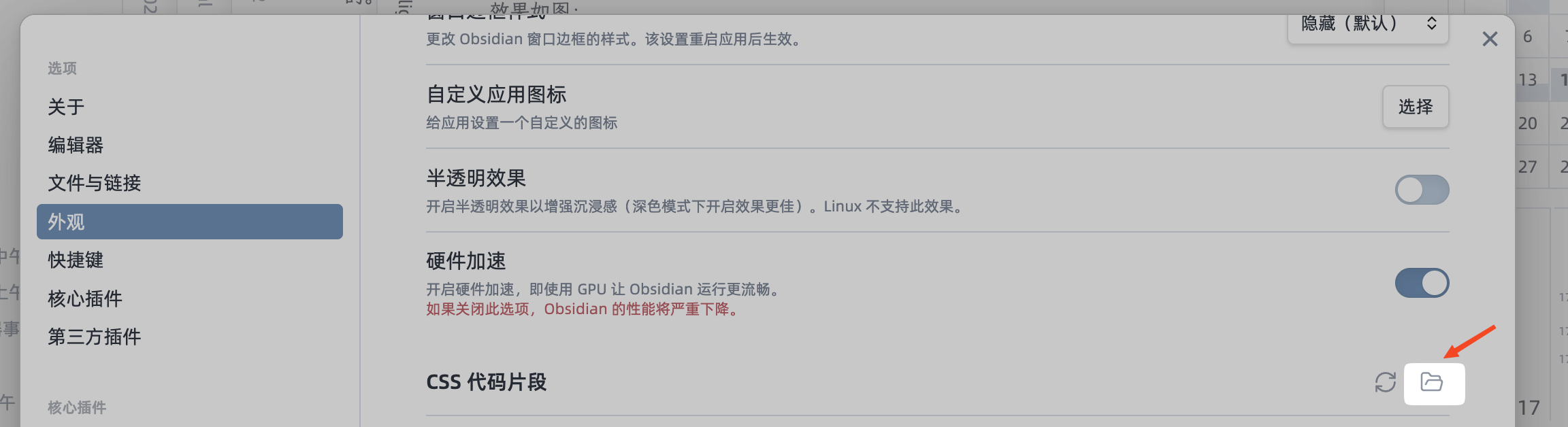
首先打开CSS代码片段存放的文件夹:
|
||||

|
||||
|
||||
然后点击 -> [subtle-hightlight.css](/2024-10-14-obsidian-highlight/subtle-highlight.css)下载css代码,下载后将`subtle-highlight.css`存到代码片段的文件夹中
|
||||
|
||||
或者复制下面的代码后在该文件夹下创建一个叫`subtle-highlight.css` 的文件:
|
||||
```css
|
||||
span.cm-highlight{
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffffaf00 1%,
|
||||
#ffffaf 2.5%,
|
||||
#ffffaf80 5.7%,
|
||||
#ffffaf1a 93%,
|
||||
#ffffafb4 95%,
|
||||
#ffffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||
}
|
||||
|
||||
mark:not([class]) {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffffaf00 1%,
|
||||
#ffffaf 2.5%,
|
||||
#ffffaf80 5.7%,
|
||||
#ffffaf1a 93%,
|
||||
#ffffafb4 95%,
|
||||
#ffffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-pink {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffafd400 1%,
|
||||
#ffafd4 2.5%,
|
||||
#ffafd480 5.7%,
|
||||
#ffafd41a 93%,
|
||||
#ffafd4b4 95%,
|
||||
#ffafd400 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffafd400, #ffafd44d 8%, #ffafd400 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-green {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#b8ffaf00 1%,
|
||||
#b8ffaf 2.5%,
|
||||
#b8ffaf80 5.7%,
|
||||
#b8ffaf1a 93%,
|
||||
#b8ffafb4 95%,
|
||||
#b8ffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #b8ffaf00, #b8ffaf4d 8%, #b8ffaf00 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-blue {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#afd7ff00 1%,
|
||||
#afd7ff 2.5%,
|
||||
#afd7ff80 5.7%,
|
||||
#afd7ff1a 93%,
|
||||
#afd7ffb4 95%,
|
||||
#afd7ff00 98%
|
||||
),
|
||||
linear-gradient(182deg, #afd7ff00, #afd7ff4d 8%, #afd7ff00 15%) !important;
|
||||
}
|
||||
```
|
||||
|
||||
添加css文件后点击左边的“重新加载按钮”:
|
||||

|
||||
|
||||
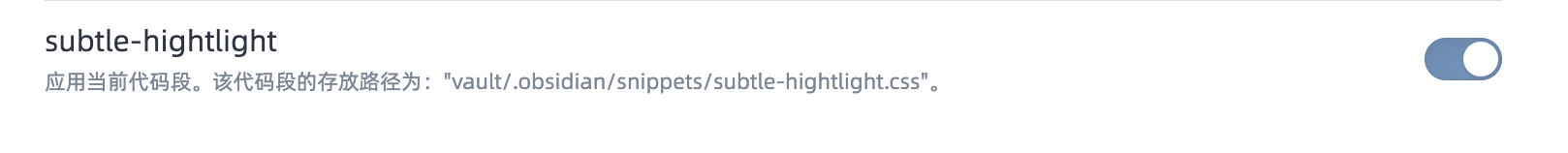
找到该文件后打开:
|
||||

|
||||
|
||||
然后就可以啦
|
||||
|
||||
## 如何使用
|
||||
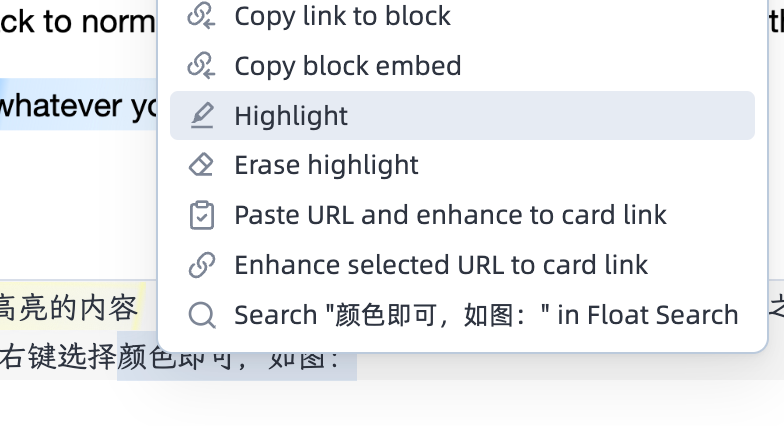
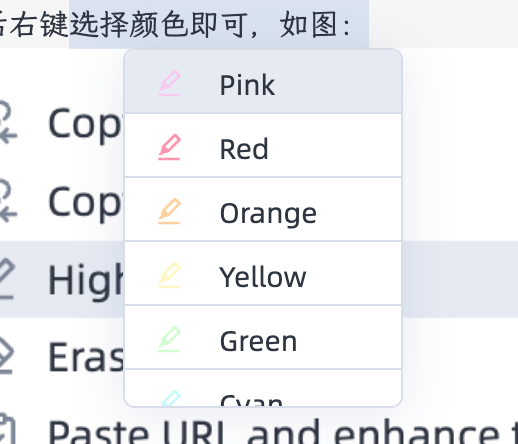
对于黄色来说,用 `==需要高亮的内容==` 就可以了,而对于其他颜色,安装highlightr之后,选择需要高亮的文字,然后右键选择颜色即可,如图:
|
||||
|
||||

|
||||
目前只有粉色、绿色、蓝色有荧光笔仿真效果。
|
||||

|
||||
BIN
urara/2024-10-14-obsidian-highlight/cover.png
Normal file
BIN
urara/2024-10-14-obsidian-highlight/cover.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 256 KiB |
65
urara/2024-10-14-obsidian-highlight/subtle-highlight.css
Normal file
65
urara/2024-10-14-obsidian-highlight/subtle-highlight.css
Normal file
|
|
@ -0,0 +1,65 @@
|
|||
span.cm-highlight{
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffffaf00 1%,
|
||||
#ffffaf 2.5%,
|
||||
#ffffaf80 5.7%,
|
||||
#ffffaf1a 93%,
|
||||
#ffffafb4 95%,
|
||||
#ffffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||
}
|
||||
|
||||
|
||||
mark:not([class]) {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffffaf00 1%,
|
||||
#ffffaf 2.5%,
|
||||
#ffffaf80 5.7%,
|
||||
#ffffaf1a 93%,
|
||||
#ffffafb4 95%,
|
||||
#ffffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-pink {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#ffafd400 1%,
|
||||
#ffafd4 2.5%,
|
||||
#ffafd480 5.7%,
|
||||
#ffafd41a 93%,
|
||||
#ffafd4b4 95%,
|
||||
#ffafd400 98%
|
||||
),
|
||||
linear-gradient(182deg, #ffafd400, #ffafd44d 8%, #ffafd400 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-green {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#b8ffaf00 1%,
|
||||
#b8ffaf 2.5%,
|
||||
#b8ffaf80 5.7%,
|
||||
#b8ffaf1a 93%,
|
||||
#b8ffafb4 95%,
|
||||
#b8ffaf00 98%
|
||||
),
|
||||
linear-gradient(182deg, #b8ffaf00, #b8ffaf4d 8%, #b8ffaf00 15%) !important;
|
||||
}
|
||||
|
||||
.hltr-blue {
|
||||
background: linear-gradient(
|
||||
100deg,
|
||||
#afd7ff00 1%,
|
||||
#afd7ff 2.5%,
|
||||
#afd7ff80 5.7%,
|
||||
#afd7ff1a 93%,
|
||||
#afd7ffb4 95%,
|
||||
#afd7ff00 98%
|
||||
),
|
||||
linear-gradient(182deg, #afd7ff00, #afd7ff4d 8%, #afd7ff00 15%) !important;
|
||||
}
|
||||
125
urara/2024-10-28-git/+page.md
Normal file
125
urara/2024-10-28-git/+page.md
Normal file
|
|
@ -0,0 +1,125 @@
|
|||
---
|
||||
title: Git使用随记
|
||||
created: 2024-10-28
|
||||
summary: git alias,git add -A,git add .
|
||||
tags:
|
||||
- Git
|
||||
---
|
||||
|
||||
## 最近常用Alias
|
||||
|
||||
### git random
|
||||
功能:在制定的某个时间段内随机提交,并且每次提交都要比前次提交时间晚,适用于 MacOS、Linux,其他系统未经验证。
|
||||
|
||||
比如说今晚22:00到明天3:00之间:
|
||||
```bash
|
||||
git config --global alias.random '!f() {
|
||||
# 获取最后一次提交的时间戳
|
||||
last_commit_time=$(git log -1 --format=%ct 2>/dev/null)
|
||||
|
||||
# 如果没有之前的提交,使用当前时间作为基准
|
||||
if [ -z "$last_commit_time" ]; then
|
||||
last_commit_time=$(date +%s)
|
||||
fi
|
||||
|
||||
# 计算下一个可用的时间戳(最后提交时间 + 1分钟)
|
||||
next_available_time=$((last_commit_time + 60))
|
||||
|
||||
# 获取今天 22:00 的时间戳
|
||||
if [[ "$OSTYPE" == "darwin"* ]]; then
|
||||
# MacOS
|
||||
today=$(date -v22H -v00M -v00S +%s)
|
||||
tomorrow=$(date -v+1d -v02H -v59M -v59S +%s)
|
||||
else
|
||||
# Linux
|
||||
today=$(date -d "$(date +%Y-%m-%d) 22:00:00" +%s)
|
||||
tomorrow=$(date -d "$(date -d tomorrow +%Y-%m-%d) 02:59:59" +%s)
|
||||
fi
|
||||
|
||||
# 确保下一个可用时间在今天 22:00 到明天 02:59 之间
|
||||
if [ $next_available_time -lt $today ]; then
|
||||
next_available_time=$today
|
||||
elif [ $next_available_time -gt $tomorrow ]; then
|
||||
next_available_time=$tomorrow
|
||||
fi
|
||||
|
||||
# 在下一个可用时间和明天 02:59 之间随机选择一个时间
|
||||
if [[ "$OSTYPE" == "darwin"* ]]; then
|
||||
# MacOS
|
||||
random_time=$(jot -r 1 $next_available_time $tomorrow)
|
||||
FISH_DATE=$(date -r $random_time "+%Y-%m-%d %H:%M:%S")
|
||||
else
|
||||
# Linux
|
||||
random_time=$(shuf -i $next_available_time-$tomorrow -n 1)
|
||||
FISH_DATE=$(date -d "@$random_time" "+%Y-%m-%d %H:%M:%S")
|
||||
fi
|
||||
|
||||
# 如果没有提供提交信息,使用默认信息
|
||||
commit_message=${1:-"Random commit at $FISH_DATE"}
|
||||
|
||||
# 设置环境变量并提交
|
||||
GIT_AUTHOR_DATE="$FISH_DATE" \
|
||||
GIT_COMMITTER_DATE="$FISH_DATE" \
|
||||
git commit -m "$commit_message"
|
||||
}; f'
|
||||
```
|
||||
|
||||
### git add -A + git commit -m "" 合并,快速提交
|
||||
|
||||
设置:
|
||||
```bash
|
||||
git config --global alias.fast '!git add -A && git commit -m'
|
||||
```
|
||||
|
||||
使用:
|
||||
```bash
|
||||
git fast "Your commit message here"
|
||||
```
|
||||
|
||||
### undo
|
||||
撤销最后一次commit,但保留所有更改
|
||||
|
||||
设置:
|
||||
```bash
|
||||
git config --global alias.undo 'reset --soft HEAD^'
|
||||
```
|
||||
|
||||
使用:
|
||||
```bash
|
||||
git undo
|
||||
```
|
||||
|
||||
### cancel
|
||||
完全撤销最后一次commit,丢弃所有更改
|
||||
|
||||
设置:
|
||||
```bash
|
||||
git config --global alias.cancel 'reset --hard HEAD^'
|
||||
```
|
||||
|
||||
使用:
|
||||
```bash
|
||||
git cancel
|
||||
```
|
||||
|
||||
### `git add -A` 和 `git add .` 的区别
|
