mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-04-30 15:19:31 +08:00
3.6 KiB
3.6 KiB
| title | created | summary | tags | ||
|---|---|---|---|---|---|
| 为Obsidian添加仿真荧光笔高亮样式 | 2024-10-14 | Subtle highlight style for Obsidian |
|
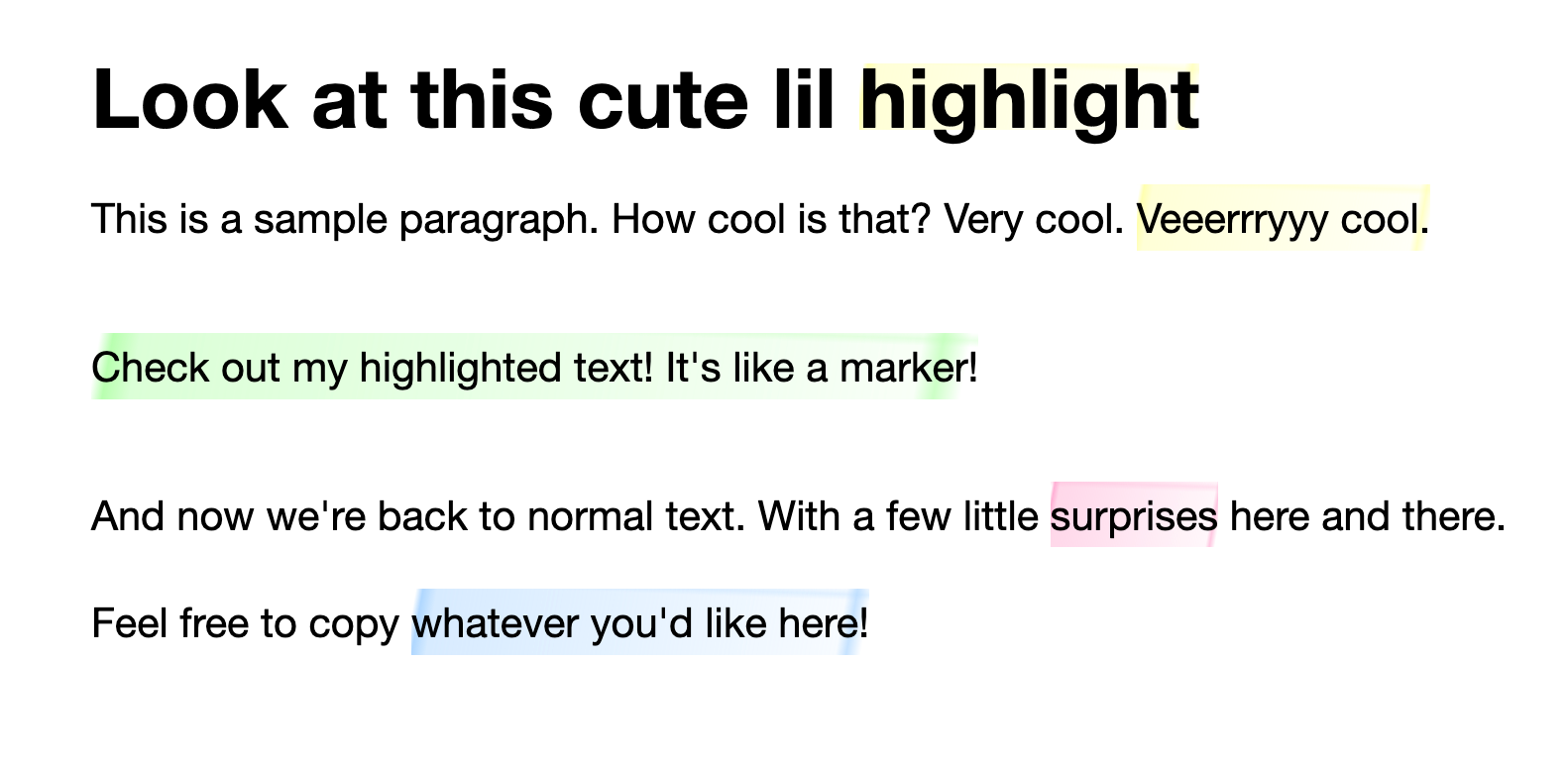
把这个Codepen里面的荧光笔效果搬到了Obsidain里面。鉴于安装的插件和CSS样式太多,我强制用了!important, 所以代码比较丑陋。
如何安装
1. 安装插件highlightr
如果只需要黄色样式的高亮效果,则不需要安装这个插件。 安装链接:obsidian://show-plugin?id=highlightr-plugin
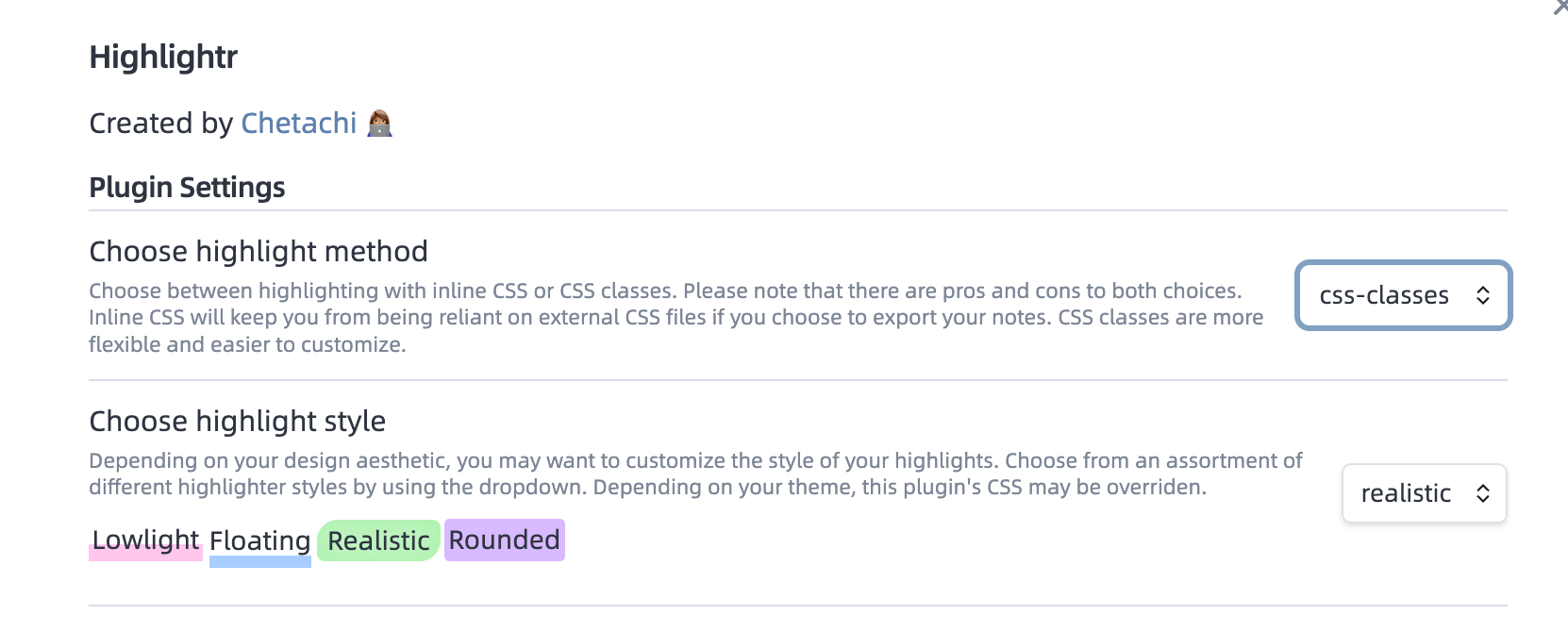
highlight method设置为css-classed

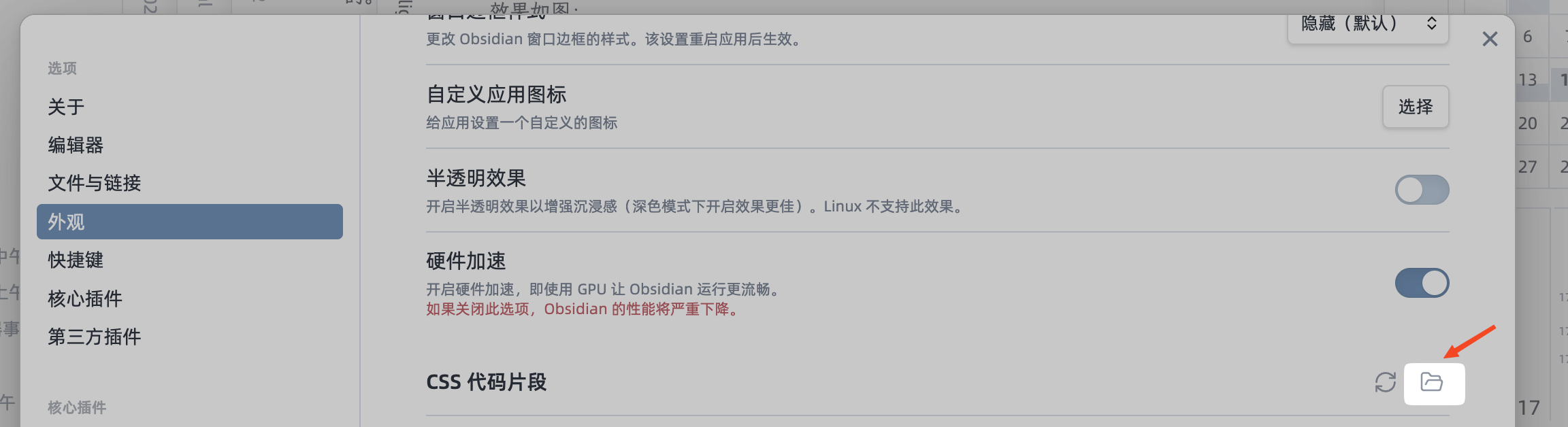
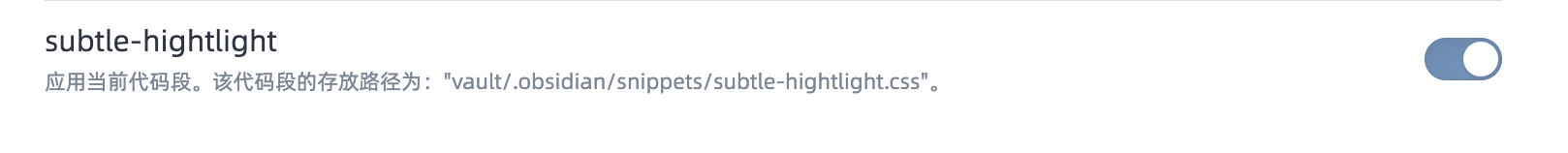
2. 安装CSS代码片段
然后点击 -> subtle-hightlight.css下载css代码,下载后将subtle-highlight.css存到代码片段的文件夹中
