mirror of
https://github.com/Sevichecc/Urara-Blog.git
synced 2025-04-30 12:39:31 +08:00
84 lines
3 KiB
Markdown
84 lines
3 KiB
Markdown
---
|
||
title: 《用户体验要素》- 认识这些要素
|
||
summary: 第二章笔记
|
||
created: 2021-12-06T11:59:47+08:00
|
||
categories:
|
||
- UX学习笔记
|
||
- 《用户体验要素》
|
||
tags:
|
||
- 读书笔记
|
||
- 《用户体验要素》
|
||
hidden: false
|
||
draft: false
|
||
slug: the-elements-of-user-experience-2
|
||
lastmod: 2022-04-16T12:55:45.413Z
|
||
# layout: post
|
||
---
|
||
|
||
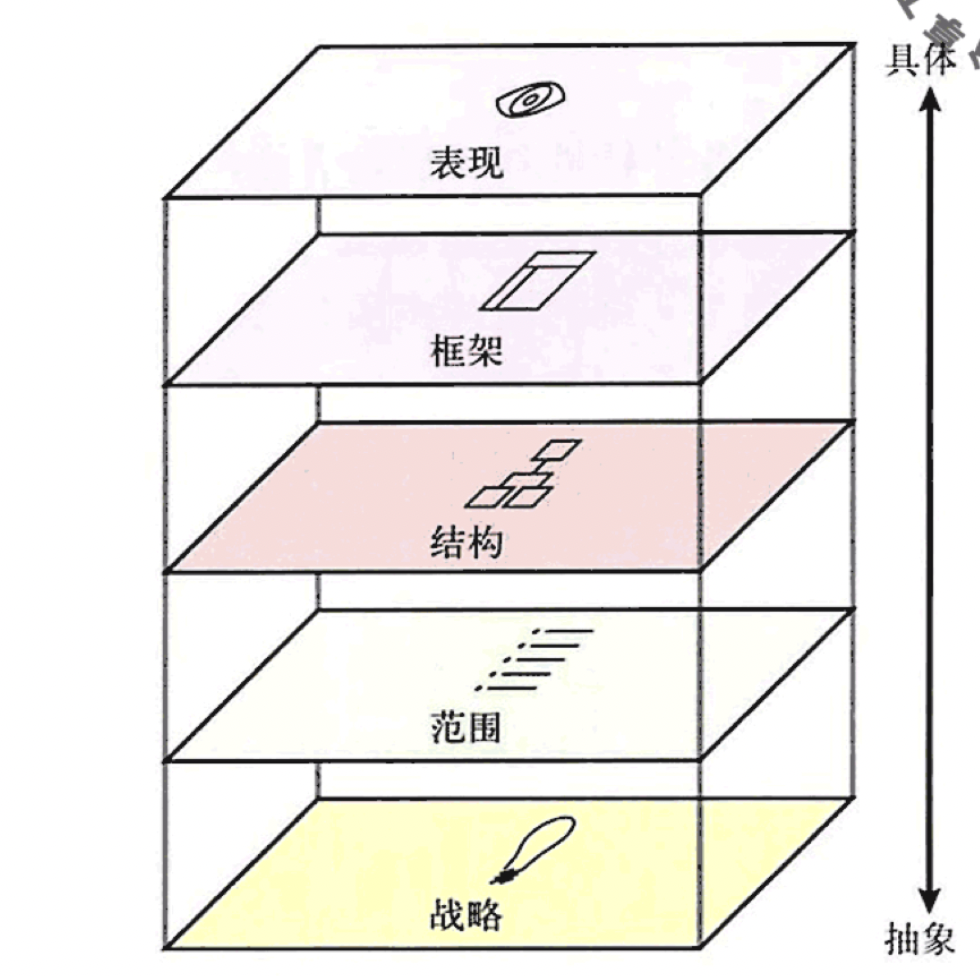
## **五个层面**
|
||
|
||
- 是哪五个层面?分别有什么内容?
|
||

|
||
|
||
## **表现层 (surface)**
|
||
|
||
- 看得到,可操作
|
||
- 组成: 在表现层( surface),你看到的是一系列的网页,由图片和文字组成。
|
||
- 作用:一些可以点击的图片,从而**执行某种功能**,例如把你带到购物车里去的购物车图标。
|
||
|
||
## **框架层 (skeleton)**
|
||
|
||
- 在表现层之下
|
||
- 组成:是按钮、控件照片和文本区域的**位置**。
|
||
- 作用:框架层用于优化设计布局,以达到这些元素的最大的效果和效率一一使你在需要的时候,能记得标识并找到购物车的按钮。
|
||
|
||
## **结构层(structure)**
|
||
|
||
- 框架是结构的具体表达方式
|
||
- 和框架层的区别:
|
||
- 框架层确定了在结账页面上交互元素的位置,而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方
|
||
- 框架层定义了导航条上各要素的排列方式,允许用户可以浏览不同的商品分类
|
||
- 结构层则确定哪些类别应该出现在那里。
|
||
|
||
笔记:相当于结构层是信息架构,框架层是信息架构所决定的布局。 地图和坐标?