||||
|
||||
一年多前和朋友讨论过这个问题,但是我没太理解,我一直用的是 git add -A。最近突然懂了:因为`.` 表示的是当前目录,所以 `git add .` 只会添加当前目录以及其子目录下的改动(类似于相对路径);而 A 表示 All,所以 `git add -A `会添加整个工作区的变动,不管在哪个目录执行。
|
||||
|
||||
不过如果在根目录下执行,这两个命令就是等价的。
|
||||
|
||||
### Git 学习资料
|
||||
按推荐程度排序:
|
||||
- [Learn Git Branching](https://learngitbranching.js.org/):既有图形可视化,又有跟使用场景贴近的练习,文字讲解也很清晰,但个人建议阅读繁体版本。
|
||||
- [Oh My Git!](https://ohmygit.org/): 游戏化的教程,很有意思,但还是有点抽象,跟实际场景不是特别贴切。
|
||||
- [gitchat](https://wkevin.github.io/GitChat/gitchat.html#round-1-%E8%B5%B7%E6%AD%A5): 风趣易懂的文字教程
|
||||
- [Learn Git with Bitbucket Cloud | Atlassian Git Tutorial](https://www.atlassian.com/git/tutorials/learn-git-with-bitbucket-cloud)
|
||||
- [Pro Git 第二版(中文版) · 看云](https://www.kancloud.cn/kancloud/progit)
|
||||
- [Git Time](https://git.bradwoods.io/):一个交互式的Git教程/游戏,更像玩游戏,玩了没记住什么(
|
||||
|
||||
## 其他
|
||||
- [git cheatsheet](https://ndpsoftware.com/git-cheatsheet.html)
|
||||
- [github skills](https://skills.github.com/)
|
||||
- [Conventional Commits](https://www.conventionalcommits.org/en/v1.0.0/)
|
||||
|
||||
借此机会,我对之前的文章:[Git · 常用操作笔记](https://seviche.cc/2022-05-25-git/) 中的命令表格进行了更新。
|
||||
|
|
@ -8,7 +8,6 @@ flags:
|
|||
<script lang="ts">
|
||||
import Profile from '$lib/components/extra/profile.svelte'
|
||||
</script>
|
||||
|
||||
<Profile subname="sevichecc" bio={`An ordinary front-end engineer who spends her days wrestling with CSS and JavaScript at work, but dreams about the exciting world of backend development at night.`} >
|
||||
|
||||
<div class="flex flex-col md:flex-row gap-4 mt-4">
|
||||
|
|
@ -23,7 +22,7 @@ flags:
|
|||
</div>
|
||||
</Profile>
|
||||
|
||||
我是 Seviche,意为「酸橘汁腌鱼」,这是朋友给我起的名字,你也可以叫我「鱼」。大学的时候在学工业设计,然后现在在学前端和后端,对 UX/交互设计也有一些了解。
|
||||
我是Sevi,之前叫Seviche,前意为「酸橘汁腌鱼」,这是朋友给我起的名字,你也可以叫我「鱼」。大学的时候在学工业设计,然后做了一段时间的前端开发,现在在做全栈开发,对 UX/交互设计也有一些了解。
|
||||
|
||||
这里是我的部落格,随便看看喔。
|
||||
|
||||
|
|
@ -31,15 +30,15 @@ flags:
|
|||
|
||||
### 姑且熟悉
|
||||
|
||||
`JavaScript` `TypeScript` `React` `Redux` `Next.js` `Vue.js` `Nuxt.js` `TailwindCSS` `SASS`
|
||||
`JavaScript` `Vue.js` `Nuxt.js` `TypeScript` `React` `Redux` `Next.js` `TailwindCSS` `SASS` `GO`
|
||||
|
||||
### 简单用过
|
||||
|
||||
`GO` `Shell Script` `Svelte` `Deno JS` `NodeJS` `Express.js` `Mongoose` `MongoDB` `Prisma`
|
||||
`Shell Script` `Svelte` `NodeJS` `Express.js` `Mongoose` `MongoDB` `Prisma` `MySQL`
|
||||
|
||||
### 了解
|
||||
|
||||
`MySQL` `Styled Components`
|
||||
`Styled Components` `Deno JS`
|
||||
|
||||
## 最近
|
||||
|
||||
|
|
|
|||
Loading…
Reference in a new issue