mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-07-11 08:07:19 +08:00
766 B
766 B
| title | created | summary | tags | |
|---|---|---|---|---|
| 瀑布流图片的简单实现 | 2022-10-16 | Simple implementation of a waterfall flow picture |
|
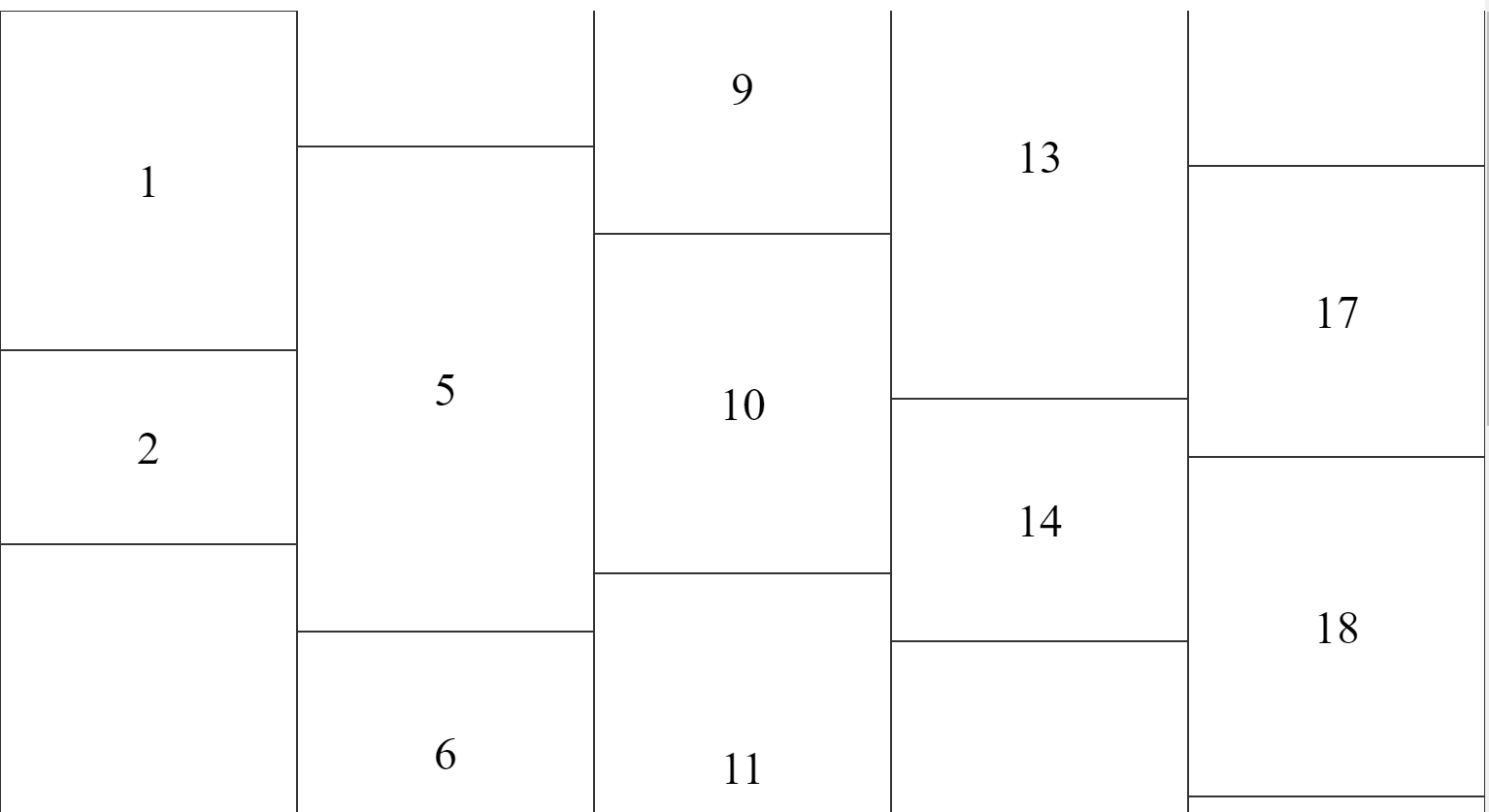
瀑布流图片又被称为 Masonry Layout, Waterfall Layout
HTML
<div>
<img />
<img />
<img />
<img />
</div>
CSS
div {
/*在上层元素设置栏数*/
column-count: n;
/*垂直间距*/
column-gap: 0;
/*在间隔中加点线*/
column-rule: dotted;
}
img {
/*防止单个元素分栏*/
break-inside: avoid;
}
元素是从上到下竖直排列的1