|
||
|
||
## **范围层 (scope)**
|
||
|
||
**特性和功能**就构成了网站的范围层( scope)
|
||
|
||
## **战略层 (strategy)**
|
||
|
||
- 网站的范围基本上是由网站战略层( strategy)所决定的
|
||
- 内容:包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。
|
||
|
||
## **如何建设这五个层面?**
|
||
|
||
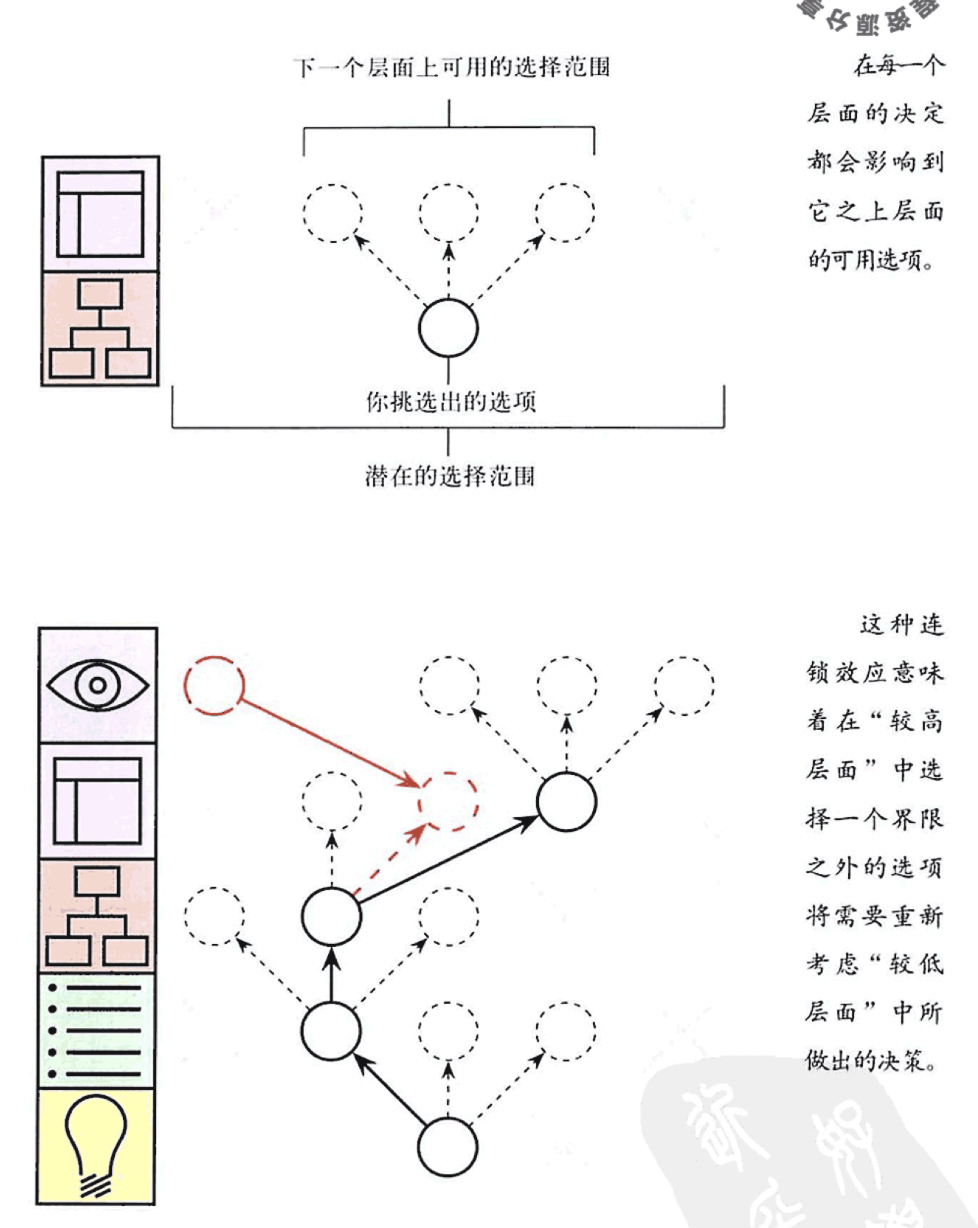
### 自下而上地建设
|
||
|
||

|
||
|
||
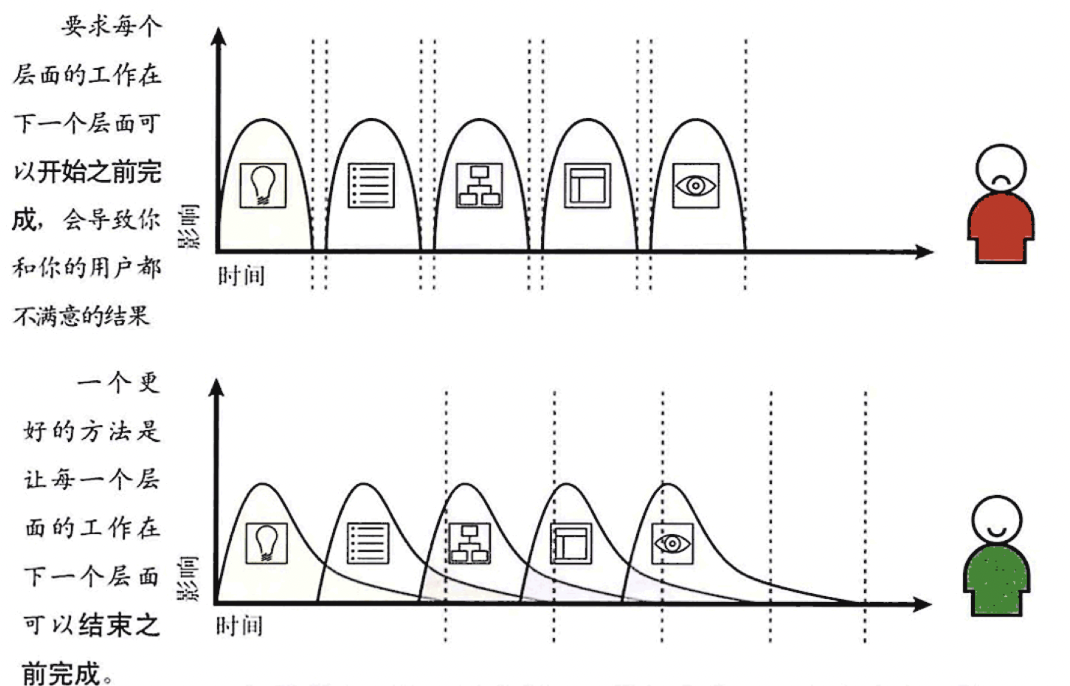
### 在上一层完成之前开始下一层
|
||
|
||
上下层之间不是互相隔断的让任何一个层面中的工作都不能在其下层面的工作完成之前结束
|
||
|
||

|
||
|
||
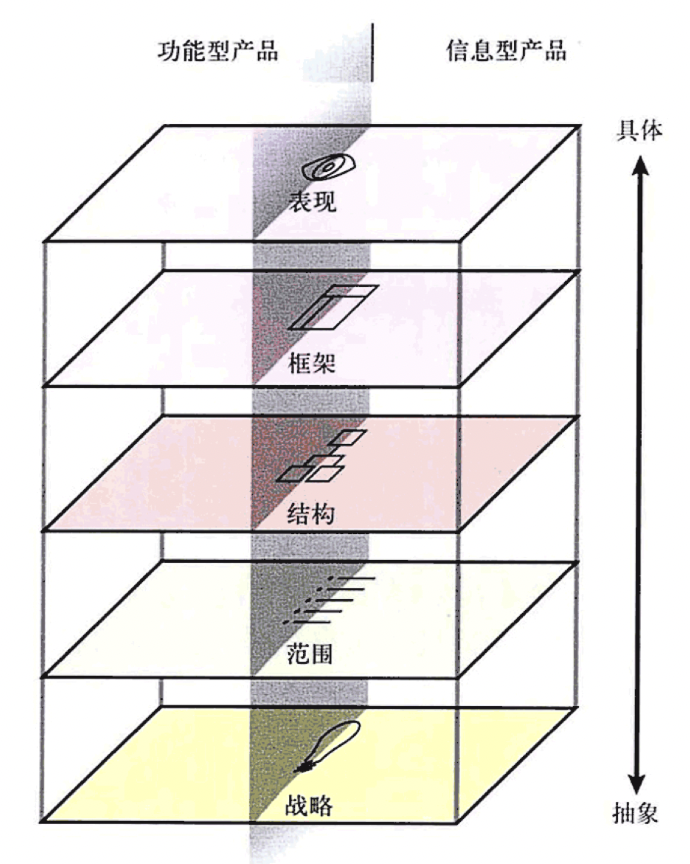
## **基本的双重性**
|
||
|
||
### 什么是网页基本的双重性质?
|
||
|
||
网站既不能干脆地分类到应用程序,也不能分类到信息资源
|
||
|
||
### 什么是信息型的媒介类产品?
|
||
|
||
- 关注点是信息——网站应该提供哪些信息,这些信息对用户的意义是什么
|
||
- 创建一个富信息( information-rich)的用户体验,就是提供给用户个可以寻找、理解,且有意义的信息组合。
|
||
|
||
### 什么是功能型的平台类产品
|
||
|
||
- 关注的是任务——令所在的操作都被纳入一个过程,去思考人们如何完成这个过程。
|
||
- 在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
|
||
|
||
### 用户体验的基本要素是什么?(五个层次、两种类别的产品)
|
||
|
||

|