或者复制下面的代码后在该文件夹下创建一个叫subtle-highlight.css 的文件:
span.cm-highlight{
background: linear-gradient(
100deg,
#ffffaf00 1%,
#ffffaf 2.5%,
#ffffaf80 5.7%,
#ffffaf1a 93%,
#ffffafb4 95%,
#ffffaf00 98%
),
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
}
mark {
background: linear-gradient(
100deg,
#ffffaf00 1%,
#ffffaf 2.5%,
#ffffaf80 5.7%,
#ffffaf1a 93%,
#ffffafb4 95%,
#ffffaf00 98%
),
linear-gradient(182deg, #ffffaf00, #ffffaf4d 8%, #ffffaf00 15%) !important;
}
.hltr-pink {
background: linear-gradient(
100deg,
#ffafd400 1%,
#ffafd4 2.5%,
#ffafd480 5.7%,
#ffafd41a 93%,
#ffafd4b4 95%,
#ffafd400 98%
),
linear-gradient(182deg, #ffafd400, #ffafd44d 8%, #ffafd400 15%) !important;
}
.hltr-green {
background: linear-gradient(
100deg,
#b8ffaf00 1%,
#b8ffaf 2.5%,
#b8ffaf80 5.7%,
#b8ffaf1a 93%,
#b8ffafb4 95%,
#b8ffaf00 98%
),
linear-gradient(182deg, #b8ffaf00, #b8ffaf4d 8%, #b8ffaf00 15%) !important;
}
.hltr-blue {
background: linear-gradient(
100deg,
#afd7ff00 1%,
#afd7ff 2.5%,
#afd7ff80 5.7%,
#afd7ff1a 93%,
#afd7ffb4 95%,
#afd7ff00 98%
),
linear-gradient(182deg, #afd7ff00, #afd7ff4d 8%, #afd7ff00 15%) !important;
}
然后就可以啦
如何使用
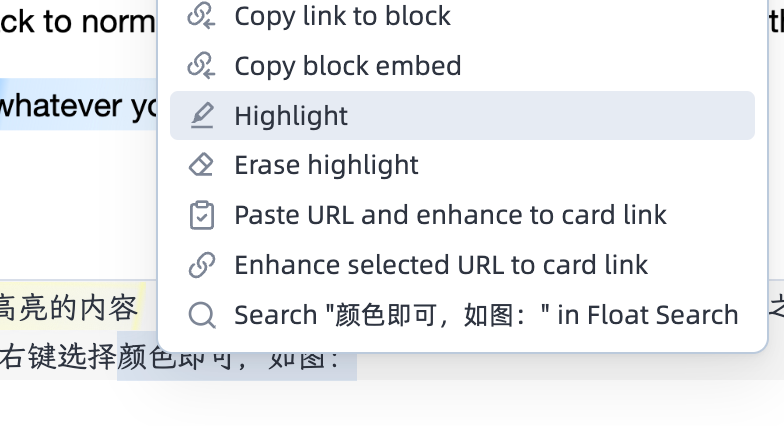
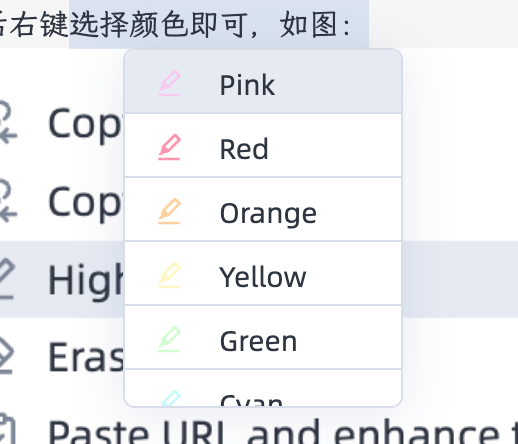
对于黄色来说,用 ==需要高亮的内容== 就可以了,而对于其他颜色,安装highlightr之后,选择需要高亮的文字,然后右键选择颜色即可,如图: